Bootstrap Layout Template
Introduction
In the past few years the mobile devices turned into such significant element of our daily lives that almost all of us just cannot certainly imagine just how we came to get around without them and this is actually being claimed not simply just for calling some people by communicating just as if you remember was the initial mission of the mobiles but actually connecting with the whole world by having it directly in your arms. That is actually the reason that it additionally turned into incredibly crucial for the most normal habitants of the Web-- the web pages need to present just as fantastic on the compact mobile screens as on the standard desktops which in turn on the other hand got even wider creating the dimension difference even bigger. It is supposed somewhere at the starting point of all this the responsive frameworks come down to appear delivering a convenient solution and a selection of brilliant tools for getting pages act regardless the gadget seeing them.
But what's quite possibly essential and bears in the bases of so called responsive web site design is the method in itself-- it is actually completely different from the one we used to have certainly for the fixed width pages from the very last years which subsequently is very much just like the one in the world of print. In print we do have a canvas-- we prepared it up once first of the project to improve it up perhaps a few times as the work proceeds but at the basic line we finish up using a media of size A and artwork having size B positioned on it at the specified X, Y coordinates and that is really it-- as soon as the project is completed and the sizes have been corrected all of it ends.
In responsive web design however there is simply no such aspect as canvas size-- the possible viewport dimensions are as pretty much limitless so setting up a fixed value for an offset or a dimension can be great on one screen however quite annoying on another-- at the other and of the specter. What the responsive frameworks and especially one of the most well-known of them-- Bootstrap in its own current fourth version provide is certain clever ways the website pages are being developed so they systematically resize and also reorder their particular parts adapting to the space the viewing screen grants them and not flowing far away from its own size-- through this the website visitor has the ability to scroll only up/down and gets the content in a practical size for studying free from having to pinch focus in or out in order to observe this section or yet another. Let's observe ways in which this normally works out. ( read here)
Effective ways to employ the Bootstrap Layout Grid:
Bootstrap includes a number of elements and opportunities for arranging your project, incorporating wrapping containers, a highly effective flexbox grid system, a flexible media things, and responsive utility classes.
Bootstrap 4 framework employs the CRc system to deal with the webpage's content. In case you are simply just setting up this the abbreviation gets more convenient to bear in mind due to the fact that you will most likely sometimes wonder at first what component provides what. This come for Container-- Row-- Columns that is the system Bootstrap framework works with for making the web pages responsive. Each responsive website page incorporates containers maintaining generally a single row along with the required amount of columns inside it-- all of them together developing a meaningful material block on webpage-- like an article's heading or body , selection of material's components and so forth.
Let's have a glance at a single content block-- like some elements of whatever being actually provided out on a webpage. Initially we require wrapping the entire item in a
.container.container-fluidNext inside of our
.container.rowThese are used for taking care of the positioning of the material features we place in. Given that the latest alpha 6 edition of the Bootstrap 4 system incorporates a designating strategy termed flexbox with the row element now all sort of alignments ordination, grouping and sizing of the material may be achieved with simply just adding a simple class but this is a entire new story-- meanwhile do understand this is the component it is actually completeded with.
Lastly-- in the row we should put some
.col-General layouts
Containers are the most basic format component located in Bootstrap and are demanded when using default grid system. Choose from a responsive, fixed-width container ( suggesting its own
max-width100%Even though containers can possibly be nested, a large number of Bootstrap Layouts designs do not need a nested container.
<div class="container">
<!-- Content here -->
</div>Operate
.container-fluid
<div class="container-fluid">
...
</div>Check out some responsive breakpoints
Due to the fact that Bootstrap is created to be mobile first, we utilize a variety of media queries to produce sensible breakpoints for layouts and user interfaces . These kinds of breakpoints are typically founded on minimum viewport sizes and make it possible for us to scale up elements as the viewport modifications .
Bootstrap basically utilizes the following media query ranges-- or else breakpoints-- inside Sass files for style, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we write source CSS with Sass, all Bootstrap media queries are actually accessible through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically employ media queries that proceed in the various other path (the provided display size or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these particular media queries are in addition readily available via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim at a specific segment of screen dimensions employing the minimum required and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are likewise offered through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same manner, media queries may likely span a number of breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the very same display screen scale range would definitely be:
@include media-breakpoint-between(md, xl) ...Z-index
A couple of Bootstrap parts apply
z-indexWe really don't motivate modification of such values; you evolve one, you probably require to alter them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- such as the backdrops which enable click-dismissing-- usually reside on a low
z-indexz-indexOne more recommendation
With the Bootstrap 4 framework you can set up to five different column appearances baseding upon the predefined in the framework breakpoints however usually two to three are quite enough for attaining optimal visual aspect on all display screens. ( see post)
Conclusions
So currently hopefully you do have a general idea just what responsive website design and frameworks are and just how one of the most well-known of them the Bootstrap 4 framework works with the web page content in order to make it display best in any screen-- that is simply just a short peek however It's believed the knowledge just how items do a job is the greatest base one must move on prior to digging in to the details.
Look at some online video information about Bootstrap layout:
Linked topics:
Bootstrap layout formal documents

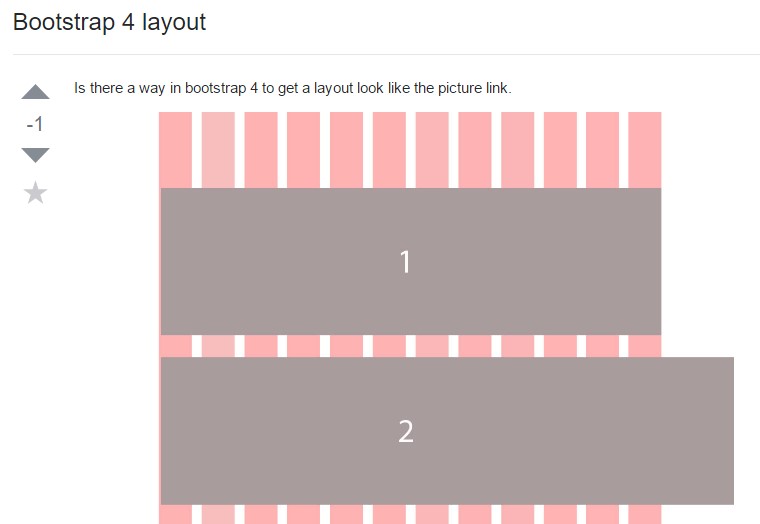
A strategy in Bootstrap 4 to determine a wanted design

Layout examples within Bootstrap 4