Bootstrap Multiselect Value
Overview
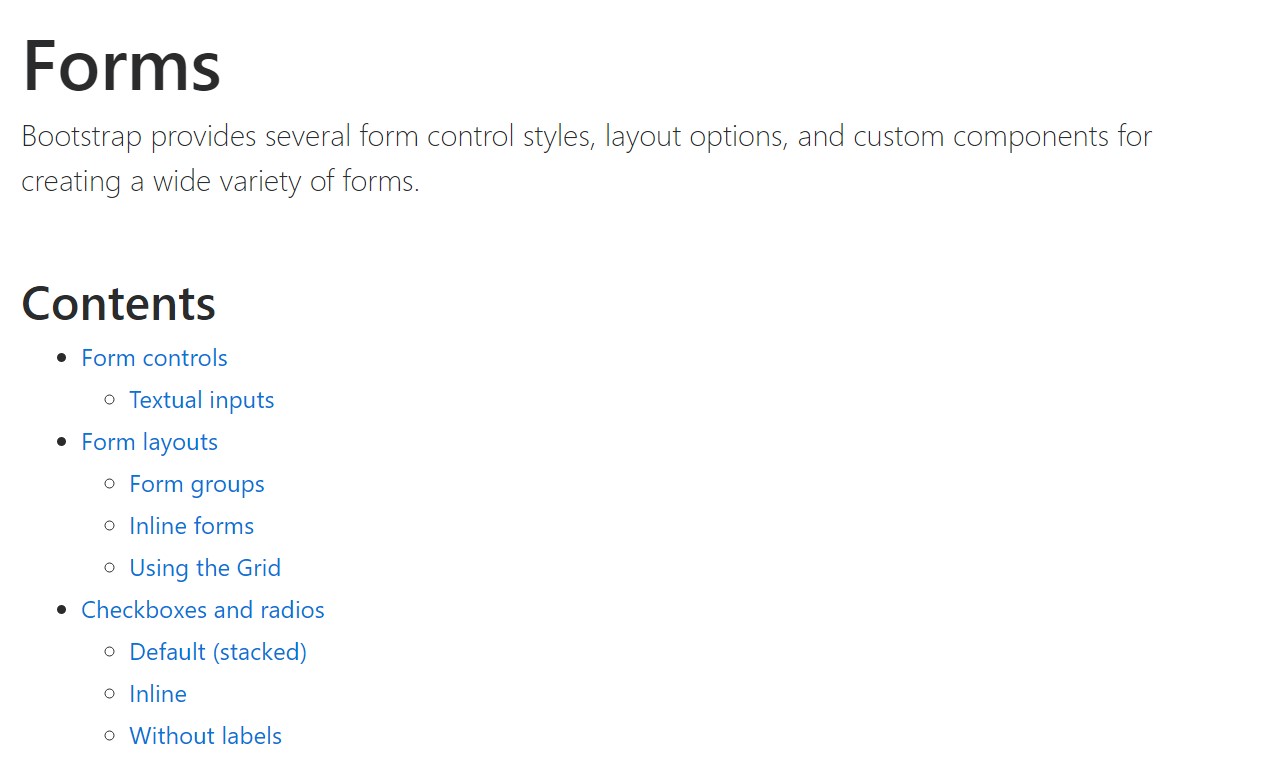
Forms are a notable element of the web pages we create-- a priceless method we can surely get the site visitors included within whatever we are feature and deliver them an simple and convenient way directing back several words, information as well as place an order if we are really applying the webpage just as an internet store. Thoroughly designing the form's style we're attempting to visualize just how the site visitor would find it more simple and enjoyable taking an activity on it due to the fact that if it is certainly too simple it might be challenging to summarize the submissions but supposing that it is generally too complex the visitor can be in fact get tired and pressured away-- and so the balance truly matters. Let's picture as an example a fundamental product which in turn may be additionally equipped with multiple attachments and the users gets inquired to choose which ones ought to take place. Wouldn't it be actually terrific if this could be completeded in a single element not helping make them endlessly scroll down and selecting checkboxes or
Yes/NoThe so admired and very most well-known Bootstrap framework in its new fourth edition ( generally up to alpha 6) has you covered providing all of the native HTML5 form elements presenting great designing and format solutions for a real design flexibility but considering that it is certainly not a magic wand solution there are definitely some little and quite special things like the
