Bootstrap Clearfix Using
Intro
Potential in our expression means and more desirable adaptability-- that is actually what's certainly never enough whenever we are actually sketching the very next style for our brand-new project considering that there regularly is a stunning visual appeal plan and even two of them we leave to try out executing next time. And yet the feeling like something isn't pretty complete continue to keeps as far as we search for a way effectively implementing this great thought we had while the project was however being actually designed on a piece of note pad.That is certainly ways in which some creative workarounds like the Bootstrap Clearfix Example get to life so as to produce probably not the greatest at all times however still functioning approaches and assist us perform the things we at first were desired. ( more hints)
Tips on how to employ the Bootstrap Clearfix Style:
Basically just what Clearfix executes is preventing the zero height container difficulty the moment it involves containing floated components-- for example-- in the event that you have only two components in a container one floated left and the other one - right and you would like to design the component containing them with a specific background colour without having the support of the clearfix plugin the whole workaround will end up with a slim line in the required background color transpiring over the floated components nevertheless the background colored element is actually the parent of the two floated ones.
To look after this the Bootstrap framework has the clearfix plugin included therefore to achieve the wanted end result coming from the mentioned earlier example everything you require is simply adding the class
.clearfixAs an examples
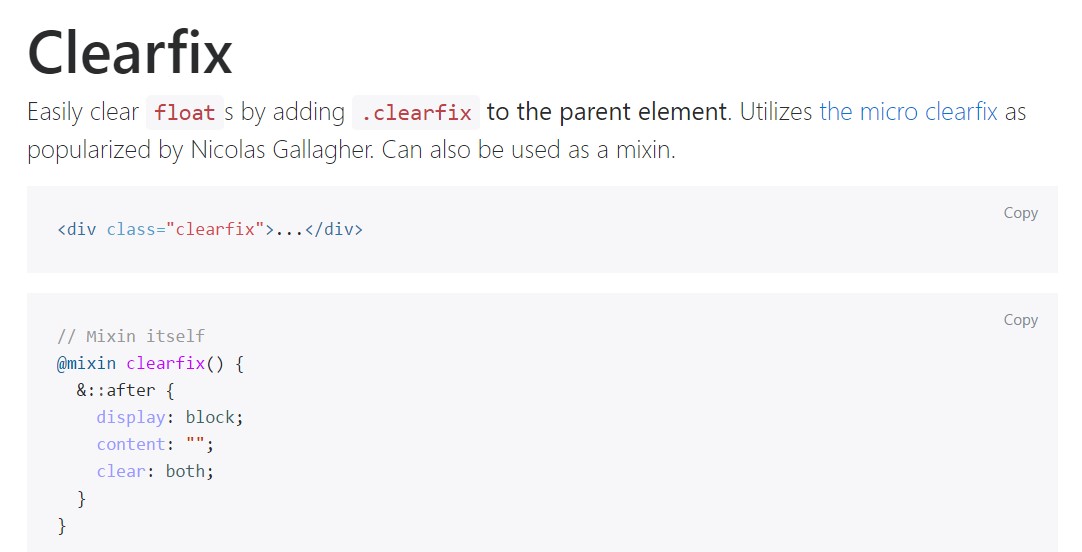
Easily clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
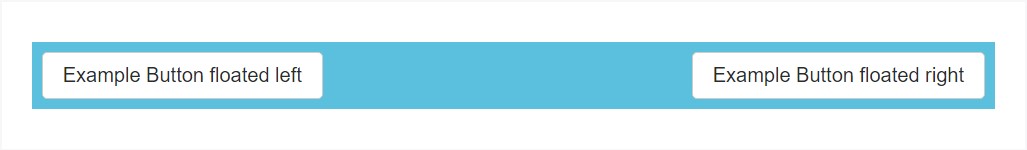
@include clearfix;The following good example shows just how the clearfix can be utilized. Without any the clearfix the wrapping div would not span around the buttons which in turn would lead to a broken configuration.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Features
In the current edition of the most popular responsive framework-- Bootstrap 4 alpha 6 the clearfix is still fully assisted but in time will most probably acquire less and much less utilized and very likely -- even left due to the fact that the dev team has decided making use of the flexbox design for a number of the standard page parts-- it is certainly a a whole lot more strong and modern strategy for sizing, placing and delivering a particular element's children free from the need of floats and as a result-- the
.clearfixThis strategy is bright new for the most recent alpha 6 of Bootstrap 4 and might possibly be considered fairly a strong measure because it additionally signifies going down the IE9 service for and ideal visual appeal of the pages produced on modern-day internet browsers only but as the innovation progression goes this doesn't appear like a hidden problem in any way. Without a doubt there still be several instances when we will definitely also need to have the great classic float approaches so that the moment we handle that-- we in addition have the
.clearfixFinal thoughts
So now you realize what the # in Bootstrap 4 indicate-- do have it in head when ever you run into unplanned appearance of certain wrappers containing floated elements however the most ideal thing to accomplish is actually putting in com time having a look at the way the new star in town-- flexbox helps make the things handled considering that it gives a number of pretty neat and simple design sollutions to get our webpages to the very next level.
Examine several youtube video information about Bootstrap Clearfix
Related topics:
Bootstrap clearfix approved information

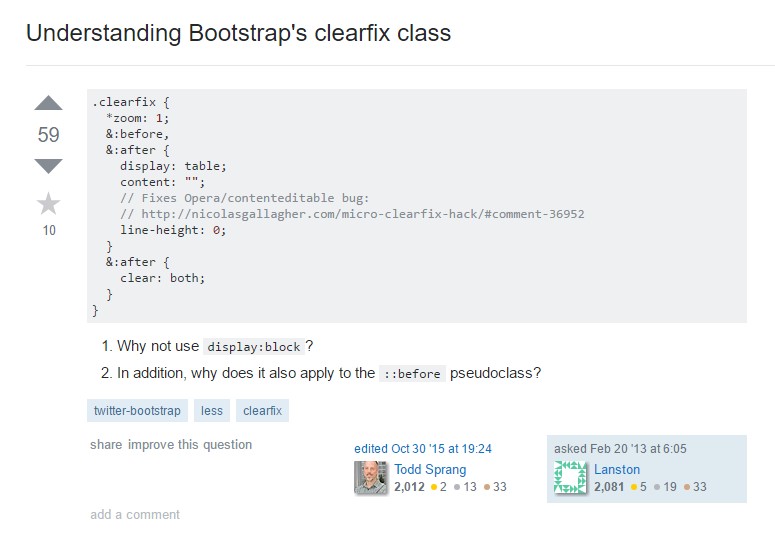
Learning about Bootstrap's clearfix class

Bootstrap v4 - Add in responsive clearfix utility classes