Bootstrap Slider Button
Intro
Motion is some of the most impressive thing-- it buys our interest and manages to keep us evolved at the very least for a while. For how long-- well all of it depends upon what's definitely flowing-- assuming that it is simply something captivating and great we watch it for a longer time, if it's boring and dull-- well, currently there usually is the close tab button. So if you assume you have some excellent material available and desire it provided in your web pages the picture slider is typically the one you primarily think of. This particular element became truly so prominent in the last few years so the internet actually go flooded along with sliders-- just browse around and you'll find out almost every second webpage starts with one. That is certainly the reason that newest website design flows inquiries reveal an increasing number of designers are actually striving to change out the sliders with some other expression means just to put in a little bit more personality to their pages.
Probably the golden ration is placed somewhere between-- like incorporating the slider component but not really with the good old completing the all component area pictures however possibly some with opaque areas to create them it as if a certain elements and not the whole background of the slider moves-- the decision is wholly right up to you and surely is separate for each and every project.
Anyway-- the slider component continues to be the easy and highly handy alternative anytime it involves bring in some moving pictures accompanied with highly effective text and call to action tabs to your webpages. ( click this link)
Exactly how to apply Bootstrap Slider Bar:
The illustration slider is a component of the basic Bootstrap 4 framework and is entirely sustained by both the style sheet and the JavaScript files of newest version of currently the most prominent responsive framework around. Each time we mention illustration sliders in Bootstrap we really deal with the element such as Carousel-- that is clearly the very same stuff simply just using a diverse name.
Setting up a carousel element using Bootstrap is quite easy-- all you need to do is comply with a useful structure-- to start wrap the entire item within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel guides-- these are the compact components showing you the placement every pictures takes in the Bootstrap Slider Carousel -- you have the ability to also click on them to jump to a certain picture. If you want to incorporate indicators element make an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “An example
You are able to additionally incorporate the indications to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Basic active element demanded
The
.activeImages container-- this one is a usual
<div>.carousel-inner<div>.carousel item.item.activeExplanations
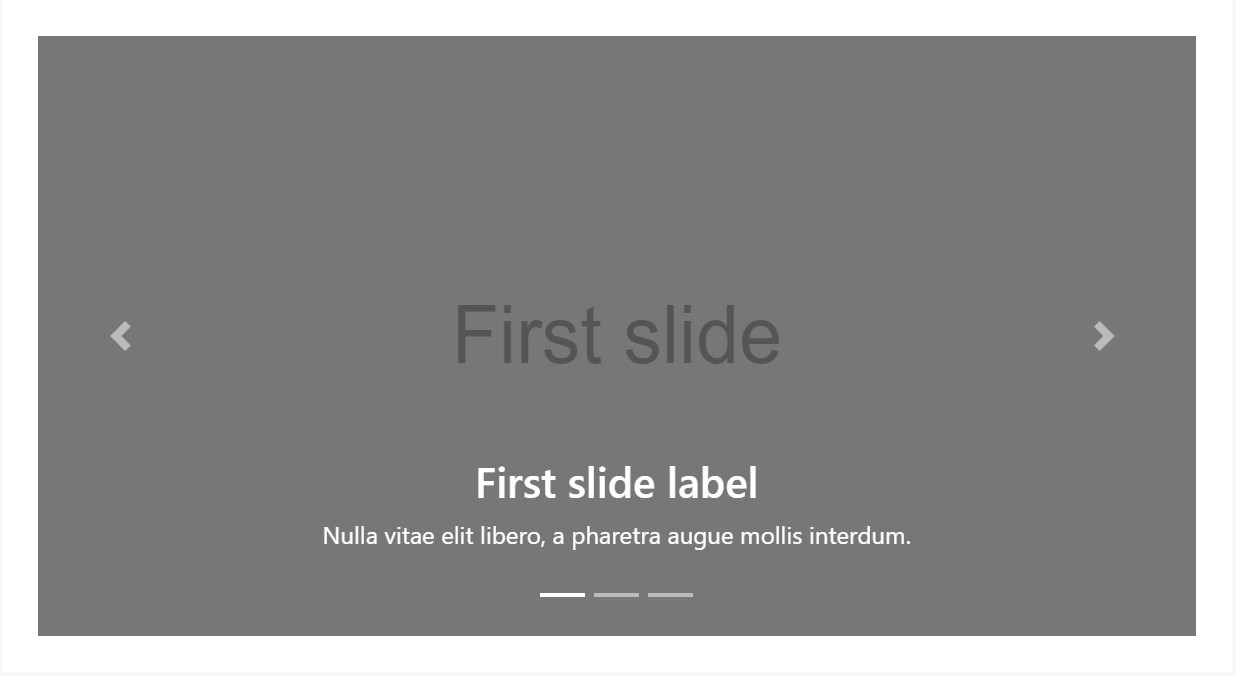
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Include titles to your slides efficiently by using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>As a final point inside the primary
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
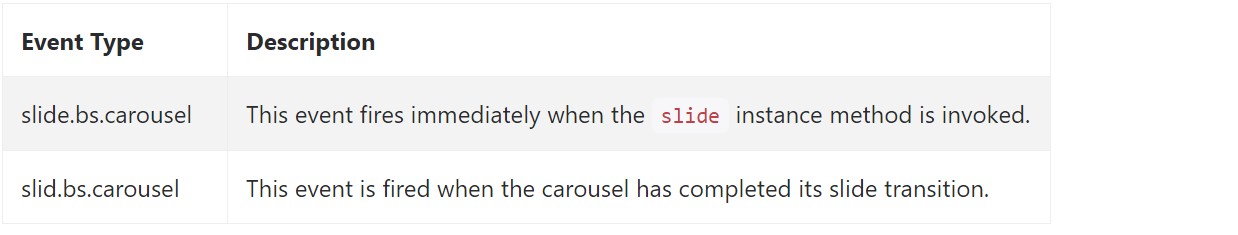
Bootstrap's carousel class exhibits two events for connecteding in to slide carousel useful functionality. Each of the activities have the following supplemental properties:
direction"left""right"relatedTargetAll carousel occasions are launched at the slide carousel in itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Generally that is actually the construction an image slider (or carousel) should have with the Bootstrap 4 system. Right now all you require to do is think of a few beautiful illustrations and content to set inside it.
Check out some video clip training about Bootstrap slider:
Linked topics:
Bootstrap slider authoritative information

Bootstrap slider article

Mobirise Bootstrap slider