Bootstrap Grid HTML
Intro
Bootstrap involves a strong mobile-first flexbox grid system for constructing designs of any looks and scales . It is simply based on a 12 column configuration and provides many different tiers, one for each and every media query variation. You are able to apply it along with Sass mixins or else of the predefined classes.
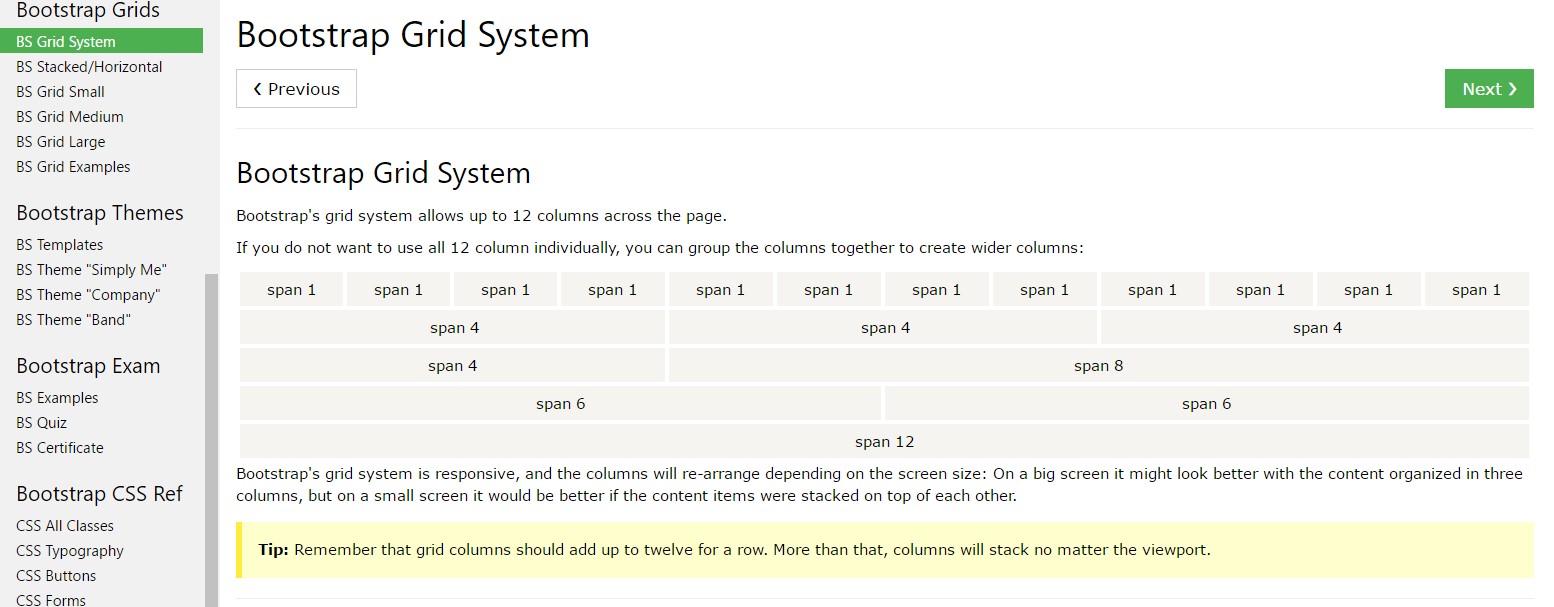
The absolute most essential element of the Bootstrap framework enabling us to produce responsive web pages interactively converting in order to regularly install the size of the display screen they become displayed on yet looking nicely is the so called grid structure. What it usually performs is giving us the ability of producing challenging layouts putting together row and a special amount of column features held within it. Just imagine that the obvious size of the display screen is parted in twelve matching parts vertically.
The best ways to utilize the Bootstrap grid:
Bootstrap Grid System works with a series of containers, rows, and columns to style plus straighten web content. It's constructed by using flexbox and is entirely responsive. Listed here is an example and an in-depth examine ways in which the grid comes together.
