Bootstrap Modal Transparent
Introduction
Sometimes we certainly have to determine the attention on a specific information remaining everything others faded behind to make certain we have really grabbed the visitor's thought or even have plenties of info needed to be easily accessible from the page still, so extensive it surely might bore and push the ones viewing the web page.
For these kinds of scenarios the modal element is pretty much valuable. Precisely what it performs is presenting a dialog box having a great zone of the display screen diming out every thing else.
The Bootstrap 4 framework has everything needed to have for developing this sort of component having minimum initiatives and a useful intuitive construction.
Bootstrap Modal is structured, but variable dialog assists powered by JavaScript. They support a quantity of use cases from user alert to fully custom-made web content and provide a fistful of handy subcomponents, sizes, and much more.
Information about how Bootstrap Modal Validation runs
Right before getting started using Bootstrap's modal element, don't forget to check out the following since Bootstrap menu decisions have recently altered.
- Modals are constructed with HTML, CSS, and JavaScript. They're placed above everything else inside of the documentation and remove scroll from the
<body>- Selecting the modal "backdrop" will quickly close the modal.
- Bootstrap just supports one modal screen at a time. Nested modals usually aren't provided as we believe them to remain bad user experiences.
- Modals use
position:fixeda.modal- One again , because of the
position: fixed- Lastly, the
autofocusContinue reading for demos and application tips.
- As a result of how HTML5 specifies its own semantics, the autofocus HTML attribute has no result in Bootstrap modals. To get the same effect, put into action some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we require a trigger-- an anchor or tab to get clicked on in turn the modal to become presented. To perform in this way simply just specify
data-toggle=" modal"data-target="#myModal-ID"Some example
Now why don't we provide the Bootstrap Modal in itself-- primarily we want a wrapping component incorporating the whole aspect-- delegate it
.modalA good idea would certainly be at the same time adding in the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Optionally you might possibly wish to provide a close tab inside the header appointing it the class
