Bootstrap Carousel Slide
Overview
Who doesn't want moving images having various cool underlines and text clarifying just what they speak of, better relaying the text message or even why not much more effective-- also having a handful of switches too calling up the visitor to take some activity at the very start of the page since these types of are commonly positioned in the start. This has been truly managed in the Bootstrap framework through the built in carousel component that is completely supported and pretty simple to receive along with a clean and plain design.
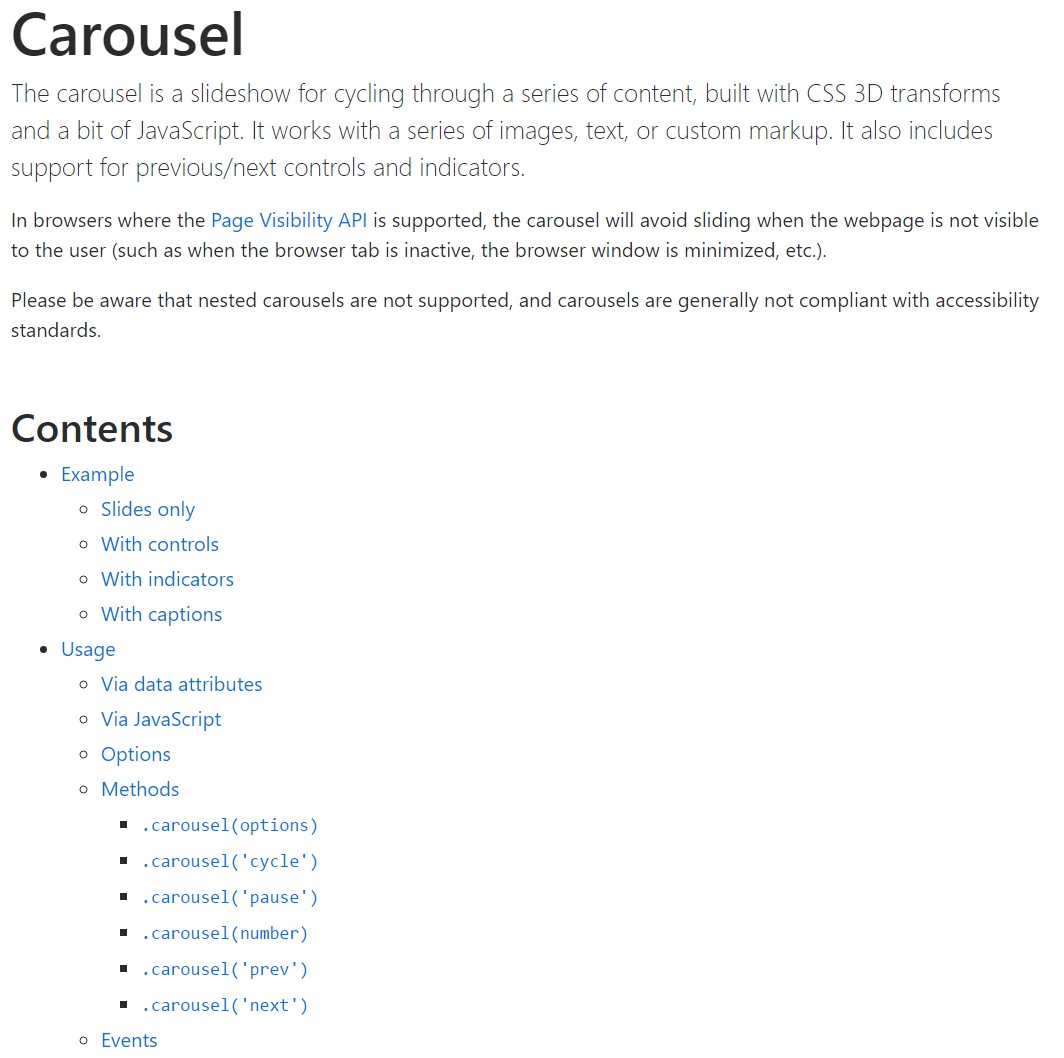
The Bootstrap Carousel Position is a slide show for cycling within a series of material, developed with CSS 3D transforms and a bit of JavaScript. It coordinates with a series of images, text, or custom made markup. It usually incorporates assistance for previous/next commands and indications.
The best ways to apply the Bootstrap Carousel Mobile:
All you require is a wrapper element along with an ID to provide the entire carousel element having the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerExample
Carousels do not systematically change slide dimensions. Because of this, you may have to use special functions or custom-made designs to effectively scale material. While slide carousels support previous/next commands and signals, they're not clearly involved. Modify and incorporate considering that you see fit.
Don't forget to establish a special id on the
.carouselJust slides
Here is a Bootstrap Carousel Responsive with slides solely . Consider the exposure of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Also
You can easily also specify the time every slide gets presented on webpage with putting in a
data-interval=" ~ number in milliseconds ~". carouselSlideshow having regulations
The navigation within the slides gets handled by determining two web links elements having the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes to make sure the commands will perform properly but to additionally ensure the site visitor realises these are certainly there and understands what exactly they are doing. It also is a good idea to place some
<span>.icon-prev.icon-next.sr-onlyNow for the necessary part-- positioning the concrete pics which ought to materialize within the slider. Each and every picture feature should be wrapped within a
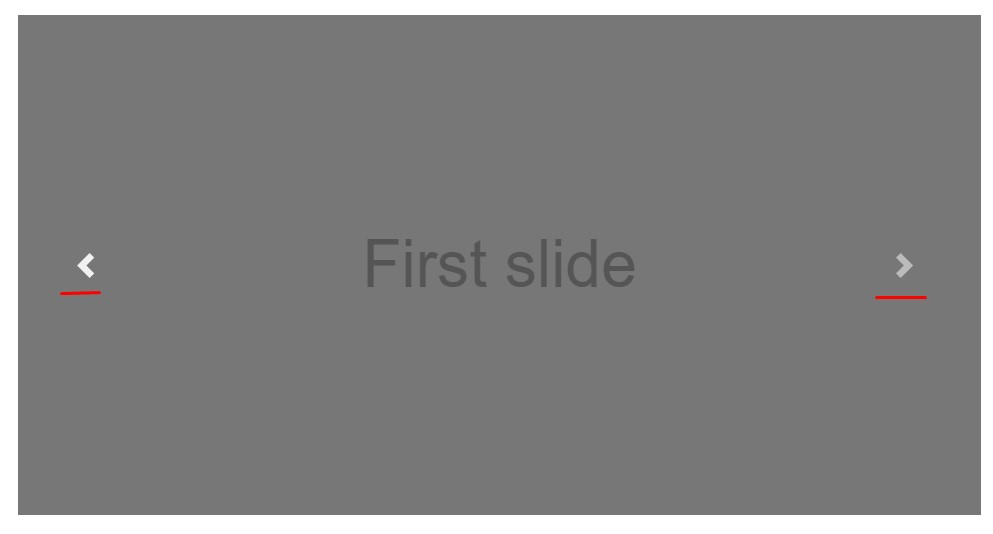
.carousel-item.item classPutting in the previous and next commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
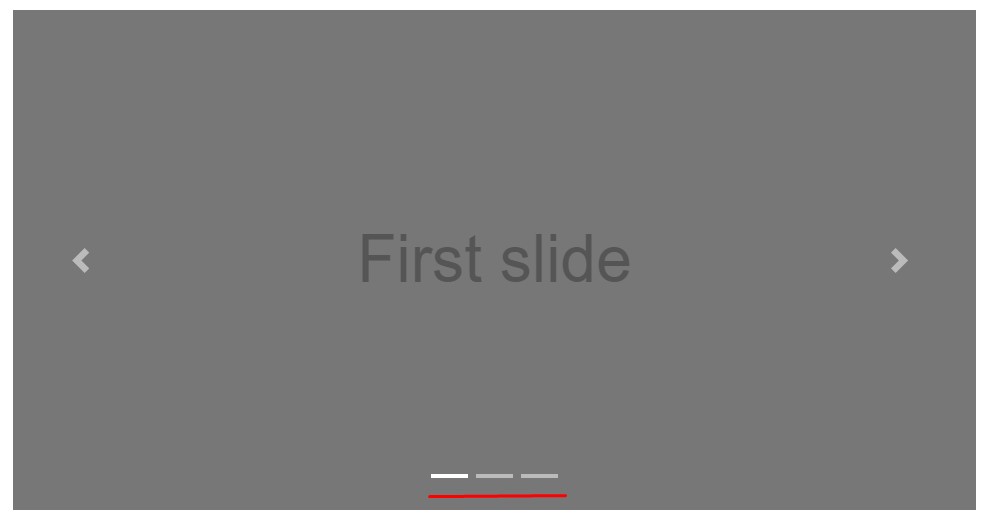
</div>Putting to use indications
You have the ability to also provide the signs to the slide carousel, alongside the controls, too
Inside the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ suitable slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
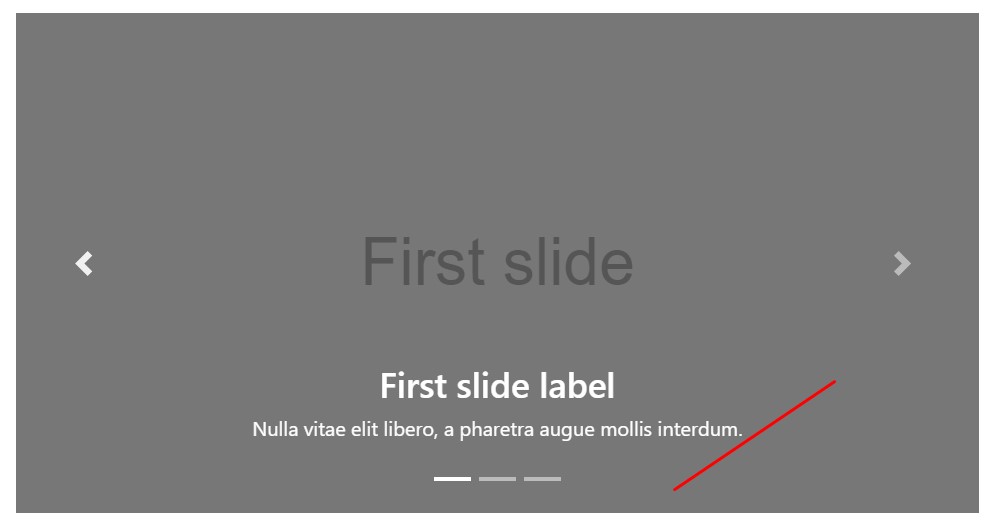
</div>Put in a number of captions too.