The aforementioned sample produces three equal-width columns on little, normal, large, and extra big gadgets employing our predefined grid classes. All those columns are concentered in the web page having the parent
.containerHere's the particular way it does the job:
- Containers present a means to center your website's items. Work with
.container.container-fluid- Rows are horizontal sets of columns that ensure your columns are actually arranged effectively. We apply the negative margin method for
.row- Web content should be placed inside of columns, and also simply just columns may possibly be immediate children of rows.
- Thanks to flexbox, grid columns without a fixed width will automatically layout with equal widths. For example, four instances of
.col-sm- Column classes signify the amount of columns you want to employ out of the possible 12 per row. { Therefore, in case you would like three equal-width columns, you may utilize
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small-sized), small-sized, medium, huge, and extra big.
- Grid tiers are built upon minimal widths, signifying they relate to that tier and all those above it (e.g.,
.col-sm-4- You may work with predefined grid classes or else Sass mixins for extra semantic markup.
Bear in mind the limits and errors about flexbox, like the lack of ability to apply a number of HTML components as flex containers.
Sounds good? Outstanding, let's move on to seeing everything with an instance. ( check this out)
Bootstrap Grid Tutorial options
Typically the column classes are generally something like that
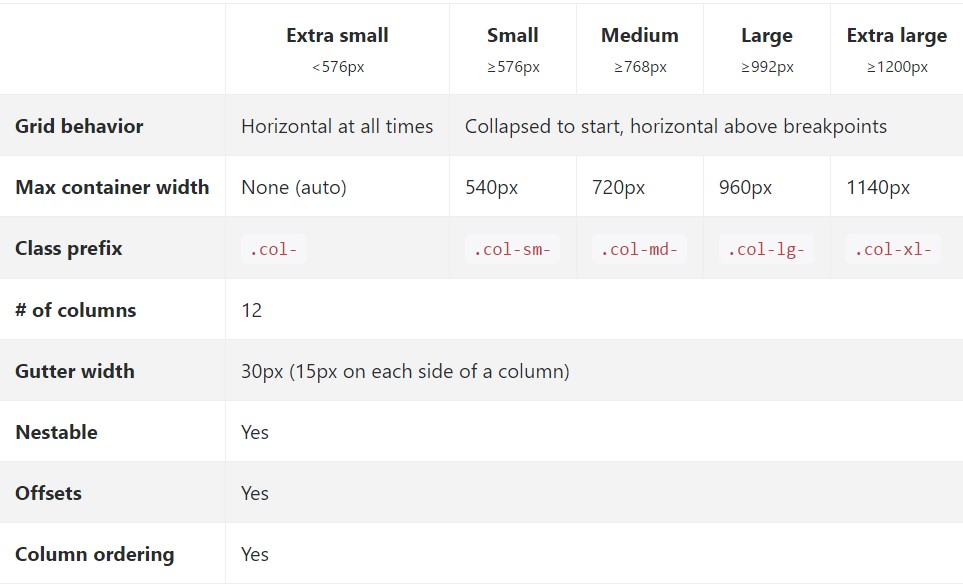
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Once it approaches the Bootstrap Grid CSS sizings-- all the actually possible sizes of the viewport ( or else the visible area on the display screen) have been simply parted to five ranges just as comes after:
Extra small-- widths under 544px or 34em ( that comes to be the default measuring system within Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and whatever larger than it
.col-xl-*While Bootstrap applies
emrempxCheck out just how components of the Bootstrap grid system perform all around several tools with a handy table.

The several and updated from Bootstrap 3 here is one added width range-- 34em-- 48em being actually appointed to the
xsEach of the components styled along with a specific viewport width and columns manage its size in width when it comes to this viewport and all above it. When the width of the display screen goes less than the determined viewport size the features stack over each other filling the whole width of the view .
You are able to as well assign an offset to an aspect by means of a determined quantity of columns in a specific screen scale and in excess of this is done with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A couple things to take into account whenever constructing the markup-- the grids containing rows and columns should be inserted in a
.container.container.container-fluidPersonal kins of the containers are the
.rowAuto style columns
Make use of breakpoint-specific column classes for equal-width columns. Put in any number of unit-less classes for each and every breakpoint you really need and each column will definitely be the identical width.
