Bootstrap Progress bar Example
Overview
We know really well this specific clear horizontal component being shown empty at first and becoming filled with a dynamic color little by little while an procedure, a download of a data or commonly any type of action is being executed drop by drop-- we watch it every day on our devices so the information it delivers became really intuitive to receive-- something gets done and presently it's finished at this particular amount of percent or else in case you like examining the unfilled area of the glass-- there is this much left before completing . One more good point is that the information it provides doesn't encounter any language barrier since it pure visual so the moment comes time for presenting the level of our different skills, or else the status or different elements of a project or normally anything having a complete and not just so much parts it is definitely wonderful we can have this kind of graphical feature placed right in our pages in a swift and convenient way.
( find more)
What's updated?
In the latest fourth version of one of the most popular mobile friendly framework this grows even swifter and easier with simply a single tag element and also there are plenty of customizations readily available that are performed with simply just specifying the proper classes. What is definitely brand new here is since the Bootstrap 4 breaks with the IE9 support we can surely now have entire advantage of the capabilities of HTML5 and as an alternative to making the outer so called clear container with a
<div><div><progress>General features
To start just produce a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo right now since we know just how it works let us find out exactly how to help make it look better assigning certain effects and colors . Firstly-- we can easily apply the contextual classes merged along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And at last assuming that you have to attain earlier web browser compatibility you can easily employ two
<div>.progressstyle = " width:23%; "Examples and ideas
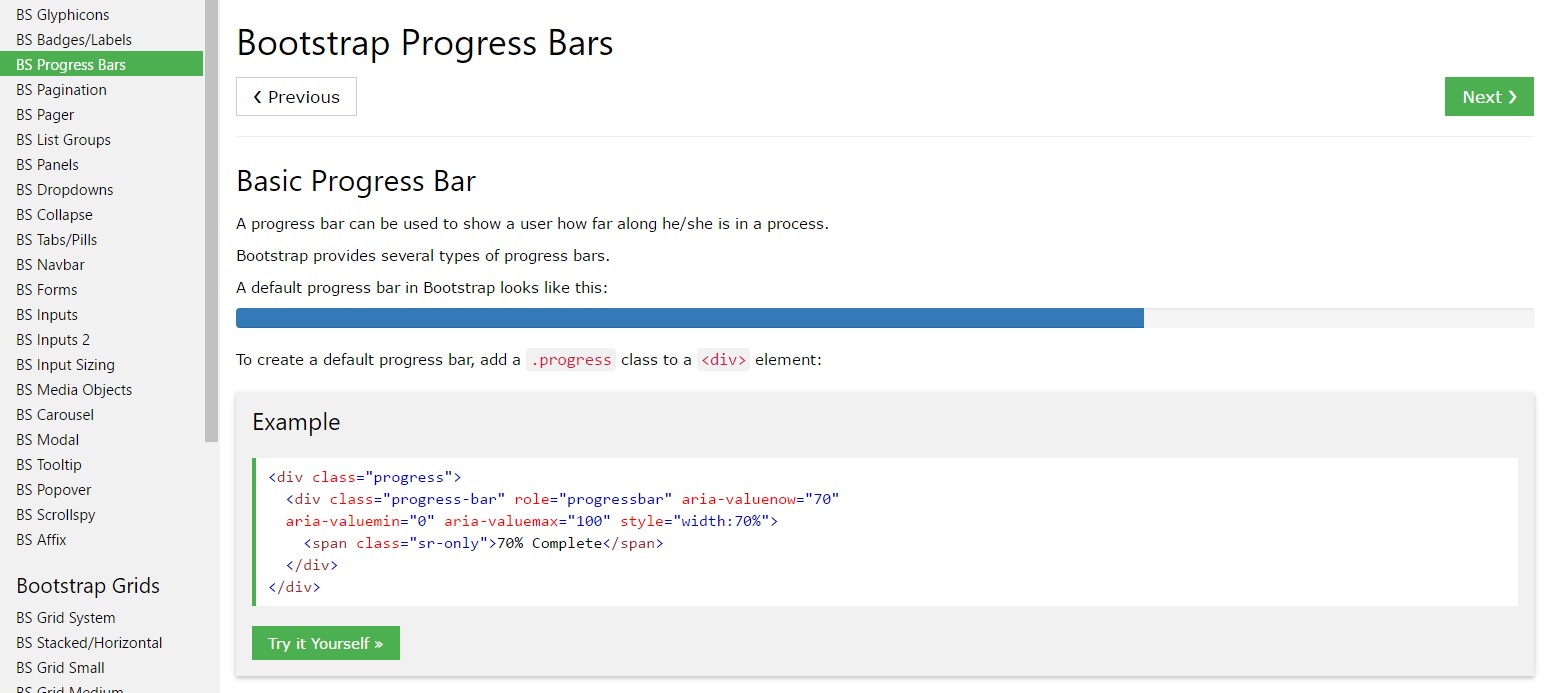
The way to use the Bootstrap Progress bar Panel:
Bootstrap Progress bar Working elements are developed with two HTML components, some CSS to set the width, as well as a handful of attributes.
