Bootstrap Menu Responsive
Overview
Even the simplest, not discussing the much more challenging pages do need certain kind of an index for the website visitors to effortlessly get around and identify the things they are actually searching for in the very first handful of seconds avter their arrival over the web page. We should usually think a site visitor might be in a rush, browsing many webpages shortly scrolling over them searching for a specific product or decide. In these types of situations the understandable and well specified navigating selection might actually bring in the variation when comparing a single latest customer and the page being clicked away. So the building and behavior of the webpage navigating are essential indeed. On top of that our web sites get more and more observed from mobiles so not possessing a web page and a navigating in special acting on smaller sized sreens practically equals not having a webpage at all or even much worse.
The good thing is the fresh fourth edition of the Bootstrap framework supplies us with a strong tool to deal with the issue-- the so called navbar component or the selection bar people got used spotting on the peak of many web pages. It is certainly a useful yet efficient instrument for covering our brand's status data, the webpages construction and also a search form or else a couple of call to action buttons. Why don't we see precisely how this whole entire thing gets performed inside of Bootstrap 4.
Effective ways to put into action the Bootstrap Menu Dropdown:
First and foremost we desire a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can additionally utilize one of the contextual classes such as
.bg-primary.bg-warningAnother bright new feature presented in the alpha 6 of Bootstrap 4 framework is you have to additionally appoint the breakpoint at which the navbar will collapse to become presented as soon as the selection button gets clicked. To work on this add in a
.navbar-toggleable- ~the desired viewport size ~<nav>Next move
Thereafter we require to set up the so called Menu switch which will come into view in the place of the collapsed Bootstrap Menu Working and the customers will definitely utilize to carry it back on. To work on this set up a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightMaintained content
Navbars come up using built-in help for a variety of sub-components. Pick from the following as desired :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is actually an example of all the sub-components involved in a responsive light-themed navbar that automatically collapses at the
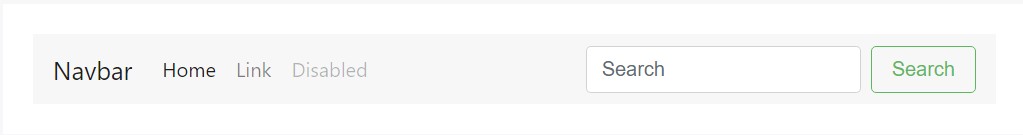
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
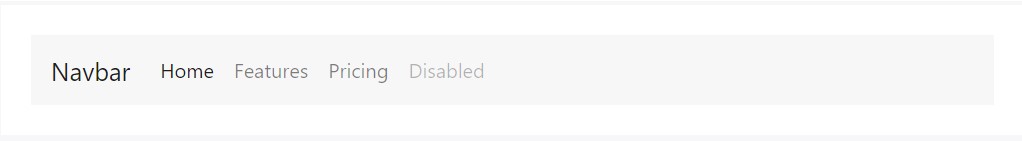
</nav>Nav
Navbar navigation urls founded on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Put several form commands and components in a navbar with
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars can include bits of message with help from
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more component
One more brilliant brand-new capability-- in the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we ought to establish the container for our menu-- it is going to extend it in a bar along with inline items above the specified breakpoint and collapse it in a mobile phone view below it. To do this make an element using the classes
.collapse.navbar-collapse.navbar-toggler.collapseFinishing aspect
Lastly it is actually moment for the real site navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So generally speaking this is simply the form a navigating Bootstrap Menu Dropdown in Bootstrap 4 should carry -- it is definitely intuitive and quite easy -- right now all that's left for you is considering the suitable structure and pleasing titles for your web content.
Check out a couple of video information relating to Bootstrap Menu
Related topics:
Bootstrap menu approved information

Mobirise Bootstrap menu

Bootstrap Menu on the right side