Bootstrap Switch Form
Overview
Each day| Every day} we waste pretty much identical time applying the Internet on our computers and mobile devices. We got so used to all of them so actually several typical issues directly from the each day discussions get transported to the phone and receive their explanations as we keep on contacting yet another real world individual-- as if it is intending to rain today or else just what time the movie launches. So the smart phones with the convenience of carrying a number of solutions in your pocket obviously got a part of our life and together with this-- their system for supplying easy touch navigating through the internet and aligning various setups on the device itself with much like the real world objects graphic interface like the hardware switches styled switch controls.
These particular are in fact just traditional checkboxes under the hood yet styling in a manner closer to a reality hardware makes it so much more user-friendly and pleasant to employ given that there really may perhaps well probably exist a expert unknowning just what the thick in a box means still, there is generally practically none which in turn have never turned the light turning up the Bootstrap Switch Class. ( read this)
The best way to use the Bootstrap Switch Button:
Because when something goes confirmed to be working in a sphere it regularly gets in addition transferred to a similar one, it is certainly kind of common from a while the requirement of applying this sort of Bootstrap Switch Form appearance to the checkboxes in our standard HTML webpages as well-- undoubtedly within essentially minimal cases whenever the whole design line arrives through this certain component.
If it concerns some of the most prominent framework for designing mobile friendly website page-- its fourth version which is currently in alpha release will perhaps contain some natural classes and scripts for carrying this out job still, as far as knowned this is however in the to do checklist. On the other hand there are definitely some valuable 3rd party plugins which can help you get this visual appeal easily. Additionally plenty of programmers have offered their approaches as markup and designing scenarios all over the web.
Over here we'll take a look at a third party plugin involving helpful style sheet as well as a script file which is very customizable, simple to use and very important-- pretty effectively documented and its web page-- filled with obvious good example snippets you can absolutely use serving as a initiating place for becoming familiar with the plugin better and after that-- achieving just just what you intended for designating your form controls primarily. But just as always-- it is certainly a take and give scheme-- exactly like the Bootstrap 4 framework in itself you'll have to pay some time becoming familiar with the thing, uncovering its own alternatives just before you ultimately make a decision of it is definitely the one for you and just how exactly to perform things that you require with its support.
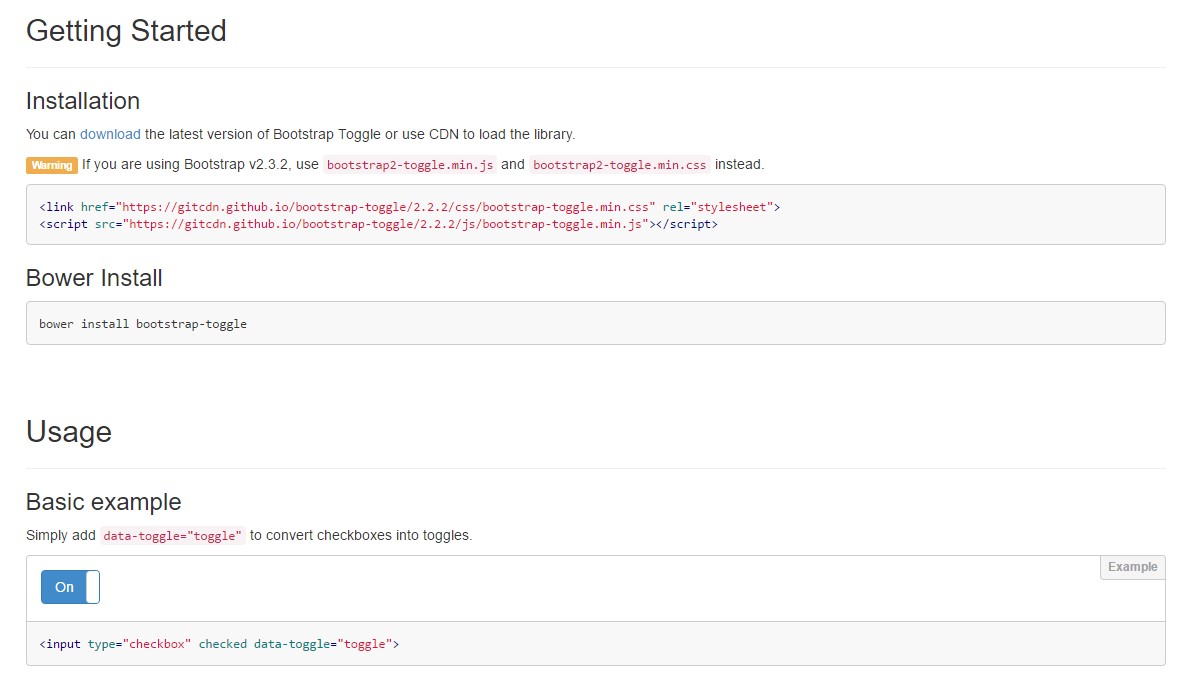
The plugin is named Bootstrap Toggle and dates back form the initial editions of the Bootstrap framework growing along with them so in the primary webpage http://www.bootstraptoggle.com you will certainly also find several prehistory Bootstrap editions guidelines together with a download link to the styles heet and the script file needed for featuring the plugin in your projects. Such files are as well held on GitHub's CDN so if you decide you have the ability to also utilize the CDN links which are additionally delivered. (read this)
Toggle states provided by simply Bootstrap buttons
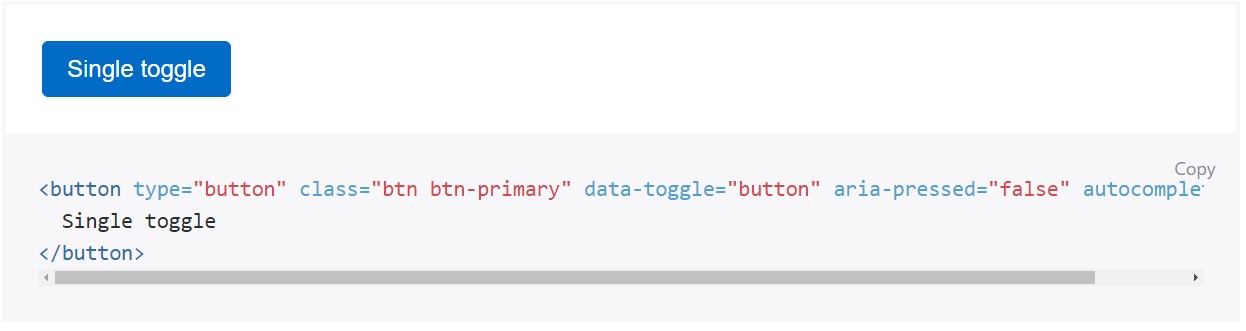
Add in
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Generally it is really a great idea providing the style sheet link into your web pages # tag and the # - in the end of web page's # to make them load just once the all webpage has been read and presented.
