Bootstrap Header Form
Intro
Like inside of printed files the header is just one of the most significant components of the webpages we receive and develop to apply regularly. It tightly possesses one of the most essential info regarding the status of the organisation or person responsible for the page itself and the essence of the whole internet site-- its navigation system which in turn along with the Bootstrap Header Form itself should be thought and create in this sort of technique that a website visitor in a rush or definitely not actually realising which way to head to merely take a quick look at plus find the desired information. This is the most suitable case-- in the real life making as near as attainable to this appearance and attitude additionally goes since we nearly each and every time have some project certain limitations to consider. Furthermore compared with the written paperworks all over the world of net we should really always keep in mind the variety of possible gadgets on which our webpages could possibly get revealed-- we must assure their responsive attitude or to puts it simply-- make sure they will show top at any monitor size attainable.
So let us have a look and check out how a navbar gets established in Bootstrap 4. ( additional reading)
How to work with the Bootstrap Header Example:
Initially to make a page header or else given that it gets knowned as within the framework-- a navbar-- we need to wrap the entire thing inside a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent feature we should start by putting a button element which in turn shall certainly be utilized to display the collapsed material on a smaller sized screen scales-- to execute that produce a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is really bright fresh for recent alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the fundamental element-- creating the collapsible container for the primary web site navigating-- to perform it generate an element utilizing the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemExample of menu headers
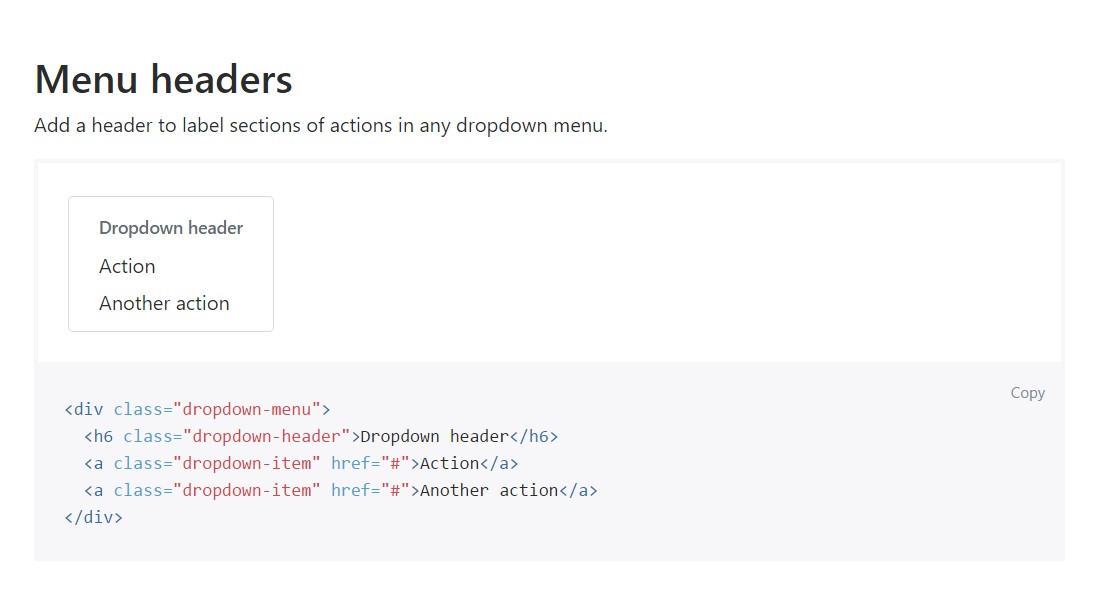
Incorporate a header to label areas of actions into any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>More options
One more brand-new item for this particular version is the option to fit an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
The moment it approaches the header elements in newest Bootstrap 4 version this is being really looked after with the built in Collapse plugin and a number of site navigation certain information classes-- several of them produced specifically for preventing your product's uniqueness and others-- to create confident the real web page navigational system will reveal best collapsing in a mobile style menu when a pointed out viewport width is accomplished.
Check a few video short training regarding Bootstrap Header
Linked topics:
Bootstrap Header: main information

Bootstrap Header tutorial

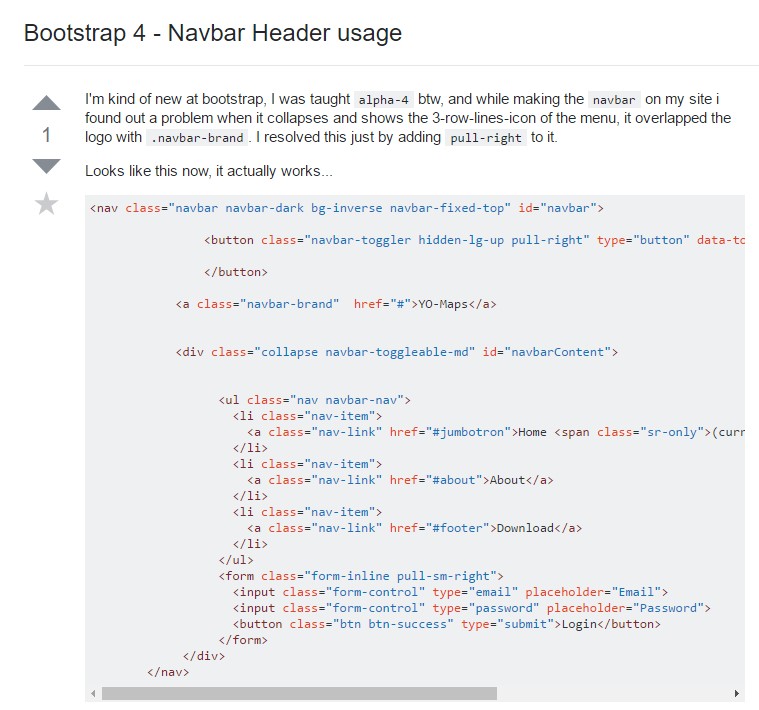
Bootstrap 4 - Navbar Header application