Bootstrap Alert Tutorial
Overview
The alerts are created by these components you even usually do not think about as far as you totally get to need them. They are taken for providing fast in time feedback for the user interacting with the web-site hopefully directing his or hers focus to a specific course or evoking special actions.
The alerts are most often used along with forms to give the user a idea if a area has been filled in inaccurately, which is the correct format expected or which is the status of the submission as soon as the submit button has been clicked.
As a lot of the elements in the Bootstrap framework the alerts also do have a well-kept predefined visual aspect and semantic classes that can possibly be used according to the particular circumstance where the Bootstrap Alert has been shown on screen. Since it's an alert message it's important to take user's attention but however keep him in the zone of comfort nevertheless it might even be an error text message. ( read here)
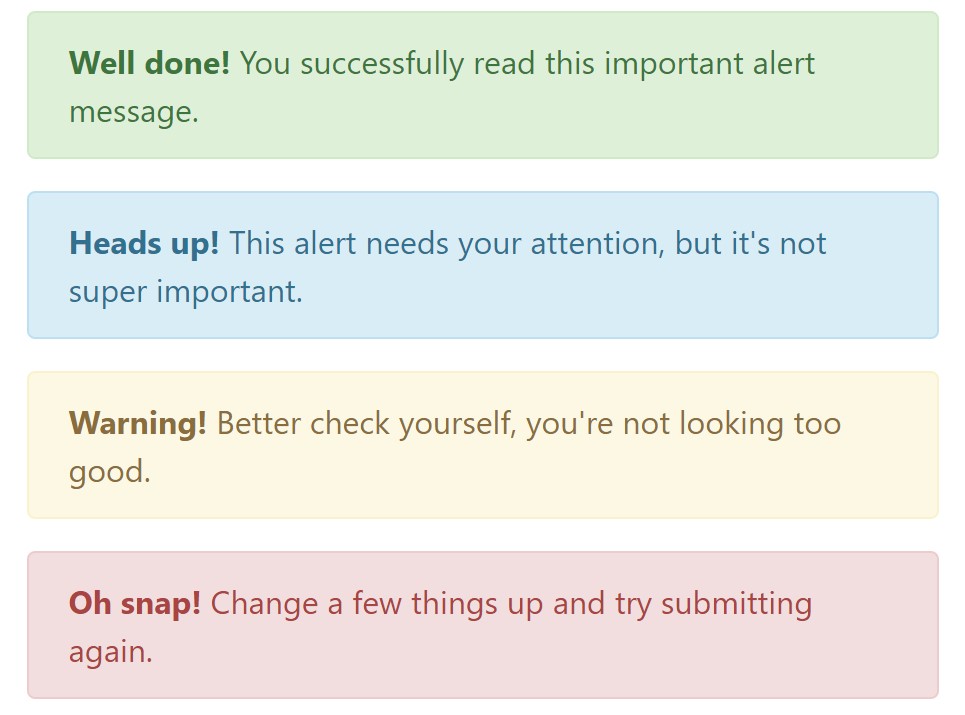
This gets accomplished by the use of gentle toned colors each being intuitively attached to the semantic of the message material such as green for Success, Light Blue for regular details, Pale yellow desiring for user's focus and Mild red specifying there is actually something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color tone of the web links
It might possibly not be spotted at a glance but the font color option also is actually following this color scheme too-- just the color options are much much darker so get unconsciously taken black but the truth is it's not exactly so.