We utilize the
.progressWe apply the inner
.progress-barThe
.progress-barThe
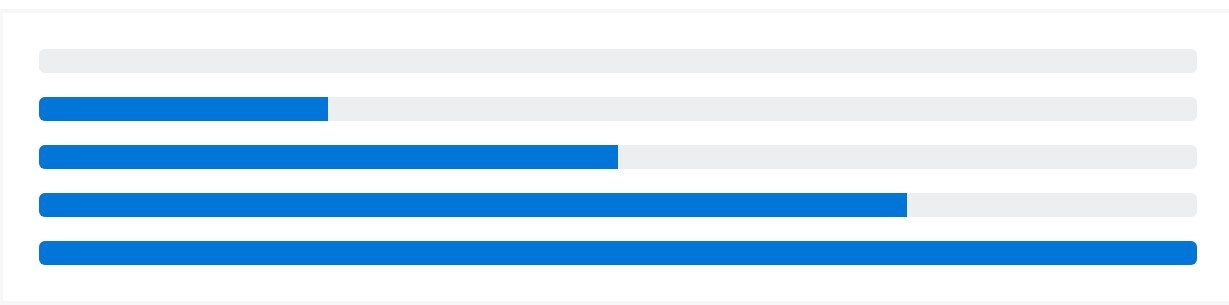
.progress-barroleariaAdd that all together, and you possess the following examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
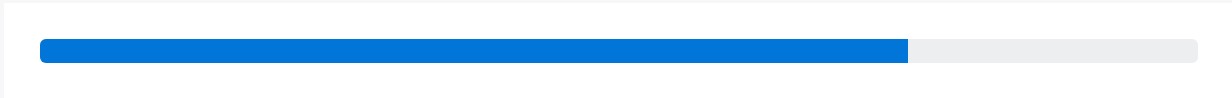
</div>Bootstrap delivers a fistful of utilities for establishing width. Depending upon your needs, these can really help with easily building progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Modifying
Customize the visual appeal of your progress bars with custom CSS, background utilities, stripes, and even more.
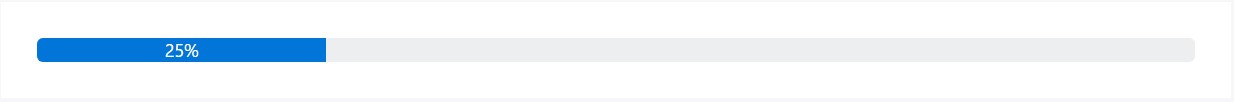
Labels
Add in labels to your progress bars simply by placing message within the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Utilize background utility classes to modify the visual aspect of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Multiple bars
If you need, include various progress bars inside a progress component .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Bring in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
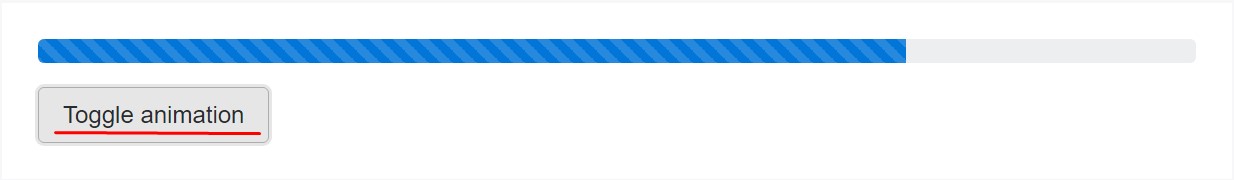
</div>Animated stripes
The striped gradient can certainly also be actually animated. Add
.progress-bar-animated.progress-barAnimated progress bars really don't operating in Opera 12-- as they do not maintain CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So generally that's the way you can display your development in nearly fast and colorful progress bar features with Bootstrap 4-- now all you need is some works in progress in order to get them display.
Take a look at a number of online video training relating to Bootstrap progress bar:
Connected topics:
Bootstrap progress bar main documents

Bootstrap progress bar guide

How to animate a progress bar in Bootstrap 4?