.closedata-dismiss="modal"Pretty much this id the system the modal parts have inside the Bootstrap framework and it really has remained the same in both Bootstrap version 3 and 4. The new version has a bunch of new ways although it seems that the developers crew believed the modals do work well enough the manner they are in this way they pointed their care away from them so far.
Now, lets us have a look at the other types of modals and their code.
Modal elements
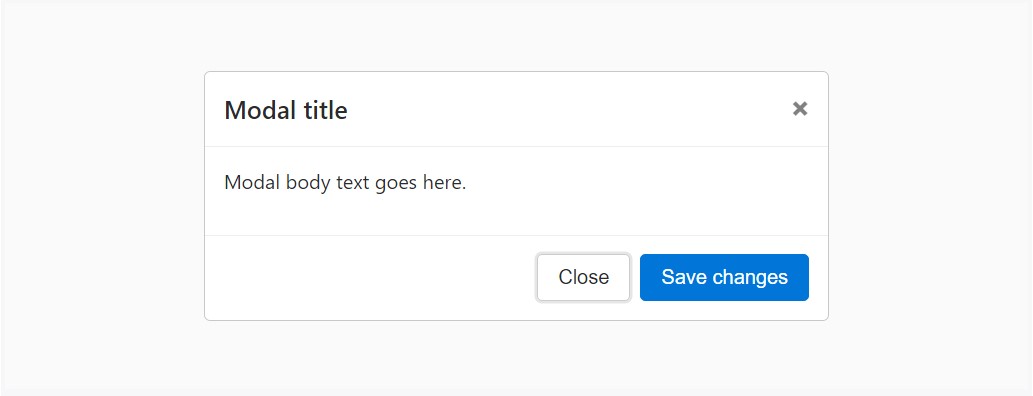
Here is a static modal example ( representing the
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demonstration
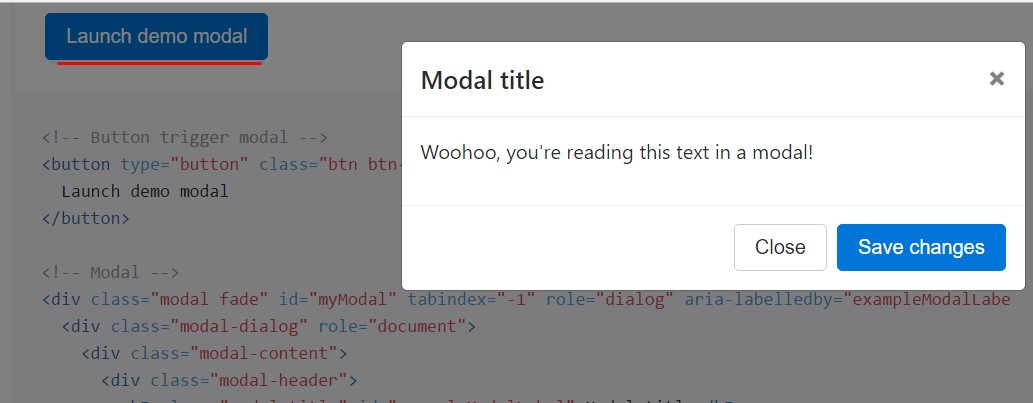
If you are going to use a code listed below - a functioning modal demonstration is going to be triggered as showned on the picture. It will definitely move down and fade in from the high point of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
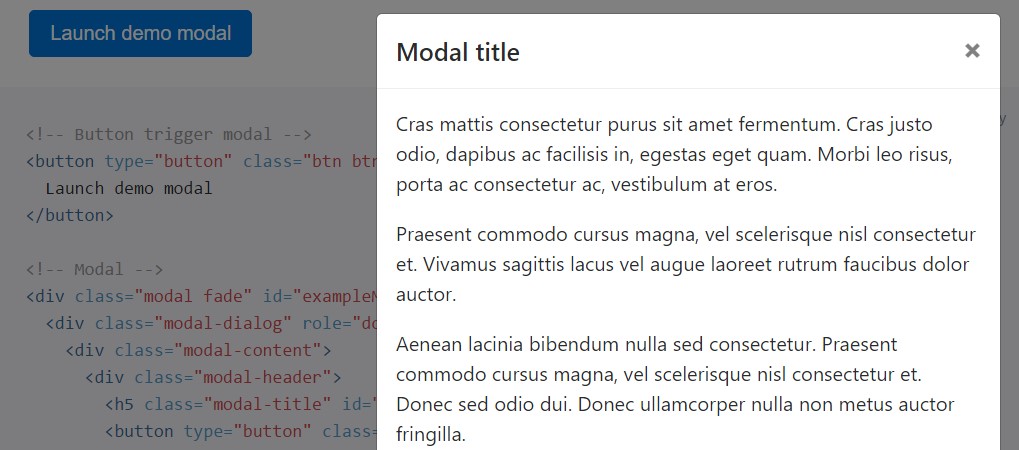
</div>Scrolling extensive web content
They scroll independent of the page itself when modals become too long for the user's viewport or device. Try the test listed here to discover precisely what we mean ( useful reference).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
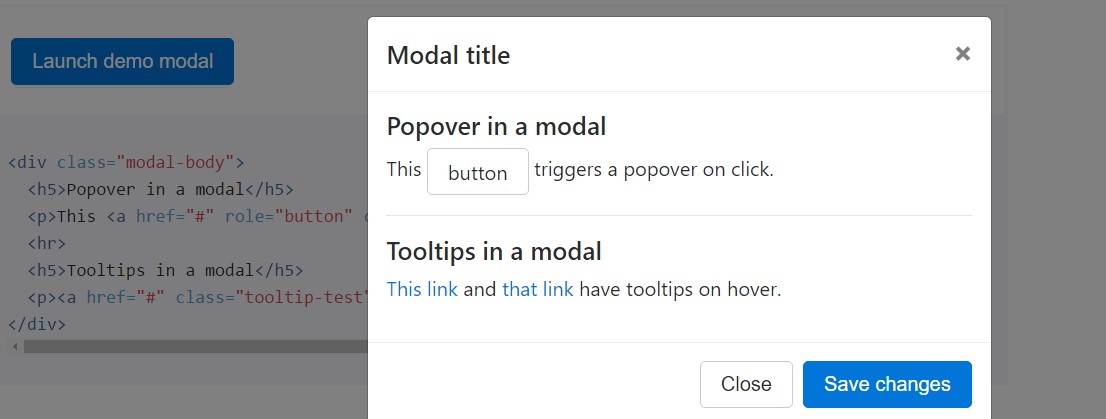
</div>Tooltips along with popovers