Equivalent size
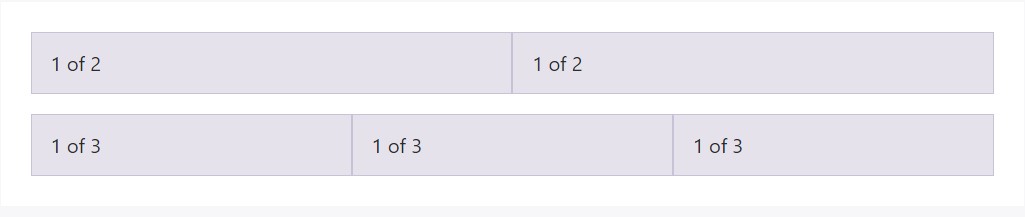
For instance, listed below are two grid styles that used on each gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column size
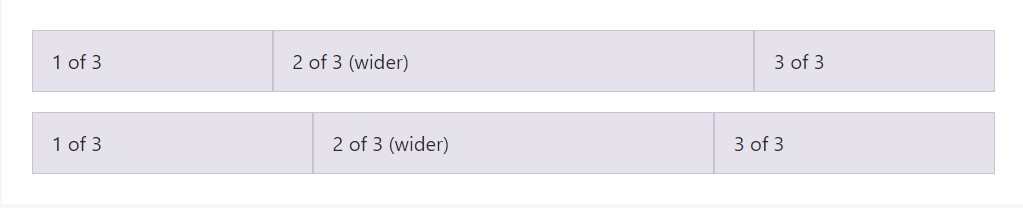
Auto-layout for the flexbox grid columns likewise signifies you are able to set up the width of one column and the others will quickly resize all around it. You may utilize predefined grid classes ( just as indicated here), grid mixins, as well as inline widths. Note that the some other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
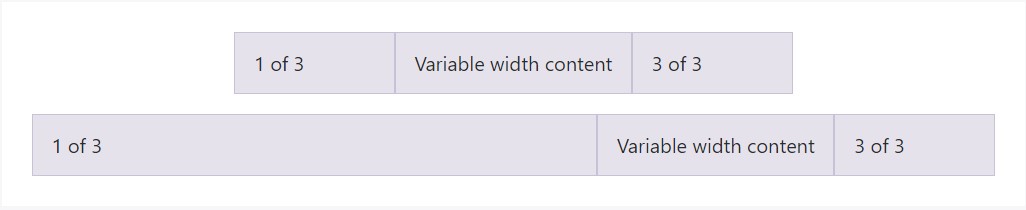
</div>Variable size material
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
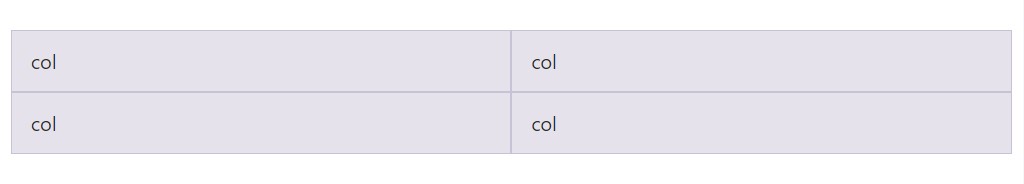
</div>Identical width multi-row
Set up equal-width columns which go across multiple rows by simply inserting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid provides five tiers of predefined classes for building complex responsive layouts. Customize the size of your columns upon extra small, small, medium, large, or perhaps extra large devices however you choose.
