Bootstrap Tabs Panel
Intro
In some cases it is actually pretty helpful if we can simply set a few sections of details sharing the exact same area on web page so the site visitor easily could surf throughout them without any actually leaving behind the screen. This gets conveniently obtained in the brand-new fourth edition of the Bootstrap framework through the
.nav.tab- *How to apply the Bootstrap Tabs Panel:
To start with for our tabbed panel we'll desire several tabs. To get one develop an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is simply brand-new within the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>Right now as soon as the Bootstrap Tabs Panel system has been prepared it is simply time for creating the control panels having the certain web content to get shown. Primarily we need a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can easily additionally generate tabbed control panels utilizing a button-- just like appeal for the tabs themselves. These are in addition indicated like pills. To perform it simply make certain as an alternative to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs ways
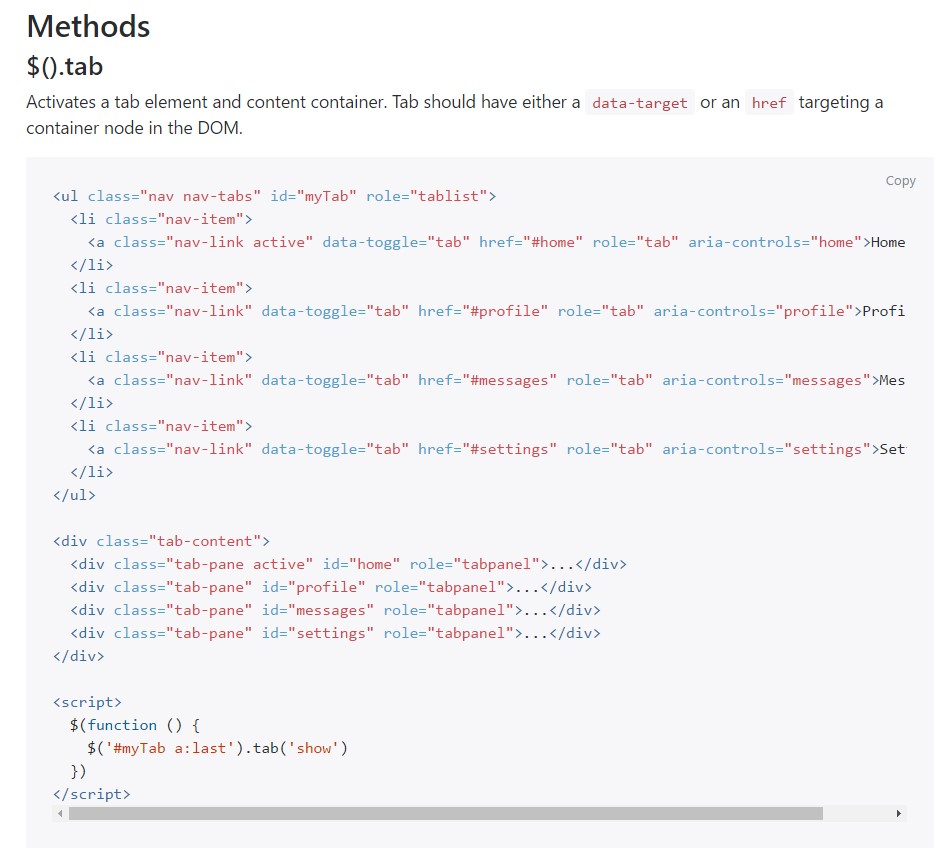
$().tab
$().tabActivates a tab component and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Selects the given tab and gives its own associated pane. Any other tab that was earlier selected comes to be unselected and its related pane is covered. Turns to the caller prior to the tab pane has really been shown ( id est before the
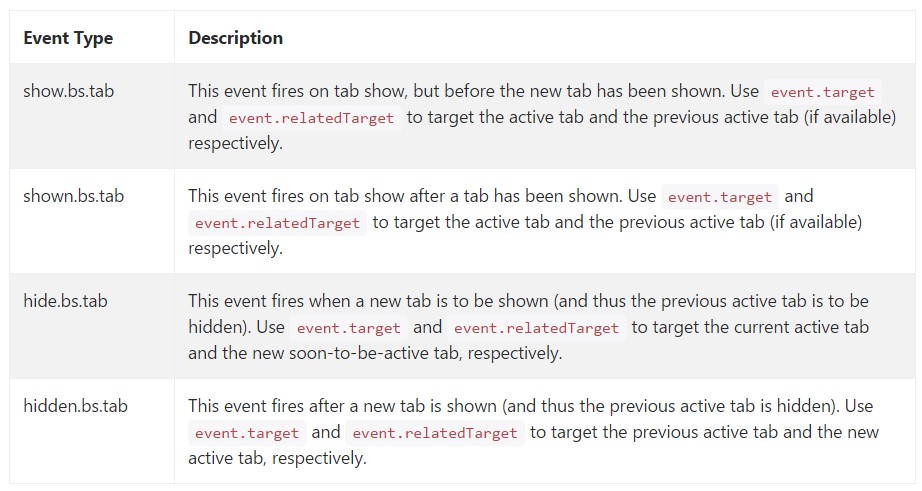
shown.bs.tab$('#someTab').tab('show')Occasions
When displaying a new tab, the events fire in the following order:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabAssuming that no tab was pretty much active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well fundamentally that is simply the manner the tabbed control panels get designed through the latest Bootstrap 4 version. A factor to look out for when producing them is that the different materials wrapped within each tab section must be nearly the identical size. This are going to assist you stay clear of several "jumpy" behavior of your page once it has been actually scrolled to a certain place, the visitor has begun exploring through the tabs and at a certain moment comes to launch a tab having significantly more material then the one being actually viewed right prior to it.
