Bootstrap Textarea Table
Overview
Within the pages we develop we employ the form elements to receive some info from the website visitors and return it back to the site founder serving various purposes. To accomplish it effectively-- suggesting receiving the right responses, the proper questions needs to be questioned so we architect out forms structure with care, consider all the possible circumstances and sorts of info needed and actually delivered.
And yet it doesn't matter just how precise we have this, generally there regularly are some cases when the information we want from the user is instead blurry before it gets actually provided and has to extend over a whole lot more than just the standard a single or else a couple of words generally written in the input fields. That is certainly where the # element shows up-- it's the irreplaceable and only element through which the site visitors can freely write back several lines giving a responses, sharing a good reason for their activities or just a handful of notions to ideally support us producing the product or service the web page is about much better. ( useful content)
Exactly how to apply the Bootstrap textarea:
Inside of the current version of some of the most prominent responsive framework-- Bootstrap 4 the Bootstrap Textarea Value feature is totally assisted instantly adapting to the width of the display screen page gets displayed on.
Creating it is very straightforward - everything you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we need to set up the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Since this is a responsive component by default it spreads the entire size of its parent element.
More tips
On the other side-- there are some cases you would certainly want to limit the feedback offered inside a
<textbox>maxlenght = " ~ some number here ~ "Some examples
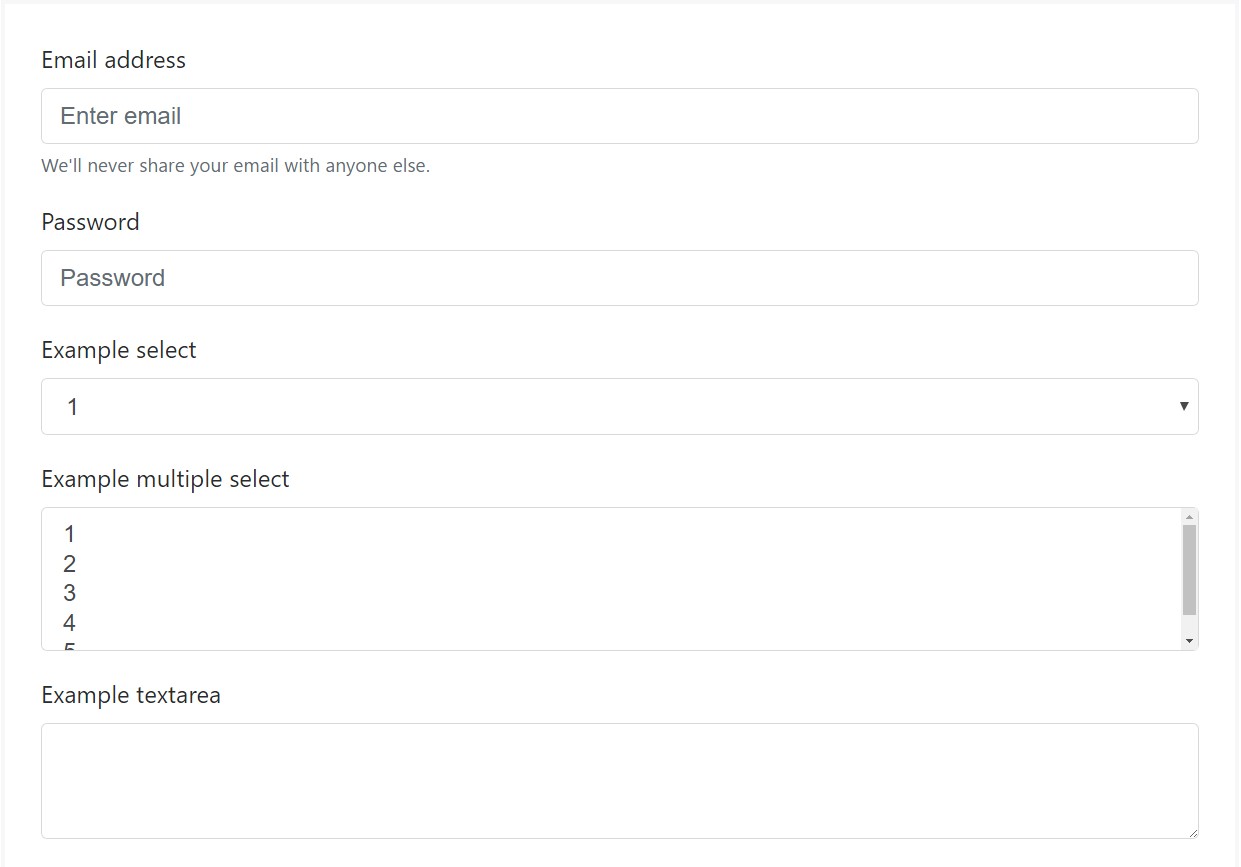
Bootstrap's form regulations expand on Rebooted form styles using classes. Work with these classes to opt into their customized displays for a extra steady rendering throughout gadgets and internet browsers . The example form listed below demonstrates standard HTML form elements which receive upgraded looks from Bootstrap with extra classes.
Don't forget, given that Bootstrap incorporates the HTML5 doctype, each of inputs ought to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
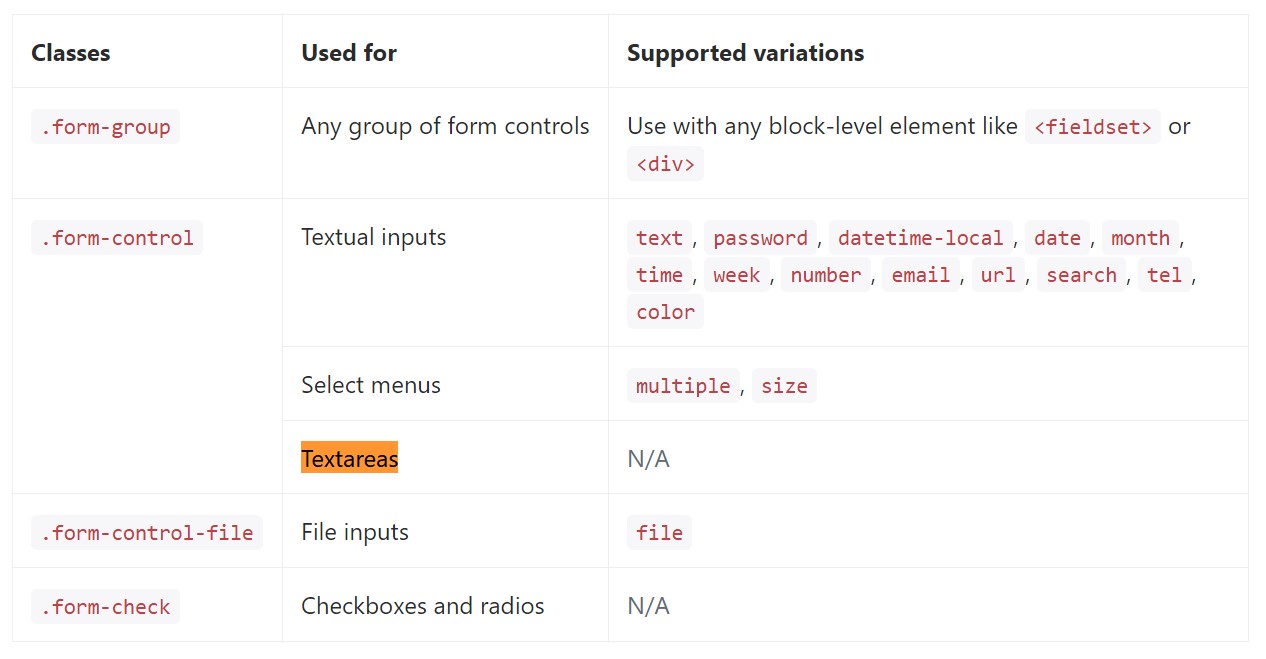
</form>Shown below is generally a complete listing of the particular form controls sustained by means of Bootstrap and the classes that customise them. Extra documentation is easily available for each group.