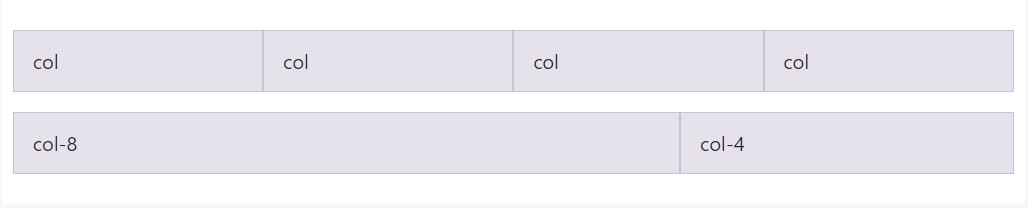
All of the breakpoints
For grids which are the similar from the tiniest of gadgets to the biggest, employ the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>Loaded to horizontal
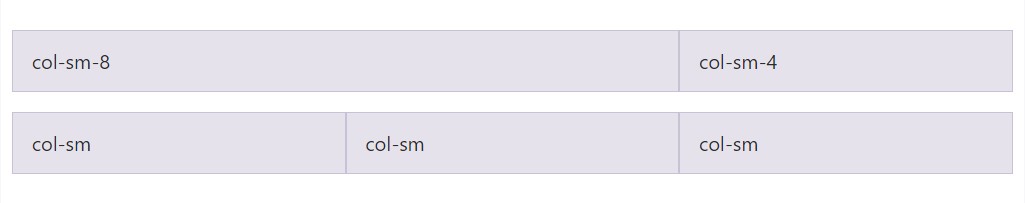
Applying a singular set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>Mix and suit
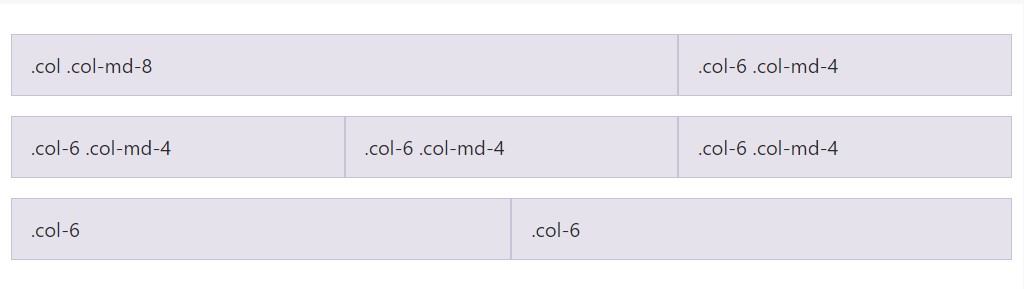
Do not want to have your columns to just pile in some grid tiers? Use a combination of numerous classes for each and every tier as desired. Check out the sample below for a more effective idea of precisely how everything functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Positioning
Make use of flexbox placement utilities to vertically and horizontally line up columns. (see page)
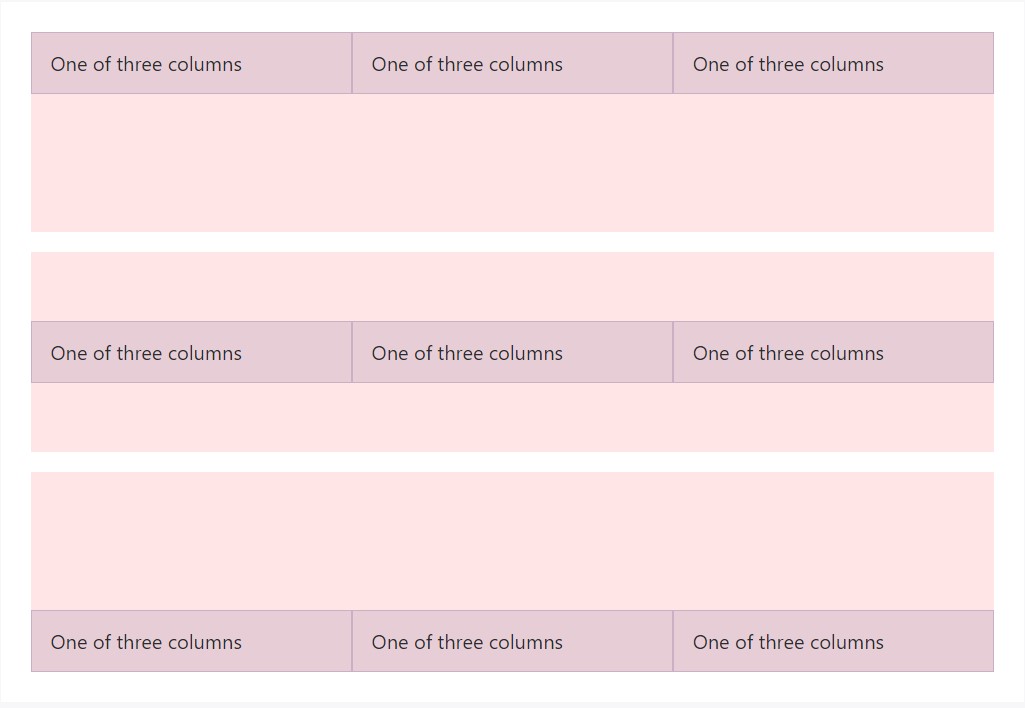
Vertical positioning

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
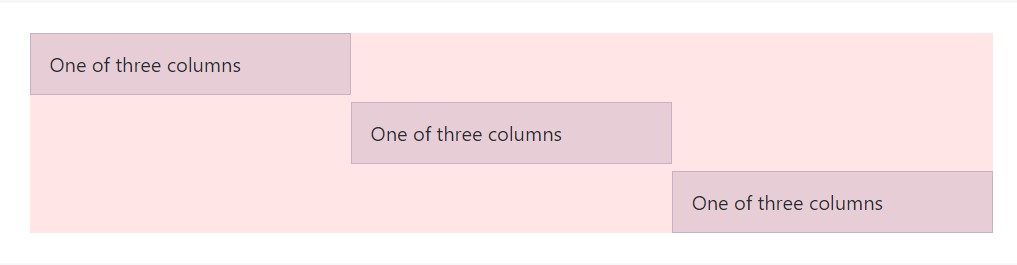
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
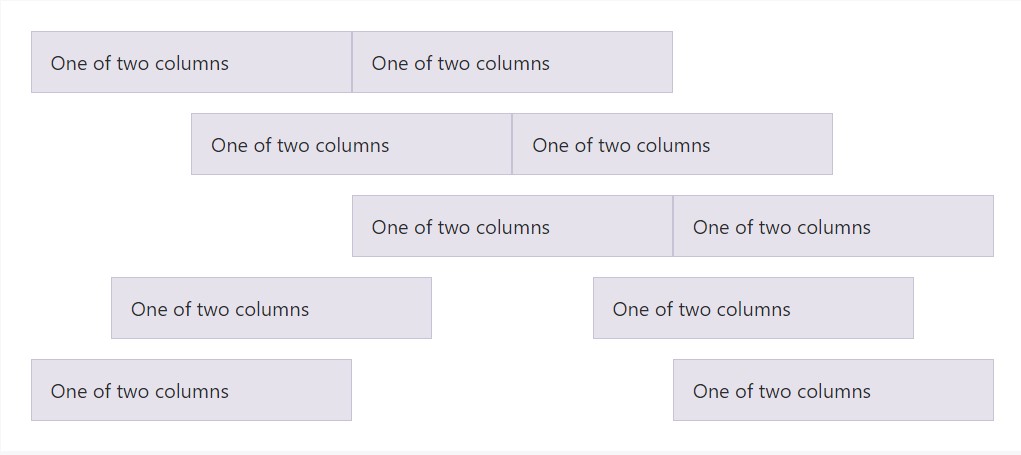
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No margins
The gutters amongst columns within our predefined grid classes can possibly be taken away with
.no-guttersmargin.rowpaddingHere is actually the source code for designing all of these styles. Note that column overrides are scoped to just the primary children columns and are focused via attribute selector. Although this generates a much more particular selector, column padding can still be extra customized along with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