<select>Steps to make use of the Bootstrap Multiselect Set:
Let us get a fast glance how it functions:
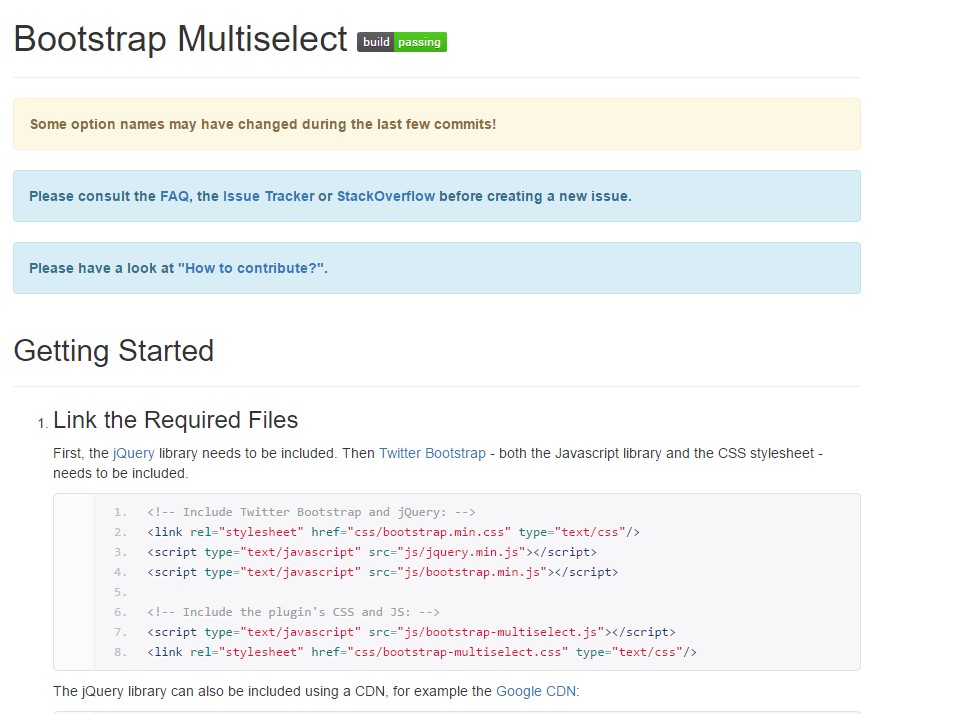
Bring in it: In order the plugin to perform you need to provide the jQuery Javascript library and do it right before featuring the Bootstrap's basic Javascript file. Next the plugins CSS and JS files need to happen in your
<head>Making use of it: Just as been mentioned-- pretty straightforward-- set up a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you need to do is calling the plugin inside a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );An example
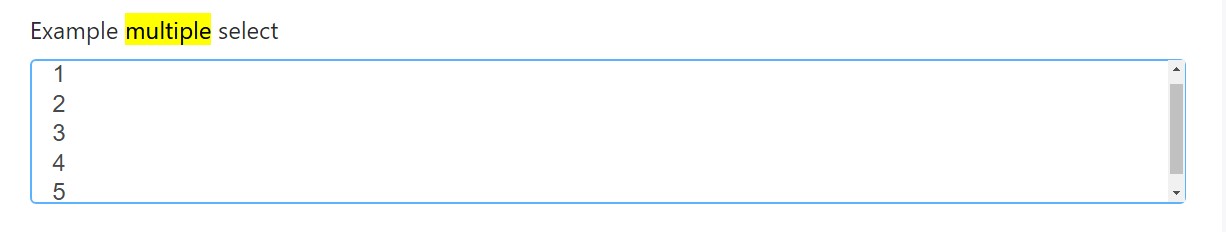
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
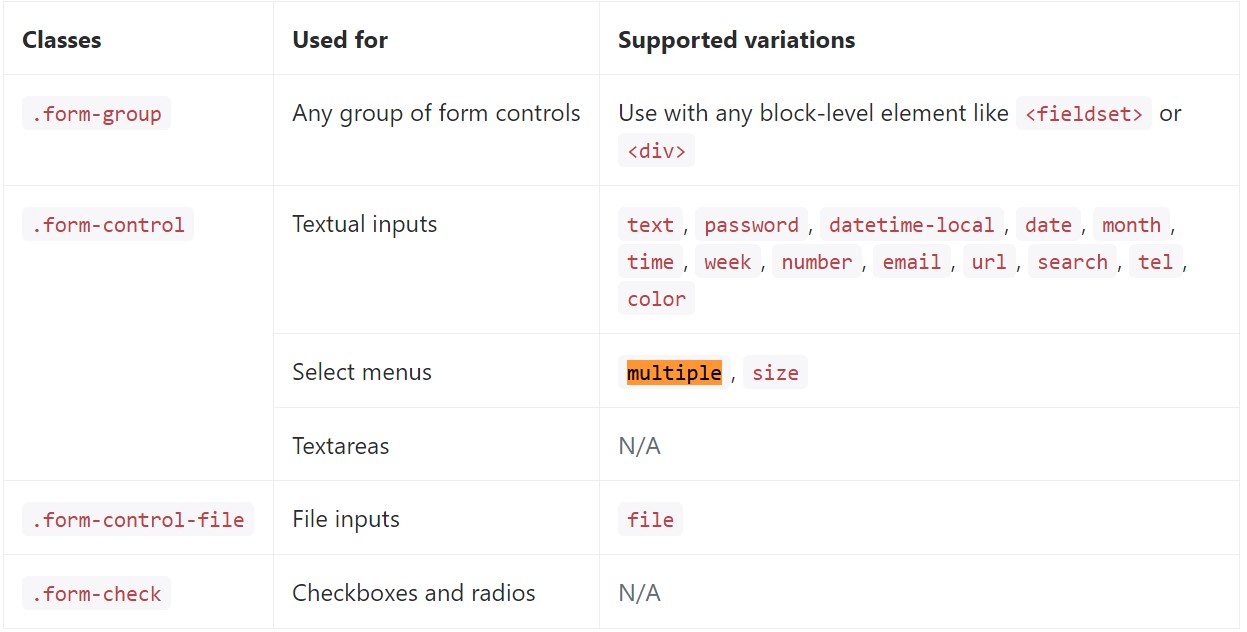
</div>Listed below is a total list of the special form controls assisted through Bootstrap and the classes that modify them. Additional information is obtainable for each and every group.

Conclusions
And that's it-- you get a operating and fairly great looking dropdown along with a checkbox in front of each and every option-- all the visitors need to do now is selecting the ones they want. Supposing that you want to produce things much more fascinating-- take a look at the plugin's docs to notice precisely how adding several simple limitations can surely spice items up even further.
Examine a couple of on-line video information about Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select training

Multiselect does not actually do the job using Bootstrap V4 alpha