Bootstrap Checkbox Style
Overview
Sometimes the easiest details may possibly become extremely necessary-- especially the moment you come to need them. For example just how do your visitors connect with the webpages you set up specifying a basic Boolean action-- simply yes or no concerning some of the issues you want to ask, the way they do accept the terms or else line up a handful of the possible preferences they might have. We often surpass this with no paying much of an interest to the feature accountable for such activities still, the Bootstrap Checkbox Input is certainly a pretty critical element-- one our forms can't really complete without.
Inside current fourth version of the Bootstrap platform we are provided with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputThe best way to use the Bootstrap checkbox:
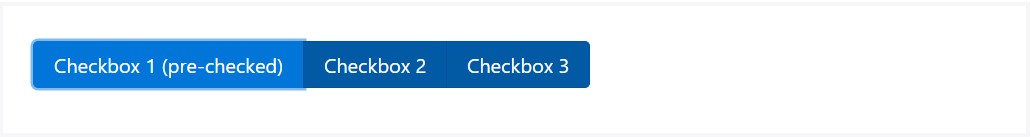
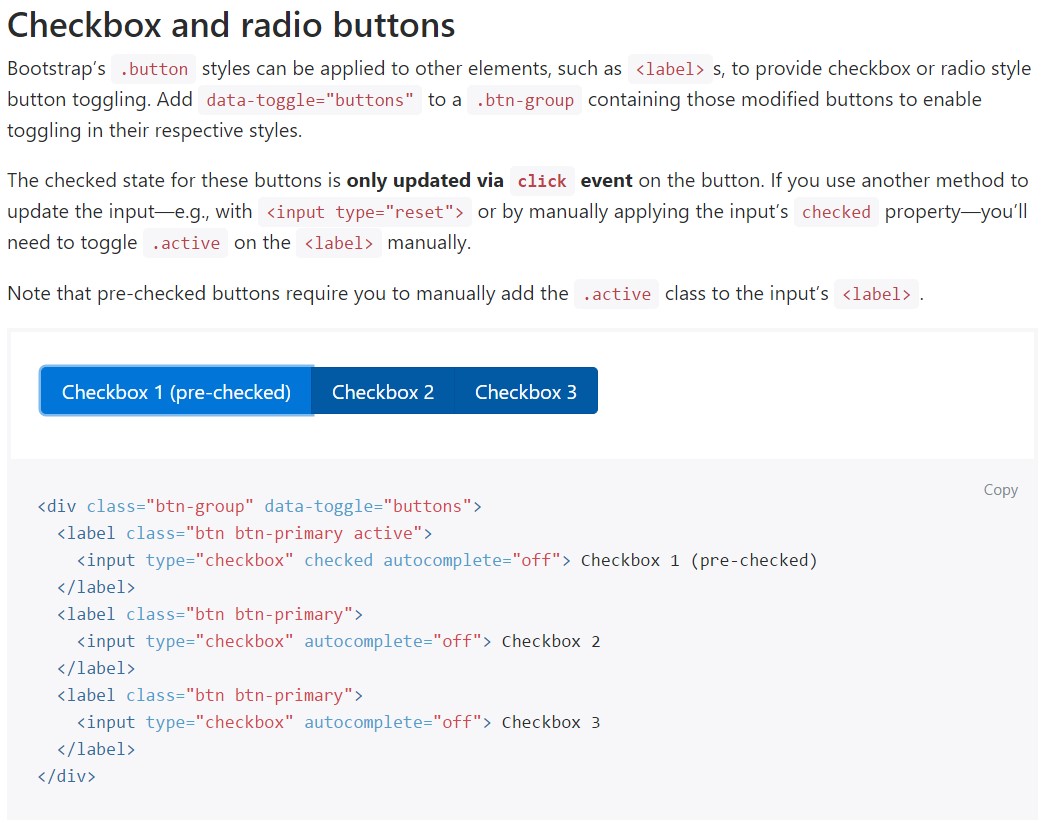
The checked state for these buttons is only updated via click event on the button.
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>In some cases we need the checkboxes to take place in our forms without the site visitor actually having the opportunity to bring any type of practice clicking them-- that is definitely where exactly the disabled option appears in.
To disable properly a checkbox in Bootstrap 4 working with the standard HTML attribute
disabledOn the occasion that you find appealing the idea and actually desire to accomplish this you really should specify the
.disabled.form-checkAn additional example
When employing checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxEmploy
.custom-control-input<input>Additionally work with two
<span>.custom-control-indicator.custom-control-description
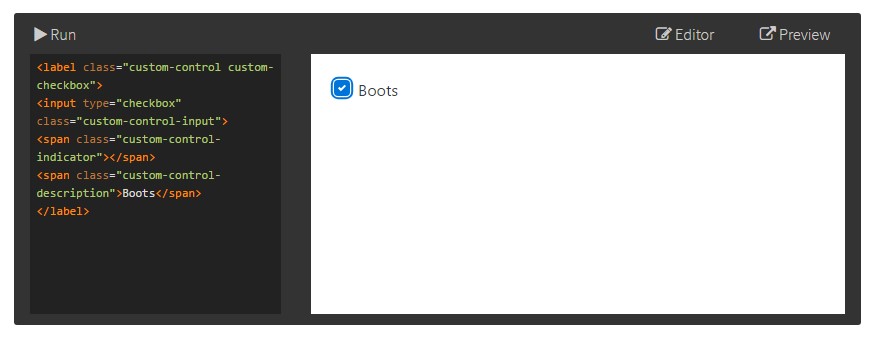
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Form forms
Default checkboxes and radios are developed upon with the support of
.form-checkThe disabled class will at the same time lighten the text message colour to help identify the input's state.