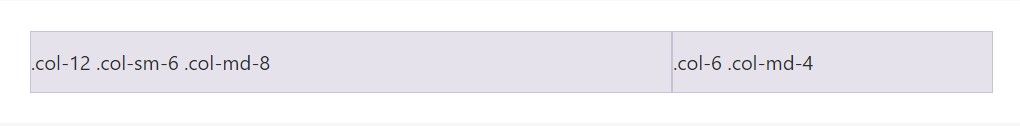
padding-left: 0;In practice, here's exactly how it displays. Consider you have the ability to continuously make use of this along with all additional predefined grid classes (including column sizes, responsive tiers, reorders, and more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>Column wrap
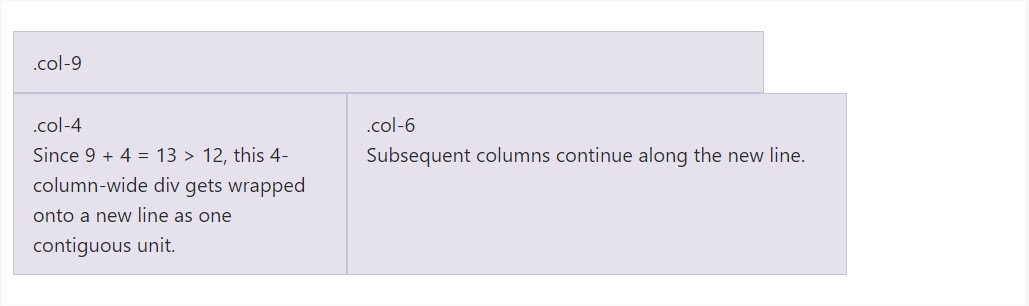
Assuming that in excess of 12 columns are positioned within a single row, each set of extra columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
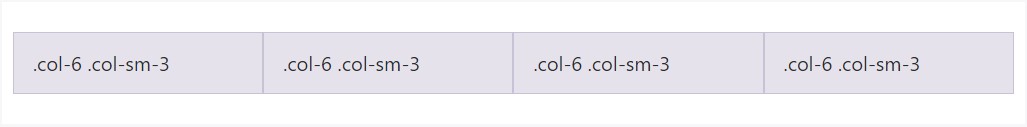
</div>Reseting of the columns
Along with the handful of grid tiers available, you're bound to face complications where, at specific breakpoints, your columns really don't clear quite appropriate being one is taller than the another. To take care of that, utilize a mixture of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
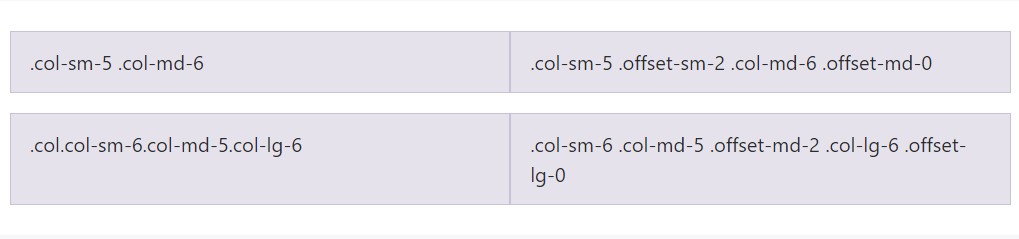
</div>Aside from column clearing at responsive breakpoints, you may perhaps have to reset offsets, pushes, or else pulls. View this in action in the grid instance.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
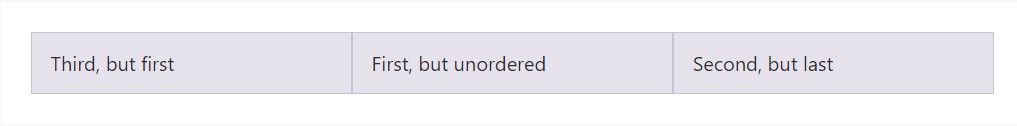
</div>Re-ordering
Flex order
Make use of flexbox utilities for dealing with the visional setup of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
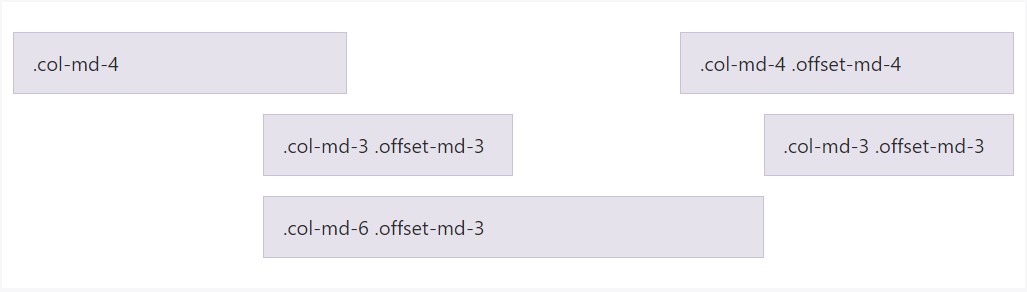
</div>Offsetting columns
Transport columns to the right using
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
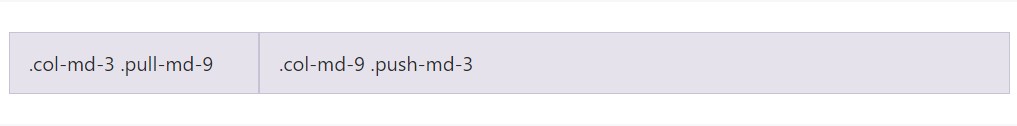
