Bootstrap List Item
Overview
List group is a impressive and useful component which is found in Bootstrap 4. The component is put to use for featuring a string or 'list' material. The list group objects can certainly be altered and expanded to uphold almost any type of information inside through some options readily available for modification inside the list itself. These list groups can surely also be applied for site navigation together with using the suitable modifier class.
In Bootstrap 4, the Bootstrap List Template is a element that styles the unordered lists in a specific manner as it paves the way for generating customized information within system lists free from having to think about the presentation issue ( considering that the language looks after that on its own). ( useful source)
Opportunities of Bootstrap List Template:
Delivered lower are the features that are obtainable inside of the list group component in Bootstrap 4:
• Unordered list: The absolute most fundamental kind of list group which you can create in Bootstrap 4 is an unordered list that has a set of things by having the correct classes. You can built upon it by using the various solutions that are available in the component.
• Active pieces: You are able to pointed out the present active selection by simply providing the
.active.list-group-item• Disabled stuffs: You can as well de-highlight a list stuff to make it show up as though it has been certainly disabled. You simply need to put in the
.disabled.list-group-item• Links and Buttons: With the buttons tag, you may quickly produce an workable element inside the Bootstrap List View which means that you are going to have the capacity to incorporate hover, active, and disabled states to these kinds of things through installing the