Tooltips along with popovers can be localized inside of modals just as required. When modals are shut off, any tooltips and popovers inside are as well automatically rejected.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
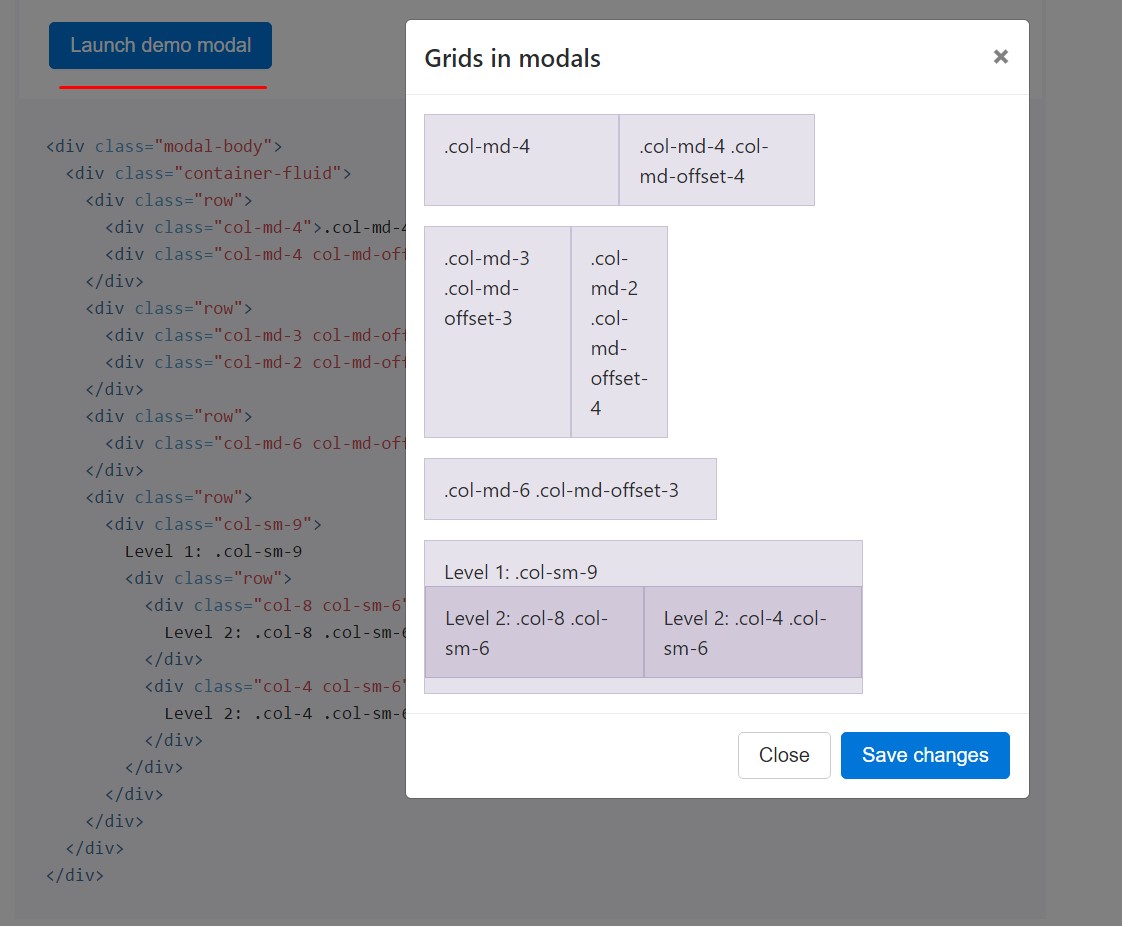
</div>Bring into play the grid
Work with the Bootstrap grid system in a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
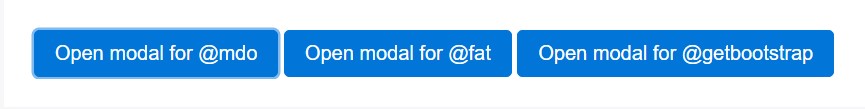
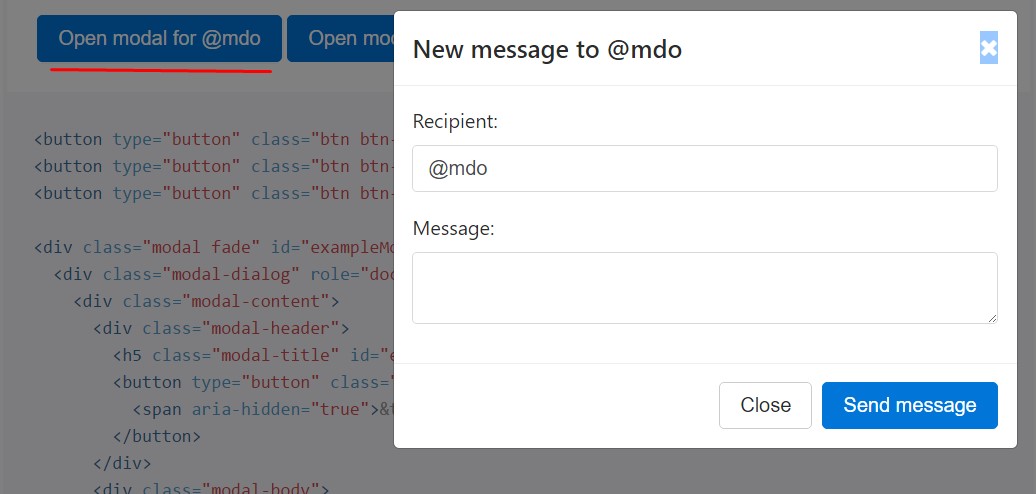
</div>Varying modal content
Have a bunch of buttons that all lead to the equal modal along with a little bit separate contents? Put into action
event.relatedTargetdata-*Below is a live test complied with by example HTML and JavaScript. For additional information, read the modal events files with regard to details on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Pull out animation
For modals which just pop up instead fade into view, get rid of the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable heights
Assuming that the height of a modal changes though it is exposed, you must command
$(' #myModal'). data(' bs.modal'). handleUpdate()Availability
Don't forget to add
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalSetting YouTube video clips
Adding YouTube web videos in modals needs extra JavaScript not within Bootstrap to automatically end playback and more.
