Bootstrap Offset Usage
Intro
It is definitely awesome when the material of our pages simply just fluently arranges over the entire width available and easily modify size as well as disposition when the width of the display screen changes but in certain cases we require giving the features some area around to breath with no added elements around them due to the fact that the balance is the basic of obtaining friendly and light look conveniently delivering our content to the ones checking out the webpage. This free space as well as the responsive activity of our pages is an essential element of the design of our web pages .
In the new edition of the best famous mobile friendly framework-- Bootstrap 4 there is really a specific group of tools dedicated to setting our features precisely the places we need them and transforming this location and appeal depending on the size of the display webpage gets featured.
These are the so called Bootstrap Offset Property and
pushpull-sm--md-How you can employ the Bootstrap Offset Example:
The general syntax of these is really simple-- you have the activity you ought to be involved-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole entire feature built results
.offset-md-3.offsetExample
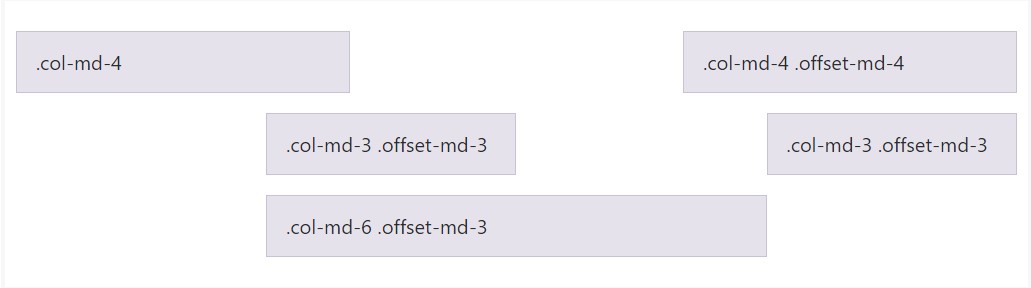
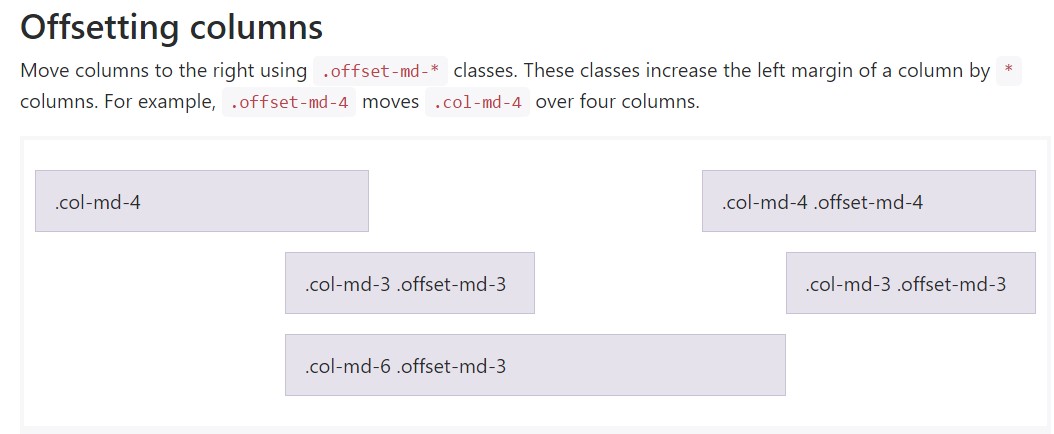
Move columns to the right utilizing
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Useful detail
Important thing to consider right here is following directly from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This method does work in situation when you require to format a single component. If you however for some sort of reason desire to remove en element baseding upon the ones surrounding it you can certainly use the
.push -.pull.push-sm-8.pull-md-4–xs-And lastly-- considering that Bootstrap 4 alpha 6 introduces the flexbox utilities for positioning content you can also employ these for reordering your content using classes like
.flex-first.flex-lastFinal thoughts
So commonly that is definitely the approach one of the most necessary features of the Bootstrap 4's grid system-- the columns get appointed the desired Bootstrap Offset Property and ordered precisely in the manner that you desire them regardless the way they come about in code. However the reordering utilities are pretty strong, the things have to be displayed first should likewise be described first-- this will certainly likewise make it a much easier for the people checking out your code to get around. Nevertheless of course all of it relies on the particular situation and the goals you're wanting to reach.
Review several youtube video training about Bootstrap Offset:
Connected topics:
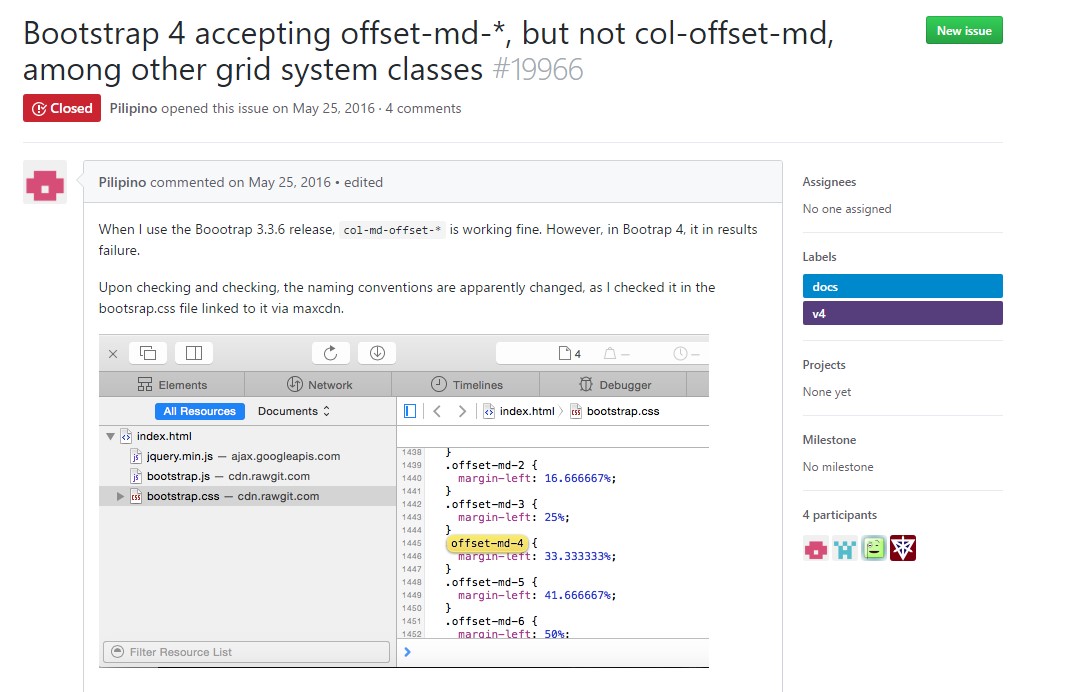
Bootstrap offset main records

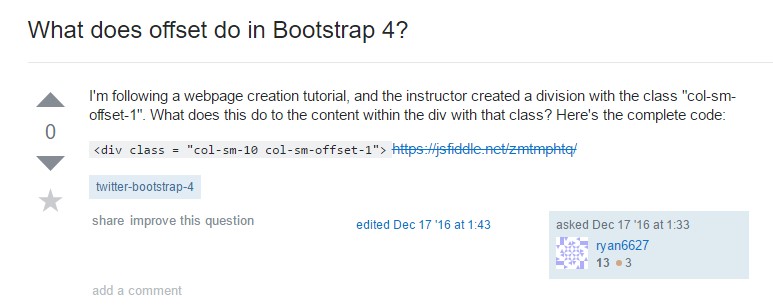
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub