Bootstrap Button Radio
Introduction
The button elements coupled with the web links wrapped inside them are probably some of the most necessary features helping the users to interact with the website page and take various actions and move from one web page to another. Most especially now in the mobile first community when a minimum of half of the webpages are being observed from small-sized touch screen devices the large convenient rectangular zones on display screen very easy to find with your eyes and touch with your finger are even more important than ever. That's why the brand new Bootstrap 4 framework progressed providing extra pleasant experience dropping the extra small button size and adding in some more free space around the button's subtitles to get them even more easy and legible to make use of. A small touch bring in a lot to the friendlier appearances of the brand new Bootstrap Button Radio are additionally just a little more rounded corners which coupled with the more free space around making the buttons a whole lot more satisfying for the eye.
The semantic classes of Bootstrap Button Switch
In this version that have the similar variety of great and easy to use semantic styles providing the capability to relay indicating to the buttons we use with simply just bring in a special class.
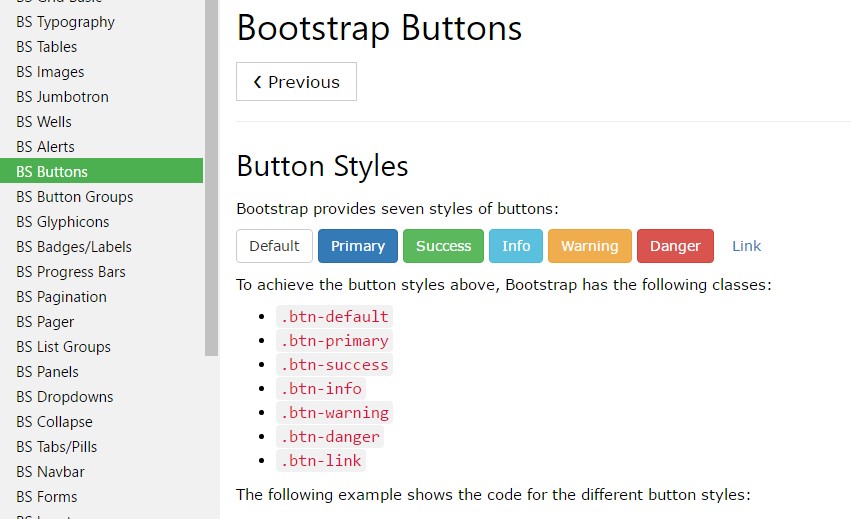
The semantic classes are the same in number as in the last version however, with a number of improvements-- the hardly ever used default Bootstrap Button normally having no meaning has been cancelled in order to get changed by much more subtle and natural secondary button styling so now the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust make sure you first add the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
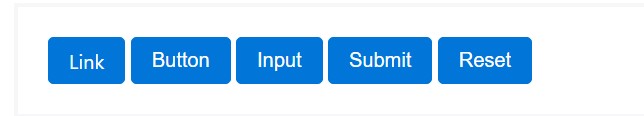
While using button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the workable visual aspects you can put in your buttons in Bootstrap 4 due to the fact that the new version of the framework also provides us a brand-new slight and desirable method to style our buttons keeping the semantic we already have-- the outline setting ( see post).
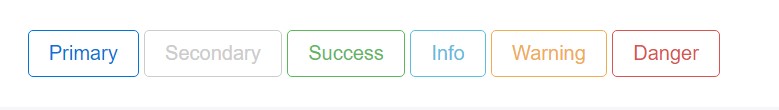
The outline procedure
The pure background without any border gets removed and replaced by an outline using some text with the affiliated color. Refining the classes is totally easy-- simply add in
outlineOutlined Major button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondarySignificant aspect to note here is there is no such thing as outlined link button and so the outlined buttons are in fact six, not seven .
Take the place of the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Special text
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
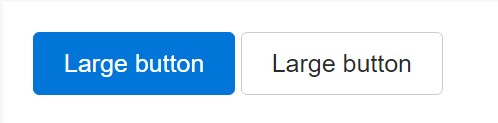
. sr-onlyButtons proportions

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Make block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Make buttons appear inactive through adding in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons employing the
<a>-
<a>.disabled- Some future-friendly styles are included to turn off all pointer-events on anchor buttons. In browsers that assist that property, you will not notice the disabled cursor in any way.
- Disabled buttons really should incorporate the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link features caution
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle attribute
Add in
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
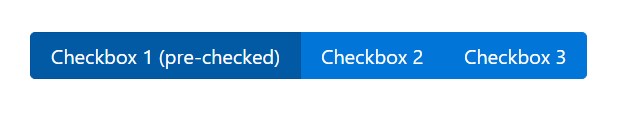
</button>A bit more buttons: checkbox plus radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupNote that pre-checked buttons demand you to manually add in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
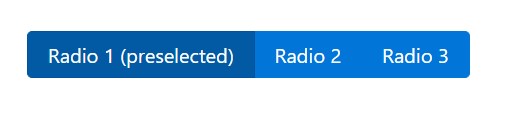
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Options
$().button('toggle')Final thoughts
So primarily in the updated version of one of the most well-known mobile first framework the buttons developed targeting to be even more legible, far more friendly and easy to use on smaller sized display screen and even more highly effective in expressive means with the new outlined appearance. Now all they need is to be placed in your next great page.
Examine a few online video short training about Bootstrap buttons
Related topics:
Bootstrap buttons authoritative records

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button