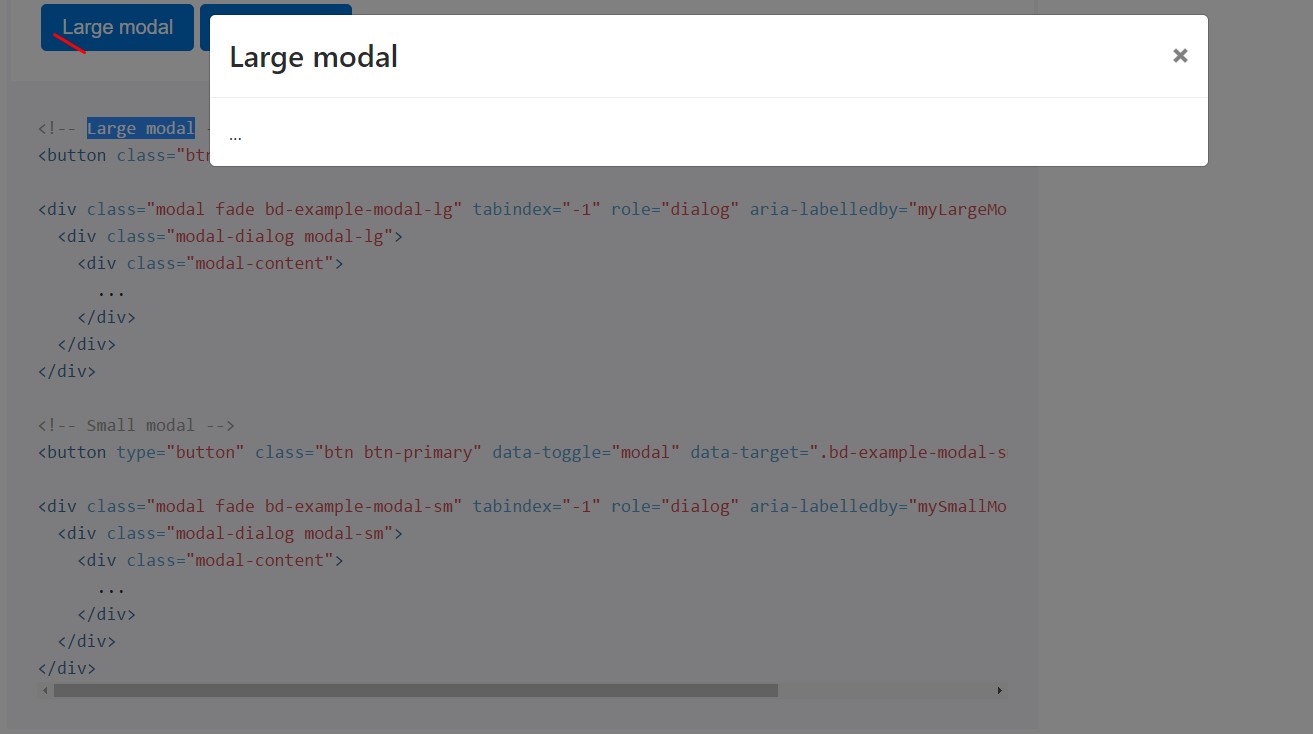
Optionally available scales
Modals possess two extra sizes, accessible by using modifier classes to be put on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
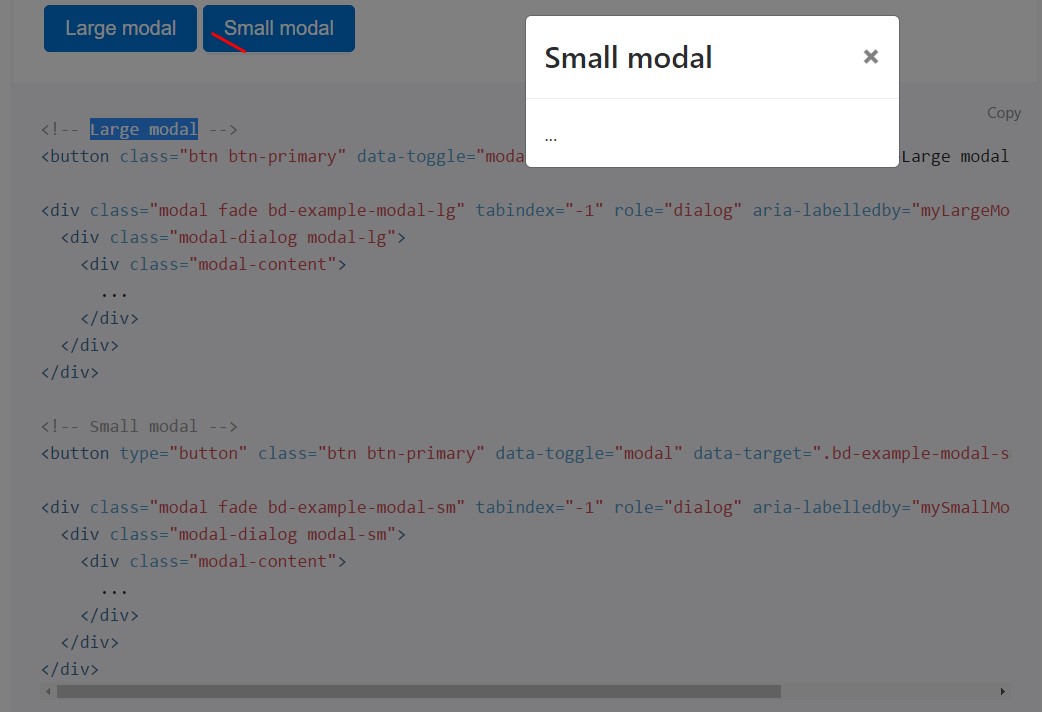
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Operation
The modal plugin button your invisible material on demand, with data attributes or JavaScript. It even adds
.modal-open<body>.modal-backdropUsing data attributes
Turn on a modal free from producing JavaScript. Establish
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal using id
myModal$('#myModal'). modal( options).Options
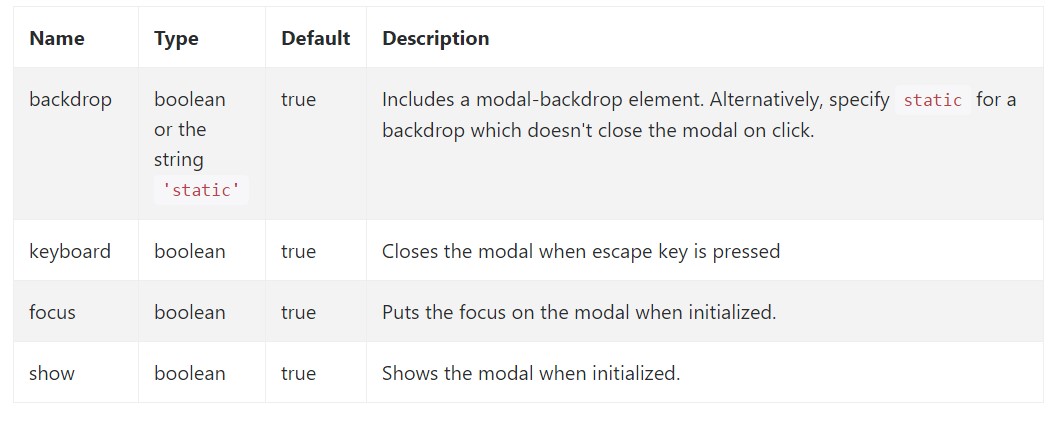
Features may possibly be successfully pass via information attributes or JavaScript. For data attributes, attach the option name to
data-data-backdrop=""Check also the image below:

Techniques
.modal(options)
.modal(options)Activates your web content as a modal. Approves an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Come back to the caller before the modal has literally been presented (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Returns to the caller just before the modal has in fact been hidden (i.e. before the