Review some youtube video training relating to Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

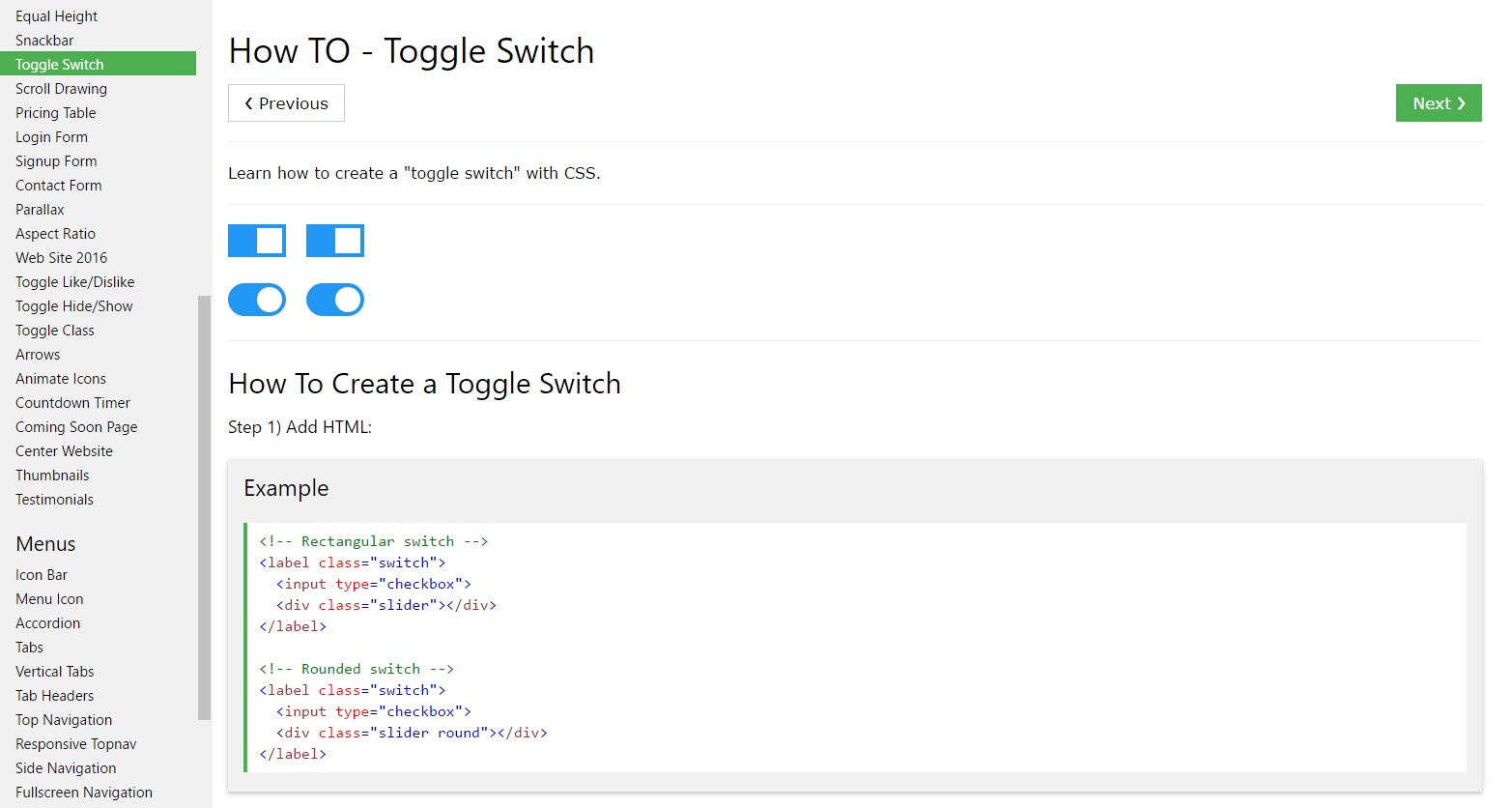
Ways to make Toggle Switch

Putting CSS toggle switch in Bootstrap 4