.list-group-item-action<div><li>.btn• Contextual classes: This is yet another nifty function that is part of the list group element that permits you to design each and every list element with a definitive color and background. These are really handy for feature some objects as well as categorizing them according to color-'s code.
• Badges: You can at the same time add in badges to a list object to show the unread counts, activity on the object, and make it possible for various other active functions through using a few other utilities. ( click this)
Let us look at a couple of good examples
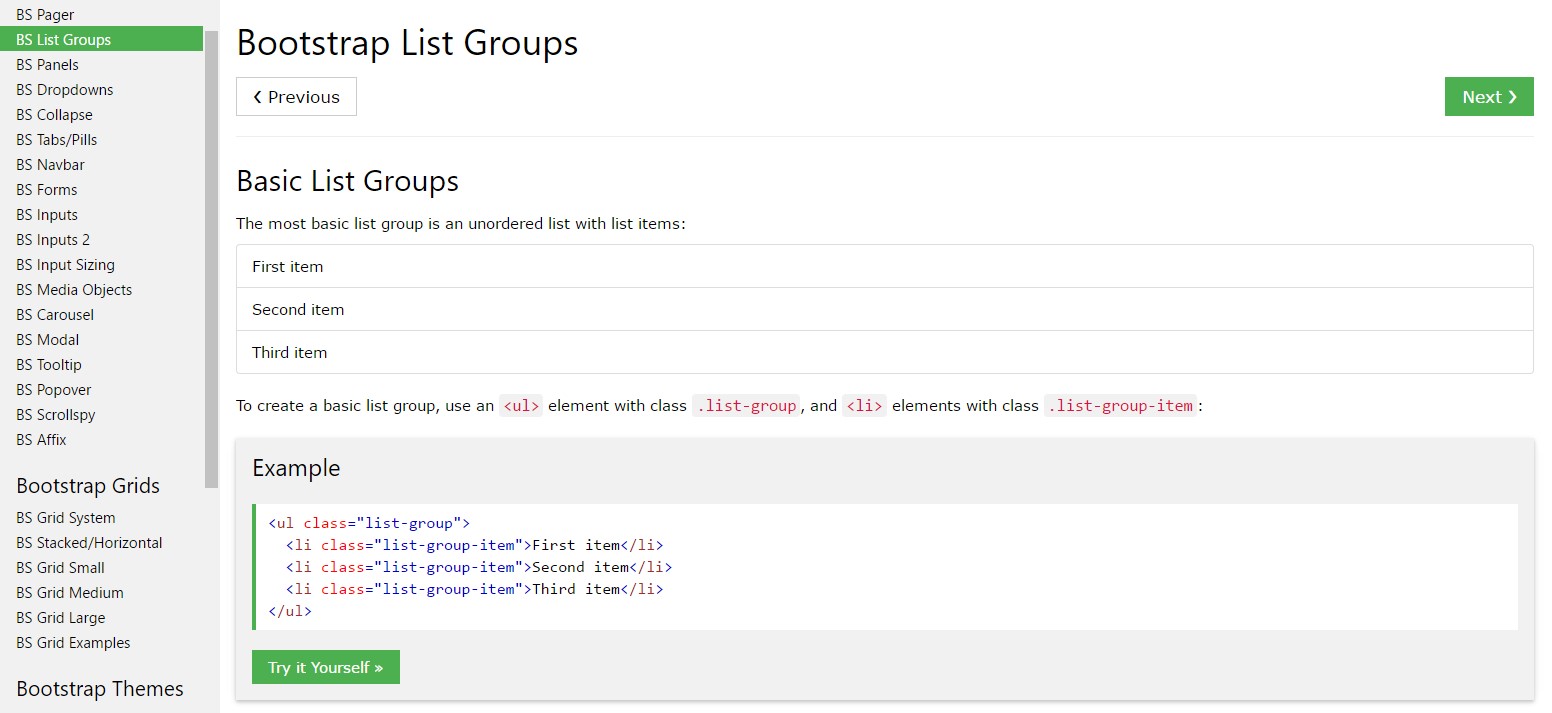
General example
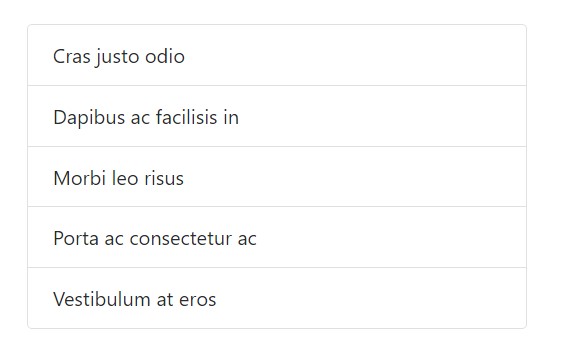
The most essential list group is an unordered list plus list pieces and the proper classes. Build on it together with the options that come next, alternatively with your particular CSS as required.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
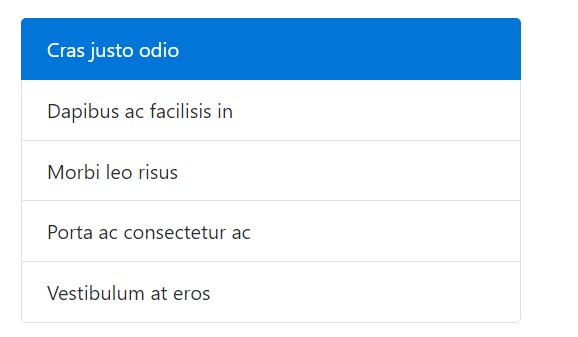
</ul>Active objects
Put in a
.active.list-group-item
<ul class="list-group">
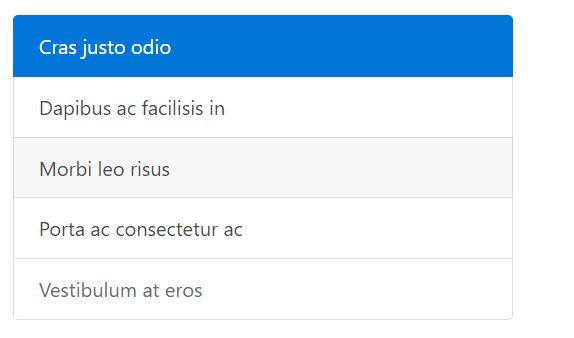
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
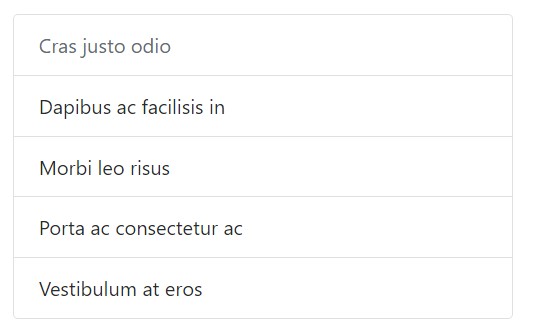
</ul>Disabled things
Put in
.disabled.list-group-item
<ul class="list-group">
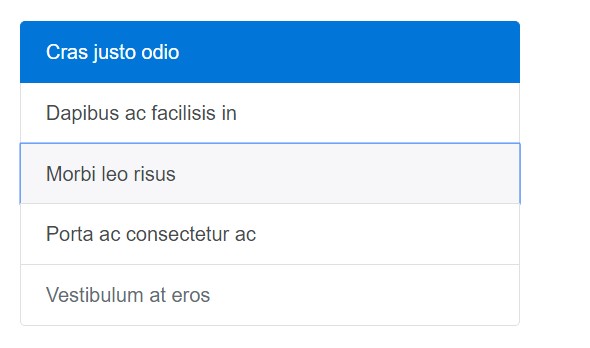
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Links and switches
Employ
<a><button>.list-group-item-action<li><div>Don't forget to not work with the usual
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By having
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
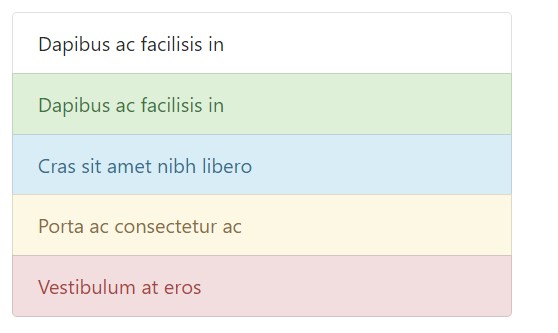