A fresh stuff for the Bootstrap version 4 system is the initiation of the so called custom-made form components. These are actually the identical elements we are familiar with within capability though styled far more pleasing and also with the Bootstrap means. By having them you can absolutely add in special excitement as well as style to your information with just delegating a handful of supplemental classes to the commands you incorporate in your forms.
If you want to apply custom checkboxes wrap them in a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionFinal thoughts
That's pretty much everything you have to handle in order to insert a checkbox component within your Bootstrap 4 powered website page and add in some custom-made flavor to it adding in it a fantastic looks. Currently all you need to do is repeat the exercise until you have actually examined all of the checkboxes required are actually on the web page.
Look at a few video clip information relating to Bootstrap checkbox
Related topics:
Bootstrap checkbox approved documentation

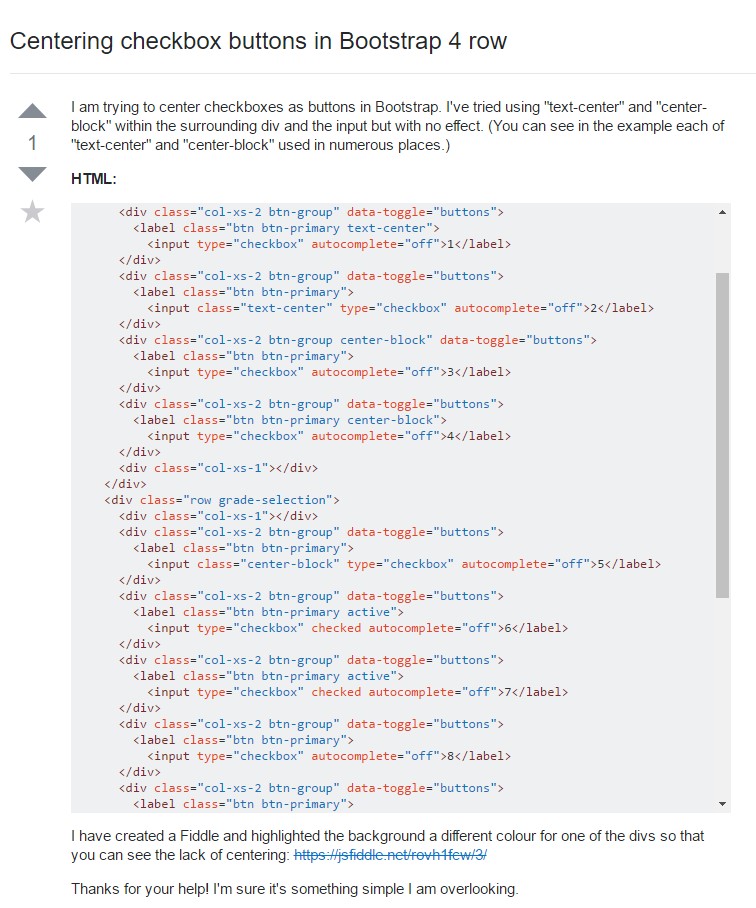
Centering checkbox buttons in Bootstrap 4 row

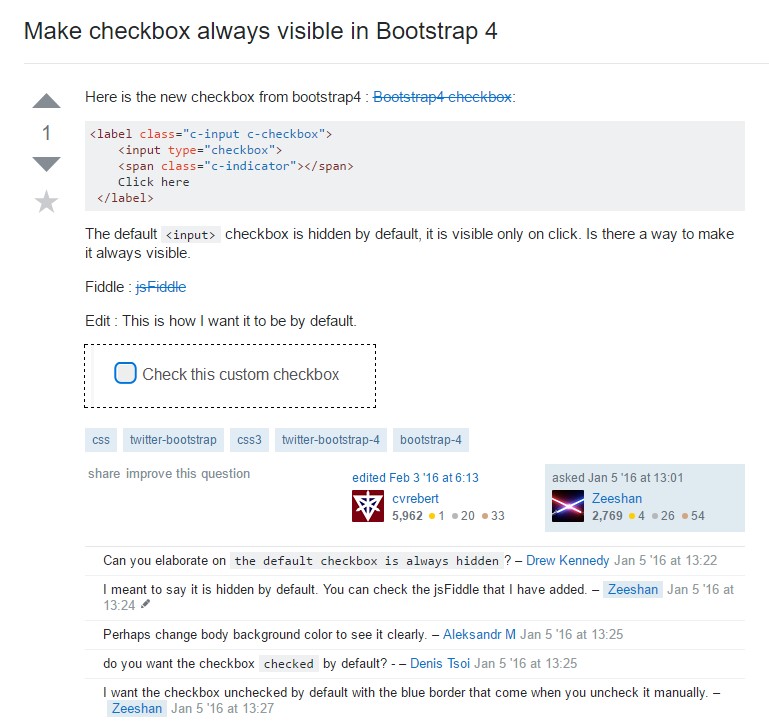
Make checkbox always visible in Bootstrap 4