Bootstrap Modal Popup Header
Intro
Often, if we build our pages there is this sort of web content we don't wish to take place on them until it is actually really desired by the guests and when that time takes place they should have the opportunity to just take a automatic and uncomplicated action and obtain the desired information in a matter of minutes-- quickly, easy and on any sort of display screen dimension. If this is the case the HTML5 has simply the appropriate element-- the modal. ( discover more)
Significant items to take into consideration:
Before beginning having Bootstrap's modal component, ensure to review the following considering that Bootstrap menu options have currently improved.
- Modals are designed with HTML, CSS, and JavaScript. They are really located above everything else in the documentation and remove scroll from the
<body>- Clicking on the modal "backdrop" will quickly finalize the modal.
- Bootstrap simply just supports one modal screen at once. Embedded modals aren't assisted as we think them to be weak user experiences.
- Modals application
position:fixeda.modal- One once more , because of the
position: fixed- In conclusion, the
autofocusContinue viewing for demos and application guidelines.
- Due to how HTML5 explains its semantics, the autofocus HTML attribute has no effect in Bootstrap Modal Popup Header. To accomplish the very same result, put into action some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
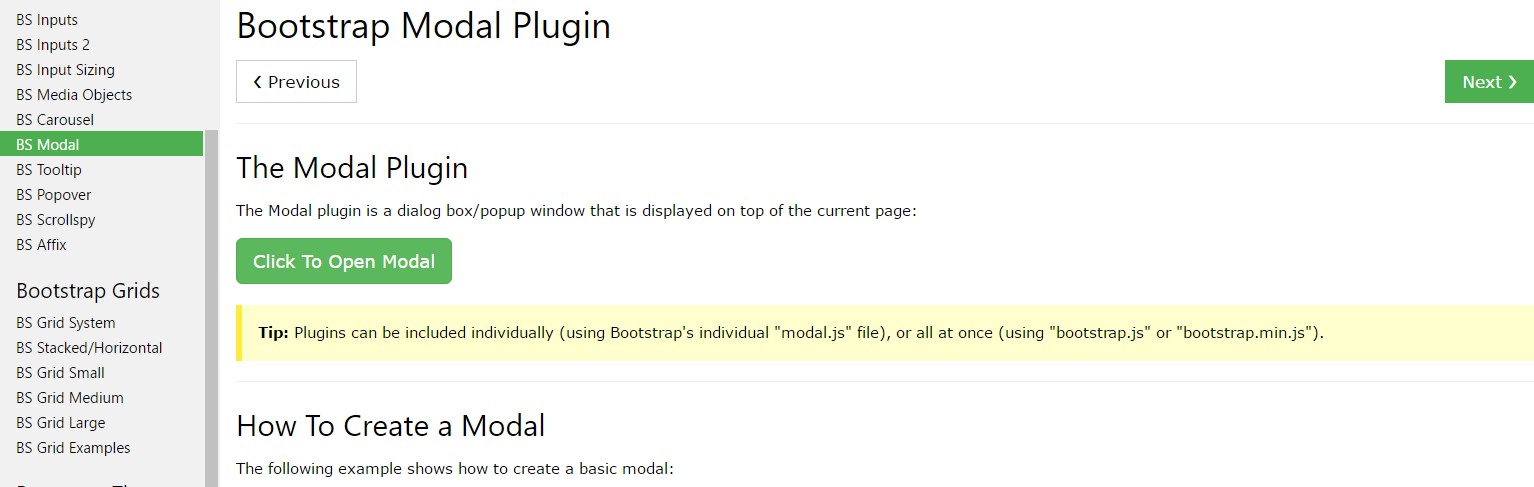
)How to make use of the Bootstrap Modal Popup Jquery:
Modals are perfectly maintained in the latest 4th edition of some of the most popular responsive framework-- Bootstrap and can certainly in addition be designated to display in various dimensions inning accordance with developer's desires and visual sense yet we'll go to this in just a minute. Primary let's observe ways to create one-- bit by bit.
To begin we demand a container to quickly wrap our hidden content-- to get one develop a
<div>.modal.fadeYou really need to add in some attributes too-- just like an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we want a wrapper for the actual modal web content carrying the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after adjusting the header it is simply moment for making a wrapper for the modal content -- it needs to occur together with the header component and carry the
.modal-body.modal-footerdata-dismiss="modal"Now after the modal has been built it is certainly moment for creating the element or elements that we are intending to employ to launch it up or else in shorts-- create the modal show up in front of the users as soon as they decide that they require the relevant information brought inside it. This typically becomes done by a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Solutions
.modal(options)
.modal(options)Switches on your web content as a modal. Takes an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Returns to the user just before the modal has in fact been shown or concealed (i.e. just before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually begins a modal. Go back to the caller right before the modal has literally been presented (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Go back to the caller just before the modal has in fact been covered (i.e. right before the
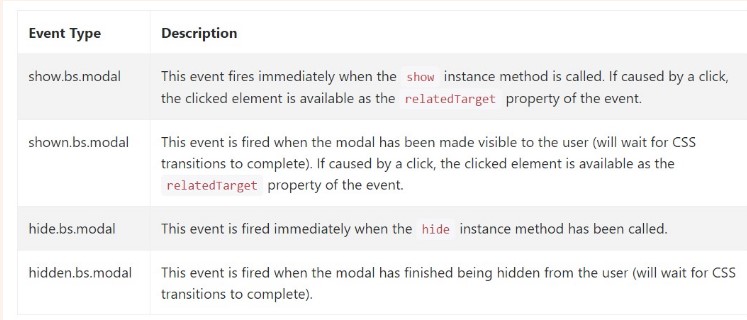
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class reveals a number of events for entraping into modal useful functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Generally that is simply all of the important factors you should take care about if making your pop-up modal element with recent 4th version of the Bootstrap responsive framework-- now go get some thing to conceal inside it.
Check several online video information relating to Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: official documentation

Bootstrap Modal Popup: training guide

An additional beneficial post regarding to Bootstrap Modal Popup