Use contextual classes to form list pieces together with a stateful background plus colour.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
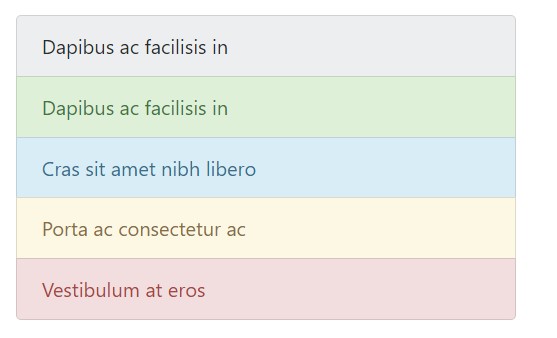
</ul>Contextual classes also do the job with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning in order to assistive technological innovations.
Working with color option to provide meaning only provides a graphical indication, which in turn will not be communicated to operators of assistive technologies -- such as screen readers. Be sure that info denoted through the different colors is either evident from the content itself (e.g. the detectable message), or else is provided via alternative ways, for example, supplementary text concealed having the
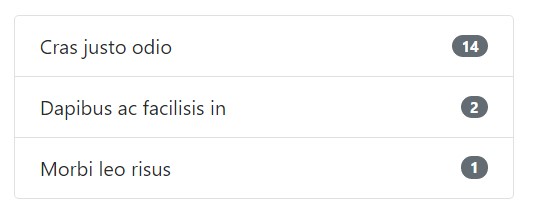
.sr-onlyUtilizing badges
Bring in badges to any kind of list group element to present unread results, activity, and much more with the help of various utilities. Keep in mind the justify-content-between utility class and the badge's placement.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
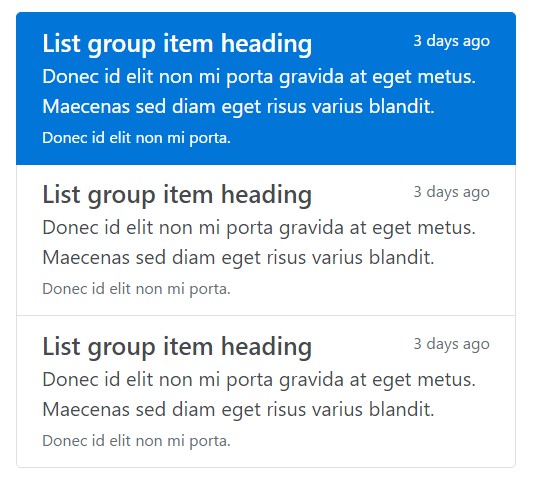
</ul>Custom made content
Include nearly any sort of HTML inside, even for connectioned list groups such as the one listed below, with help from flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
Overall, list group is a useful and robust component within Bootstrap 4 that lets you to produce an unordered list much more organized, interactive, and responsive with no ruining on the appearance or layout of the list elements themselves.
Inspect some youtube video training regarding Bootstrap list:
Related topics:
Bootstrap list main documentation

Bootstrap list training

Bootstrap list trouble