Take a look at several online video training regarding Bootstrap tabs:
Related topics:
Bootstrap Nav-tabs: main documentation

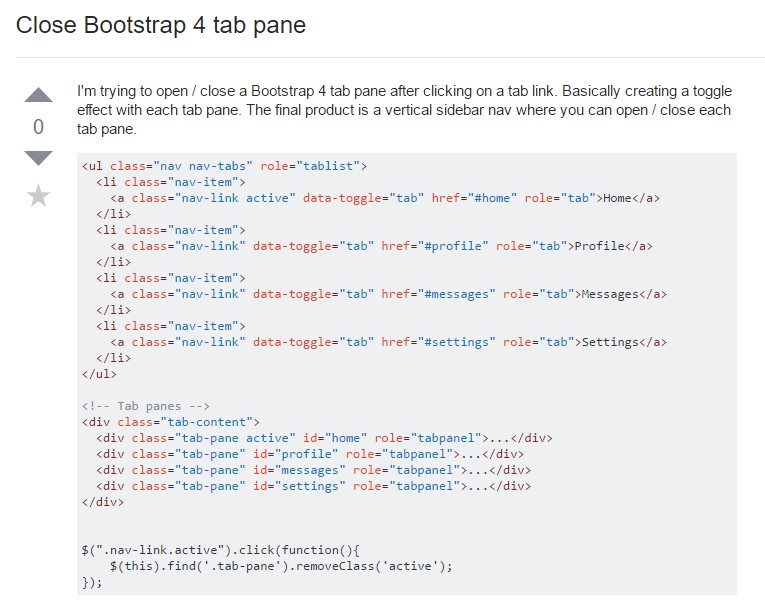
How to close up Bootstrap 4 tab pane

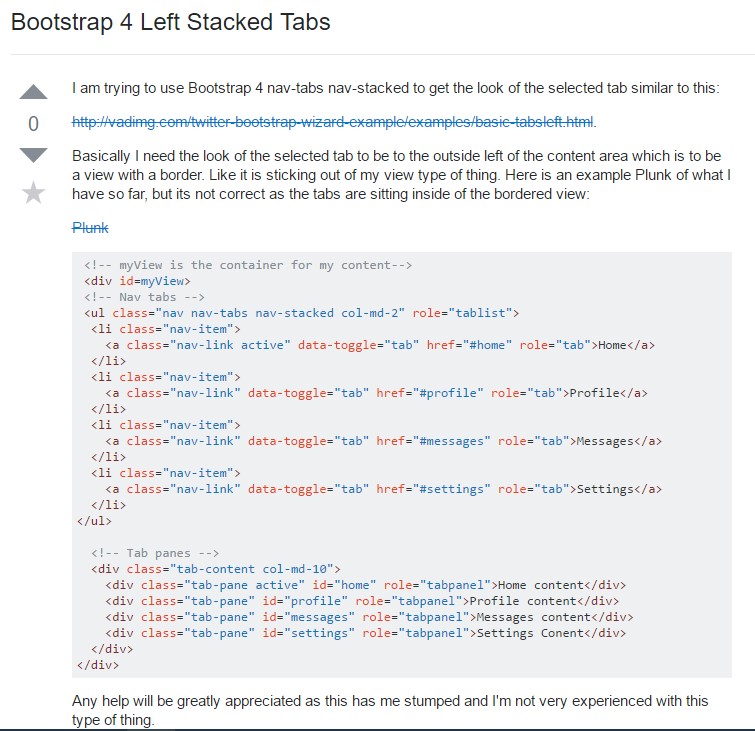
Bootstrap 4 Left Stacked Tabs