Bootstrap Label Text
Overview
Being reviewed earlier, within the webpages that we are producing, we often require including easy or else more tricky forms to ask the website visitor for a viewpoint, reviews, some individual data or preferences. We do that featuring the suitable regulations within our forms cautiously thinking of the form construction and also the precise commands which should be applied concerning the info we want and the certain circumstance included-- like we just can't have an order for a single colored phone case which in turn is both white and blue , a person cannot be both male and female in gender or a product have to be followed with several attachments which in turn do not really exclude each other so clicking each one must include it not rejecting the others currently picked. In some cases, undoubtedly, we do require a precise email provided as well as a contact number which also requires the input that should comply with specific format to be appropriate and definitely at particular situations we exactly need site visitor's thoughts on a topic the way they feel it-- in their personal words.
For all of these kinds of instances we apply the proper regulations-- like radio tabs, checkboxes, input sectors, text message area components and so on yet there is an essential component combined to each one of these fields which makes our forms comfortable and simply understandable for the site visitor to browse through knowing at any times what is certainly needed and effortlessly managing even the small controls like radio tabs and checkboxes.Especially in these days when the web turns more mobile by having pages presented on numerous small sized screens this element is very important in granting productiveness and speed in submitting our form.This element is a Bootstrap Label Align. ( get more info)
How you can utilize the Bootstrap Label Input:
What already has been simply said concerns the
<label><label>The system is really easy-- just install a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Yet covering form controls within labels is somewhat complicating the code and it is simply much better to leave out it-- additionally with the
for =""Together with conventional text message within the
<label>Representation of form without any label
Should you have no message just within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Entertaining aspect to note
Useful thing to bear in mind about labels in Bootstrap 4 in case that in the new model of the framework this type of element's styling has been changed a little. The
<label>inline-blockFinal thoughts
So now you find out what the # elements are for and exactly how they operate in Bootstrap 4-- the only thing that's left is thinking about the most suitable form fields you have to attach them to.
Examine a number of video clip guide relating to Bootstrap label
Connected topics:
Operation of the label within in Bootstrap Forms: official records

Bootstrap label short training

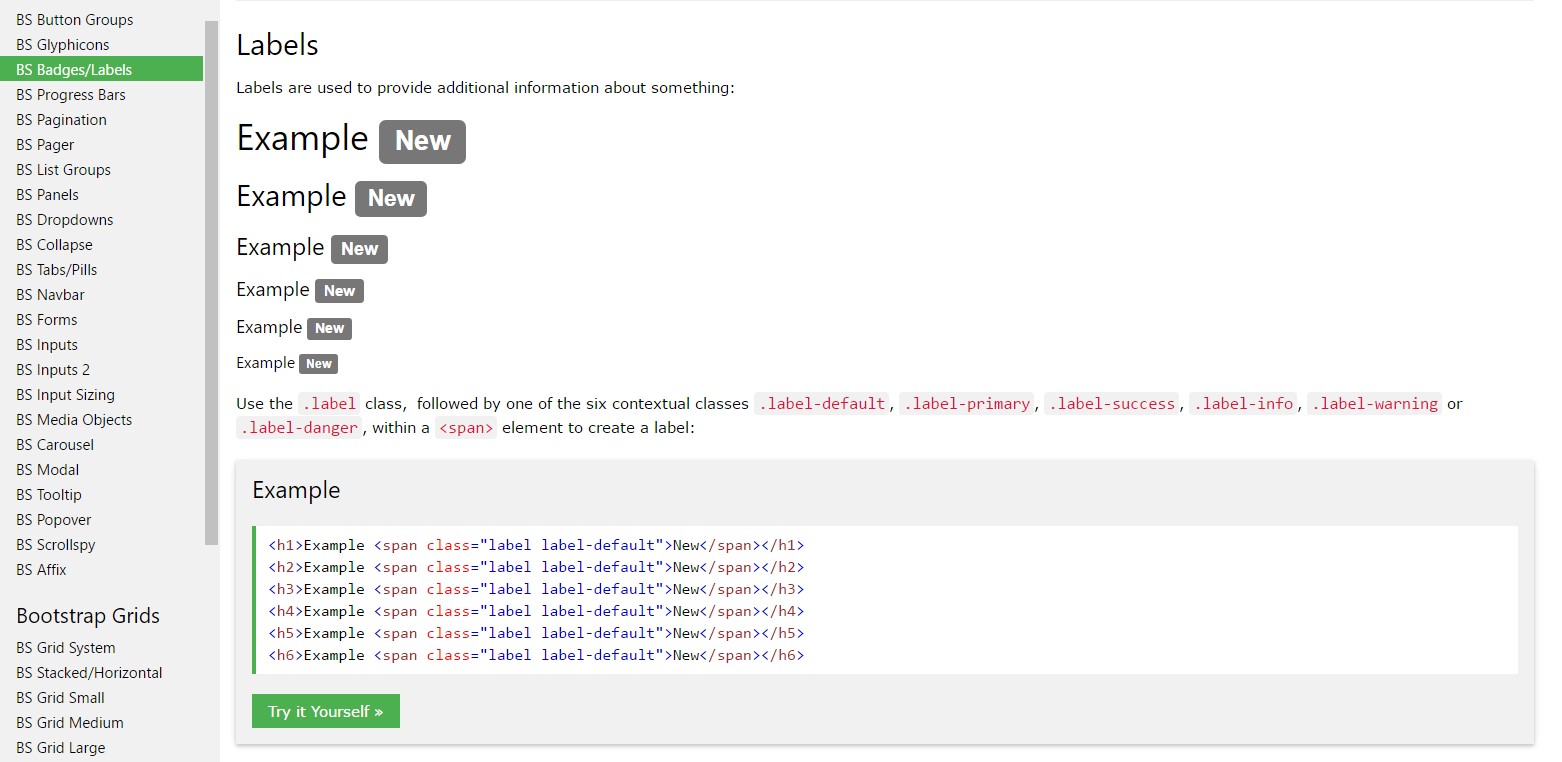
Eliminating label in Bootstrap 4