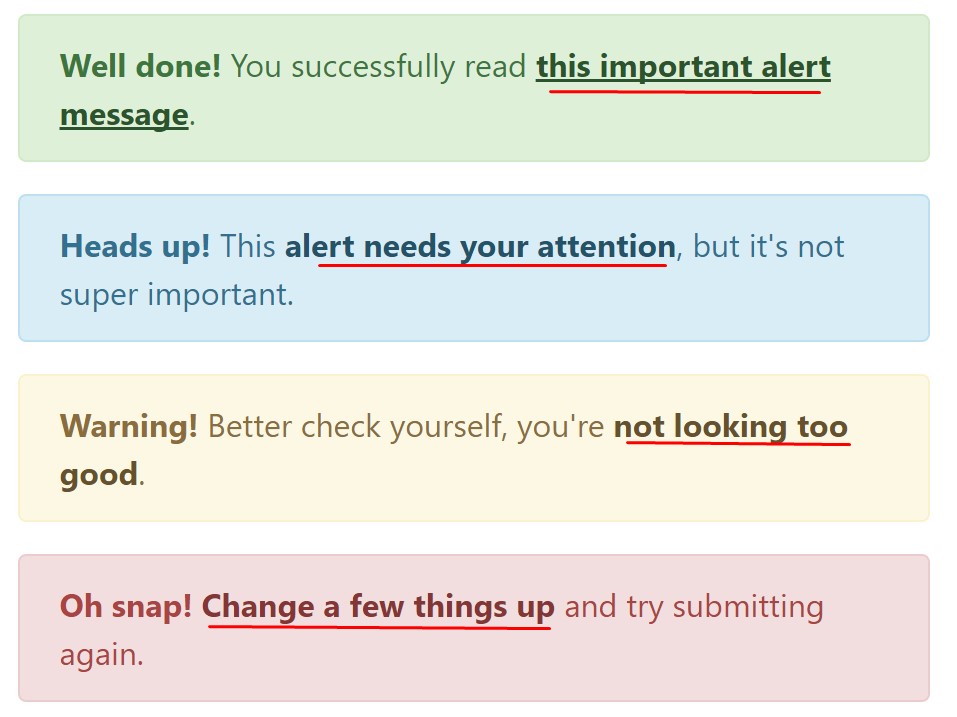
Same runs not only for the alert text message in itself but as well for the links provided in it-- there are link classes taking out the outline and colouring the anchor elements in the proper color so they suit the overall alert text message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Additional info for alerts
A aspect to take note-- the colors offer their clear meaning just for those who actually get to see them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
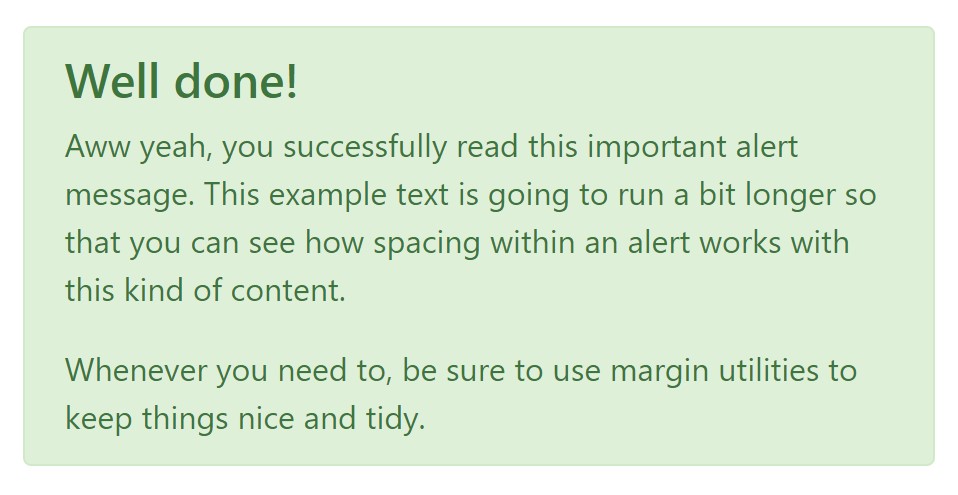
As well as links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the situations when you would like to display a bit longer web content ( visit this link).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
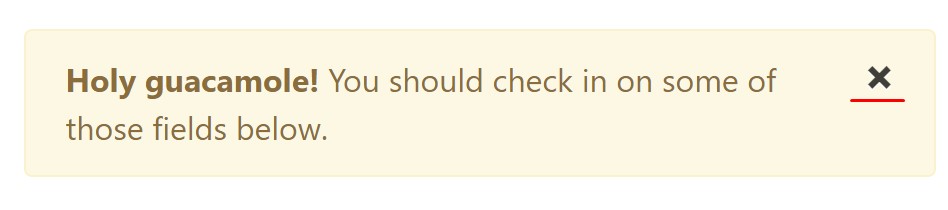
</div>Decline the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four types of contextual alert messages in Bootstrap 4 framework - they are called Success, Info, Warning and Danger. Do not let however their names to narrow down the manner you're using them-- these are simply a number of color schemes and the way they will be actually performed in your web site is totally up to you and completely depends on the specific case.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activities of the Bootstrap Alert Design
Triggers
Enable termination of an alert by using JavaScript
$(".alert").alert()Enable removal of an alert through JavaScript
Or even with data features on a button inside the alert, as illustrated mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Keep in mind that closing an alert will remove it from the DOM.
Options
$().alert()$().alert('close')Events
Bootstrap's alert plugin makes vulnerable a handful of events for fastening right into alert capability.
close.bs.alertclosed.bs.alertCheck out a couple of video clip information about Bootstrap alerts
Related topics:
Bootstrap alerts main documents

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue