Bootstrap Media queries Grid
Overview
Just as we talked before in the modern internet that gets viewed practically in the same way by mobile phone and desktop devices getting your pages aligning responsively to the display they get revealed on is a requirement. That is simply exactly why we possess the effective Bootstrap system at our side in its most current fourth version-- currently in growth up to alpha 6 introduced at this point.
However what is this item beneath the hood that it in fact works with to execute the job-- how the page's web content becomes reordered correctly and precisely what helps make the columns caring the grid tier infixes just like
-sm--md-The way to put into action the Bootstrap Media queries Grid:
The responsive behaviour of the most favored responsive system inside of its most current fourth version has the ability to function with the help of the so called Bootstrap Media queries Css. What they handle is having count of the size of the viewport-- the screen of the device or the width of the browser window in case the webpage gets showcased on desktop computer and applying different designing rules as required. So in common words they use the simple logic-- is the size above or below a specific value-- and pleasantly activate on or off.
Every viewport size-- like Small, Medium and so forth has its own media query defined with the exception of the Extra Small display screen size which in recent alpha 6 release has been actually used universally and the
-xs-.col-xs-6.col-6The primary syntax
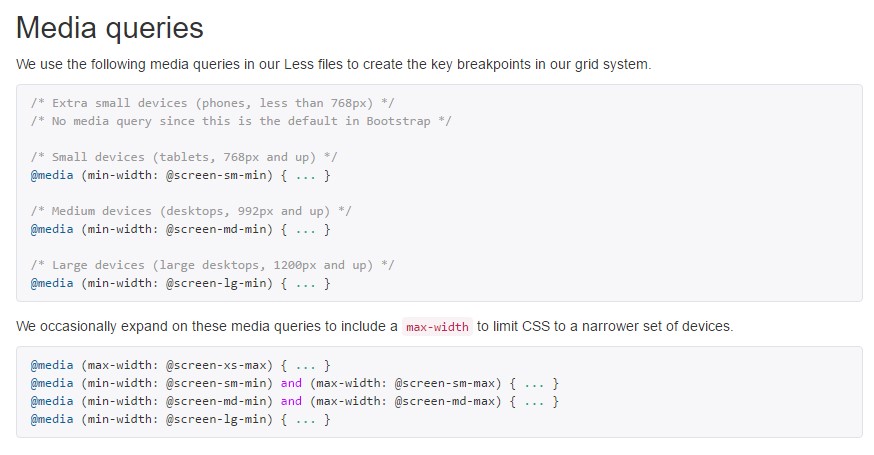
The typical syntax of the Bootstrap Media queries Example Css inside the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Yet another factor to take note
Helpful thing to detect here is that the breakpoint values for the various screen scales differ by a specific pixel baseding to the rule that has been simply applied like:
Small-sized display screen scales -
( min-width: 576px)( max-width: 575px),Medium screen dimension -
( min-width: 768px)( max-width: 767px),Large size display dimension -
( min-width: 992px)( max-width: 591px),And Additional large display screen measurements -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Due to the fact that Bootstrap is really designed to be mobile first, we employ a fistful of media queries to generate sensible breakpoints for layouts and interfaces . These breakpoints are normally based on minimum viewport sizes and also allow us to adjust up components while the viewport changes. ( click this link)
Bootstrap mainly employs the following media query ranges-- or breakpoints-- in source Sass data for layout, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we produce resource CSS in Sass, each media queries are certainly provided by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in certain cases employ media queries which move in the various other way (the given display dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, such media queries are also obtainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a particular part of display screen scales utilizing the lowest and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are in addition obtainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries can cover multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the equivalent display screen dimension selection would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do notice one more time-- there is really no
-xs-@mediaThis progress is targeting to brighten both of these the Bootstrap 4's style sheets and us as designers given that it observes the regular logic of the means responsive material functions rising after a certain point and together with the canceling of the infix there will be less writing for us.
Check a few video clip information regarding Bootstrap media queries:
Linked topics:
Media queries formal documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Option