Bootstrap Row Inline
Intro
What exactly do responsive frameworks complete-- they deliver us with a convenient and functioning grid environment to place out the content, making certain if we determine it correctly so it will work and display correctly on any type of device no matter the measurements of its display. And the same as in the construction each and every framework including the most preferred one in its own most recent version-- the Bootstrap 4 framework-- include simply just a handful of main elements that laid down and combined efficiently can assist you generate almost any kind of eye-catching look to fit your design and visual sense.
In Bootstrap, generally, the grid structure gets designed by three fundamental features that you have quite possibly actually encountered around looking into the code of certain web pages-- these are the
.container.container-fluid.row.col-In the case that you're rather new to this whole thing and at times may think which was the right method these 3 needs to be installed inside your markup here is a plain technique-- everything you have to keep in mind is CRC-- this abbreviation comes for Container-- Row-- Column. And because you'll shortly get used to seeing the columns like the innermost element it is certainly not differ possible you would oversight what the primary and the last C means. ( discover more)
Couple of words about the grid system in Bootstrap 4:
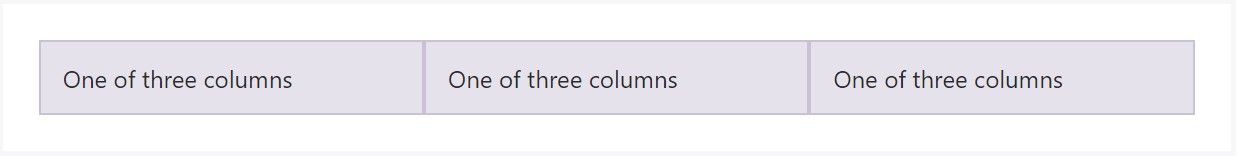
Bootstrap's grid mode uses a variety of rows, containers, and columns to format as well as adjust content. It's created through flexbox and is totally responsive. Below is an illustration and an in-depth review ways in which the grid comes together.
The above situation designs three equal-width columns on small-sized, standard, large size, and extra large devices using our predefined grid classes. All those columns are centralized in the page having the parent
.containerHere is simply the ways it works:
- Containers provide a method to centralize your website's contents. Make use of
.container.container-fluid- Rows are horizontal sets of columns which make sure your columns are really lined up appropriately. We make use of the negative margin method for
.row- Content needs to be installed inside of columns, also just columns can be immediate children of Bootstrap Row Inline.
- Because of flexbox, grid columns with no a specified width will promptly format using identical widths. As an example, four instances of
.col-sm- Column classes identify the several columns you need to work with removed from the possible 12 per row. { In such manner, in the case that you desire three equal-width columns, you can absolutely use
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra little), small, medium, big, and extra large.
- Grid tiers are founded on minimal widths, meaning they put on that tier plus all those above it (e.g.,
.col-sm-4- You have the ability to work with predefined grid classes as well as Sass mixins for additional semantic markup.
Bear in mind the limitations plus bugs around flexbox, like the lack of ability to use a number of HTML elements as flex containers.
Even though the Containers provide us fixed in max size or else expanding from edge to edge straight space on display screen with slight useful paddings across and the columns give the means to delivering the display screen area horizontally-- again with several paddings across the factual content granting it a territory to breathe we are simply intending to direct our focus to the Bootstrap Row feature and all of the amazing methods we are able to apply it for designating, adjusting and distributing its components applying the bright brand new to alpha 6 flexbox utilities that are truly several classes to incorporate to the
.row-sm--md-Steps to use the Bootstrap Row Panel:
Flexbox utilities may be employed for setting up the ordination of the components placed inside a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is precisely how the grid tiers infixes get applied-- as an example to stack the
.row.flex-lg-column.flex-With the flexbox utilities regarded a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts also to the vertical setting which in Bootstrap 4 flexbox utilities has been simply dealt with as
.align-.align-items-start.row.align-items-end.align-items-centerA different selections are coordinating the things by their base lines being adjusted the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities specified so far assist independent grid tiers infixes-- place them right before the final word of the equivalent classes-- like
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is precisely how this vital however at first look not so customizable element-- the
.rowInspect a number of video clip short training relating to Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: formal information

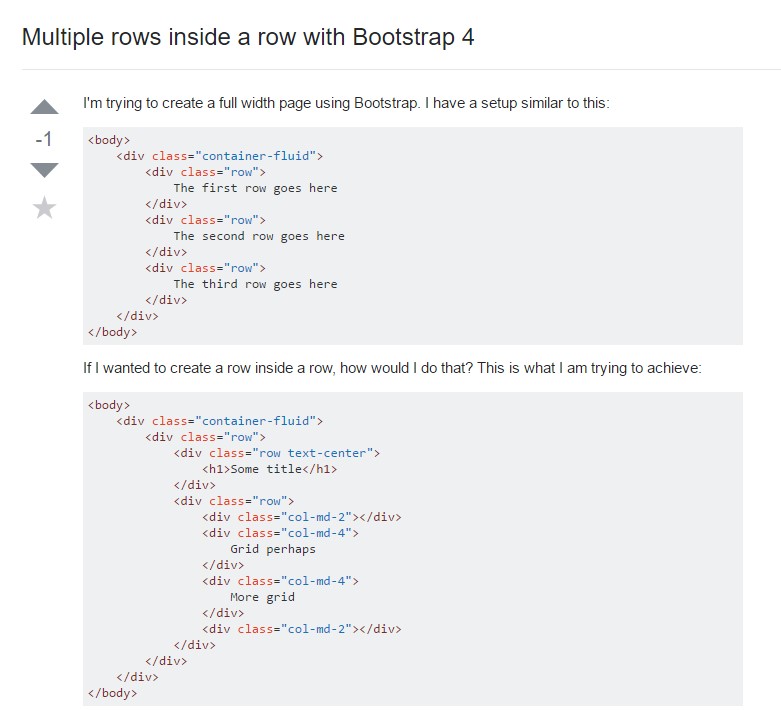
Multiple rows inside a row with Bootstrap 4

Yet another trouble: .row
causes horizontal overflow
.row