Conclusions
And so right now you find out ways to create a
<textarea>Look at a couple of video clip information regarding Bootstrap Textarea Line:
Related topics:
Basics of the textarea

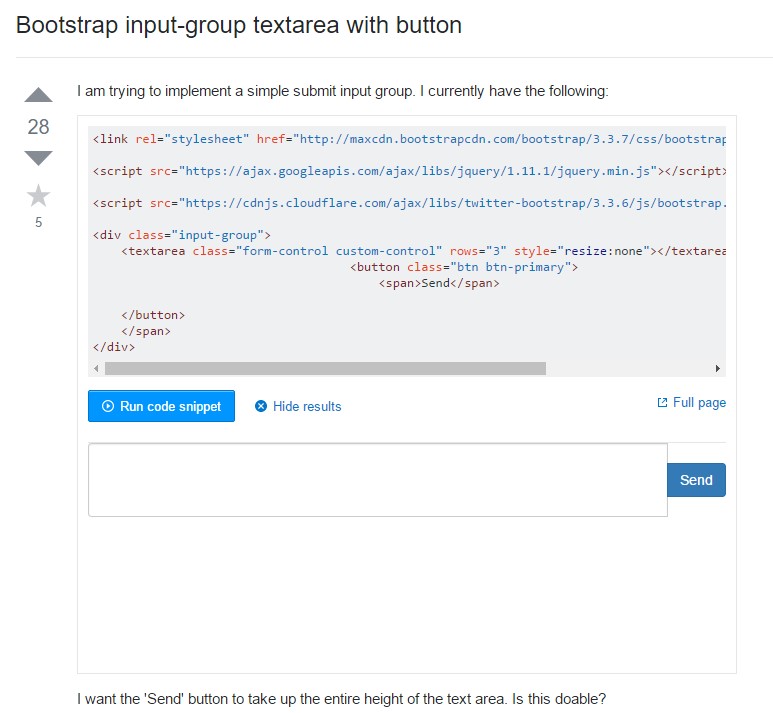
Bootstrap input-group Textarea button by using

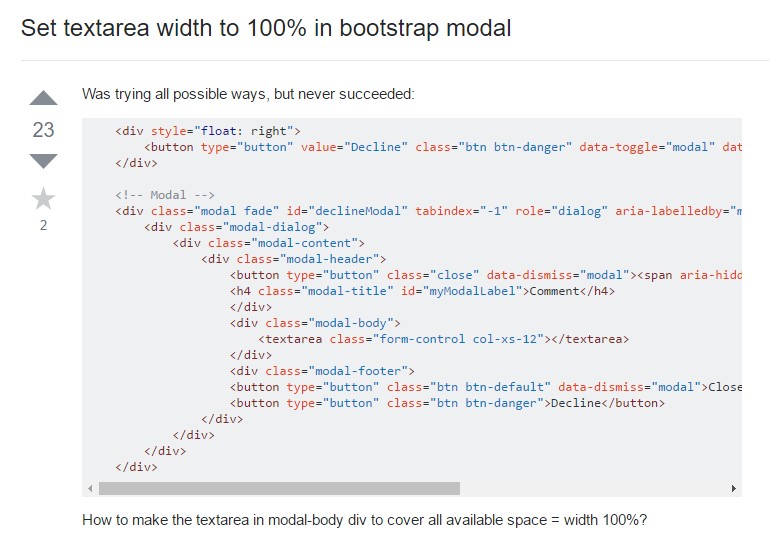
Set up Textarea size to 100% in Bootstrap modal