</div>Pulling and pushing
Conveniently alter the order of our incorporated grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
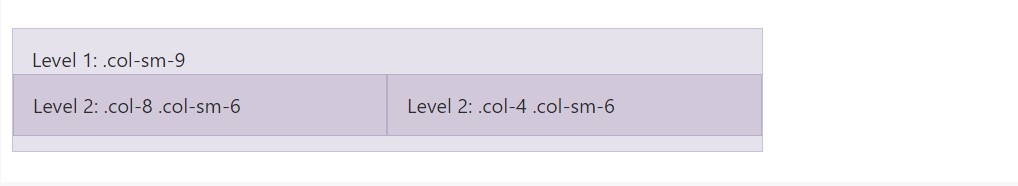
</div>Information positioning
To den your web content along with the default grid, provide a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Using Bootstrap's source Sass documents
Whenever working with Bootstrap's origin Sass files, you have the option of employing Sass variables and mixins to generate custom, semantic, and responsive page styles. Our predefined grid classes work with these same variables and mixins to supply a whole collection of ready-to-use classes for fast responsive formats .
Possibilities
Maps and variables identify the amount of columns, the gutter width, and the media query aspect. We apply these to bring in the predefined grid classes recorded earlier, and also for the custom made mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are used along with the grid variables to provide semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);An example utilization
You can modify the variables to your personal customized values, or else just use the mixins having their default values. Here is literally an instance of using the default modes to create a two-column configuration with a divide in between.
See it practical in this particular provided good example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customizing the grid
Applying our integrated grid Sass variables and maps , it is certainly possible to entirely modify the predefined grid classes. Change the amount of tiers, the media query dimensions, and the container sizes-- then recompile.
Columns and gutters
The amount of grid columns and their horizontal padding (aka, gutters) can be changed by using Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Opportunities of grids
Moving further the columns themselves, you can likewise customise the amount of grid tiers. If you desired only three grid tiers, you would certainly improve the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);If developing any sort of changes to the Sass maps or variables , you'll require to save your changes and recompile. Doing so will out a brand new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will as well be updated to apply the custom breakpoints.
Conclusions
These are truly the simple column grids in the framework. Working with certain classes we can easily tell the specific features to span a specified amount of columns baseding upon the actual width in pixels of the visible place in which the web page becomes displayed. And since there are actually a plenty of classes specifying the column width of the features instead of examining every one it is simply more suitable to try to learn about exactly how they actually get developed-- it is undoubtedly very easy to remember knowning just a few things in mind.
Review a number of youtube video short training relating to Bootstrap grid
Linked topics:
Bootstrap grid main documents

W3schools:Bootstrap grid training

Bootstrap Grid column