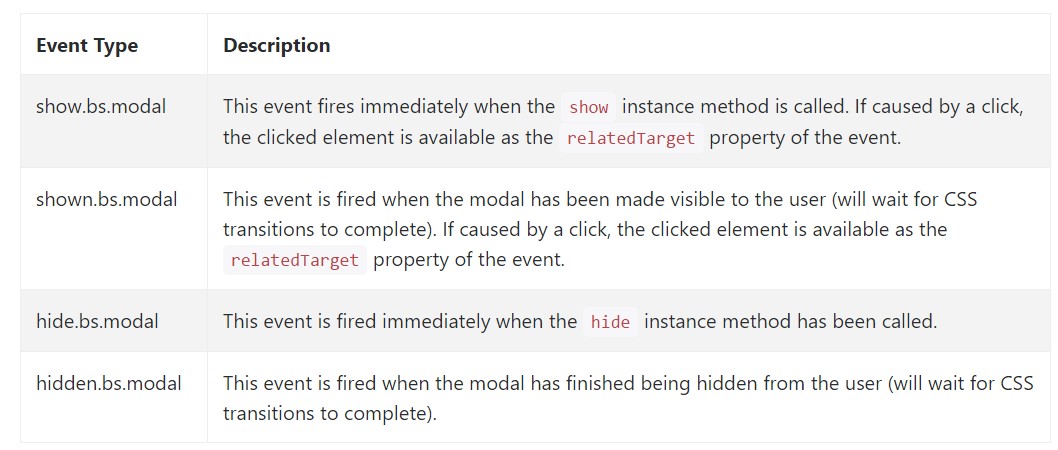
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a number of events for entraping in to modal capability. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We discovered ways the modal is developed yet just what might potentially be inside it?
The response is-- just about everything-- from a prolonged words and aspects plain section with a number of titles to the very complex system which along with the modifying design solutions of the Bootstrap framework might in fact be a page in the page-- it is practically feasible and the possibility of applying it is up to you.
Do have in your mind though if ever at a some point the web content to be poured into the modal becomes far too much possibly the more effective technique would be placing the whole element in to a different web page if you want to get basically more desirable looks along with utilization of the entire display screen size attainable-- modals a signified for more compact blocks of material prompting for the viewer's attention .
Inspect several online video guide about Bootstrap modals:
Linked topics:
Bootstrap modals: approved records

W3schools:Bootstrap modal training

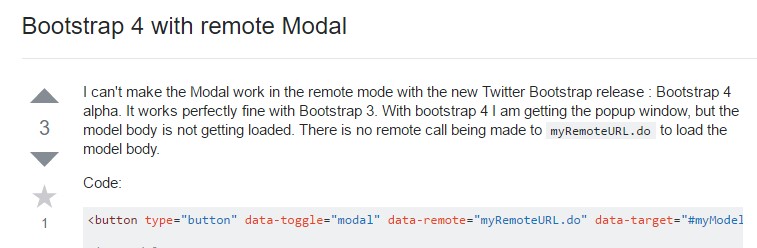
Bootstrap 4 with remote modal