Bootstrap Columns Table
Overview
In the last several years and most definitely the next ones to come the entire world of world wide web spread more and even more widely across all type of machines so now practically half of the views of the sites online are performed not really on personal computer and laptop display screens however, coming from different mobile machines with each types of small-scale screen measurements. In this degree on the occasion that a page will not show appropriately-- meaning to resize and systematically get its finest shape on the gadget utilized its most likely will get explored away to be changed by a mobile friendly page featuring quite similar product or service.
What's more-- the indexing engines just like Google do the so called mobile-friendly test and display far down your web pages inside of the search results. This pushing down is even deeper in the case that the search is made by a mobile machine-- the search engines consider this specific subject fairly seriously. And so not providing a mobile friendly page almost means not possessing a web page in any way.
The ways to make use of the Bootstrap Columns HTML:
And yet what certainly a webpage getting responsive suggests-- usually-- fitting all width of the display screen which becomes showcased on showing the elements with useful and legible approach at any size. To look after this the Bootstrap framework applies so called columns and breakpoints . In a few words the breakpoints are predefined display widths at which a transformation goes on and the Bootstrap Columns Grid become transposed to eventually suit more desirable. The earlier version worked with 4 breakpoints and one of the most modern Bootstrap 4 system introduces one extra so they attain actually five. Here they are with the highest value they expand to. The particular boundary number in itself refers to the following screen size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Another ideas
The horizontal area in Bootstrap 4 system gets divided in 12 fragments identical in width-- these are the so called columns-- they all hold the
.col-.col-12.col-xs-12Auto style columns
Implement breakpoint-specific column classes for equal-width columns. Add any variety of unit-less classes for each and every breakpoint you need and each and every Bootstrap Columns Example is going to be the same width.
Equivalent width
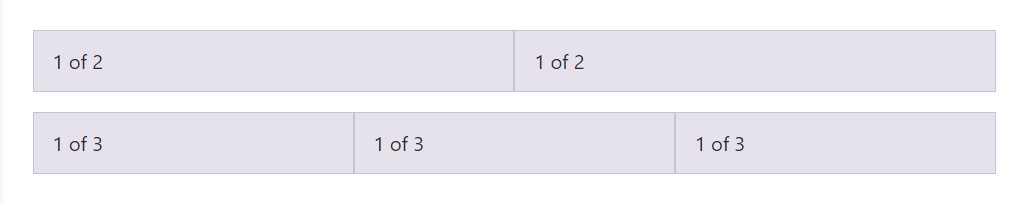
For instance, here are two grid layouts that apply to every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column width
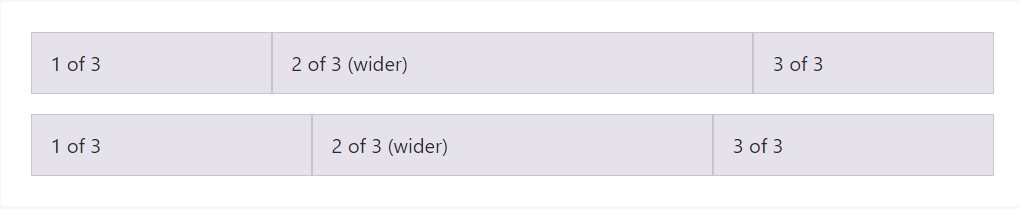
Auto-layout for flexbox grid columns as well shows you may put the width of one column and the others are going to quickly resize about it. You may utilize predefined grid classes (as revealed here), grid mixins, or inline widths. Take note that the additional columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
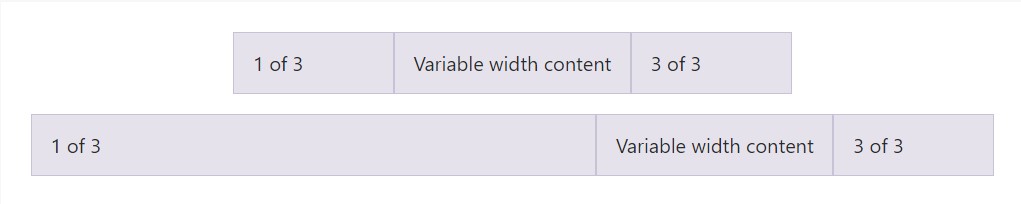
</div>Variable size information
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
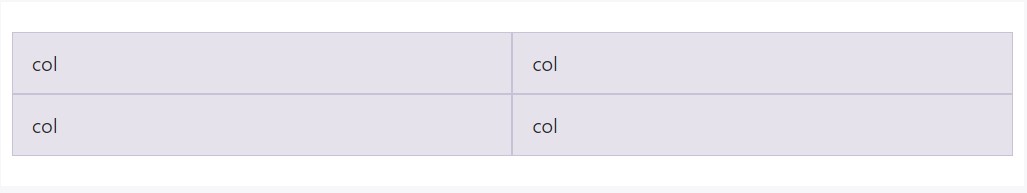
</div>Equal size multi-row
Generate equal-width columns which go across multiple rows through fitting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other unique detail
Another new thing among the recent Alpha 6 build of Bootstrap 4 is in the event that you bring in simply just a few
.col-~ some number here ~Conclusions
And so now you recognize how the column components develop the structure as well as responsive behavior of the Bootstrap system and all that is really left for you is designing something really great using them.
Examine a few video clip short training regarding Bootstrap columns
Linked topics:
Bootstrap columns authoritative information

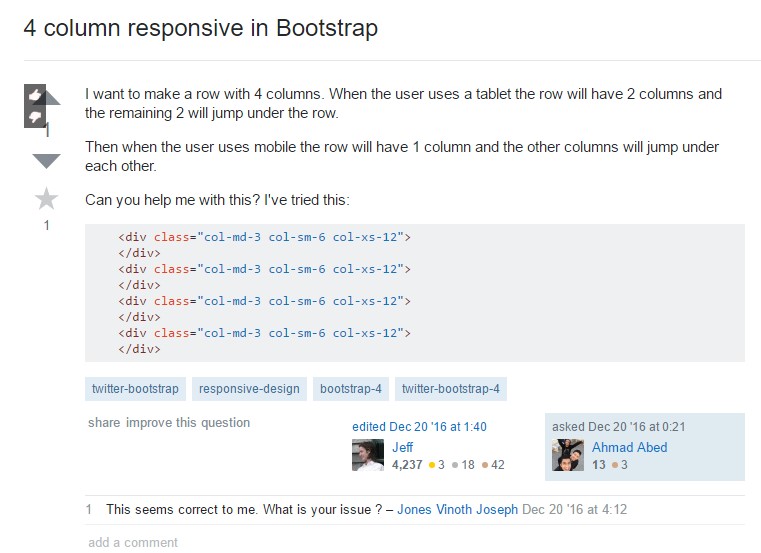
Responsive columns in Bootstrap

Problem with a heights of the Bootstrap columns