Provide underlines to your slides effectively by using the .carousel-caption feature just within any .carousel-item.
In order to add in various captions, definition and also keys to the slide bring in an added
.carousel-captionThey can surely be conveniently concealed on smaller sized viewports, as revealed below, along with alternative display utilities. We cover them firstly with
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more secrets
A cool secret is whenever you want to have a hyperlink or maybe a switch upon your page to lead to the carousel and yet in addition a certain slide in it being detectable at the moment. You have the ability to actually accomplish this through assigning
onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );"Treatment
By using information attributes
Work with data attributes to quickly manage the position of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"Via JavaScript
Employ slide carousel manually by having:
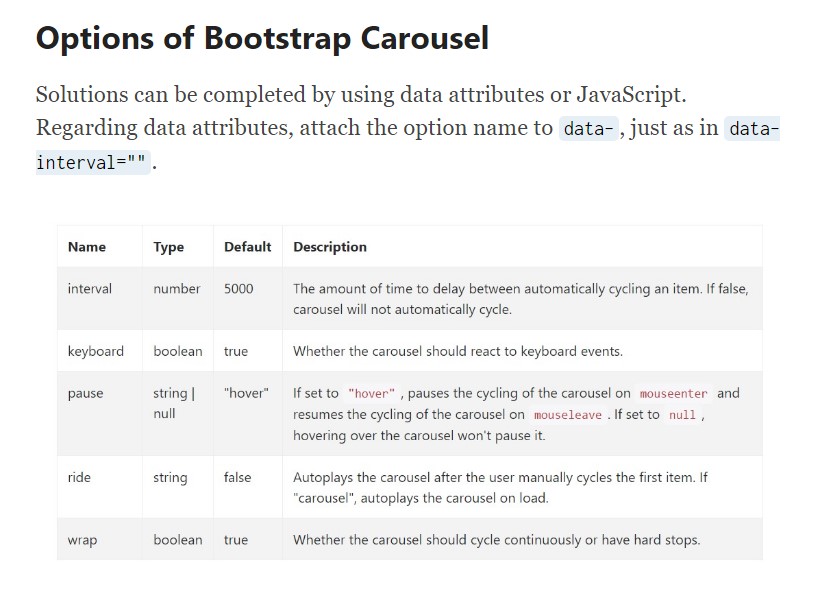
$('.carousel').carousel()Features
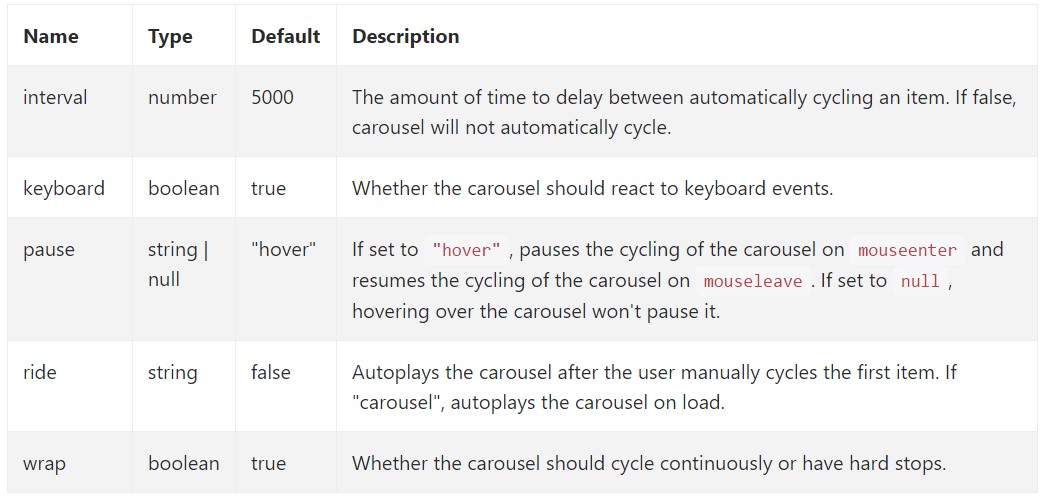
Solutions can possibly be passed via data attributes or JavaScript. With regard to data attributes, attach the option title to
data-data-interval=""
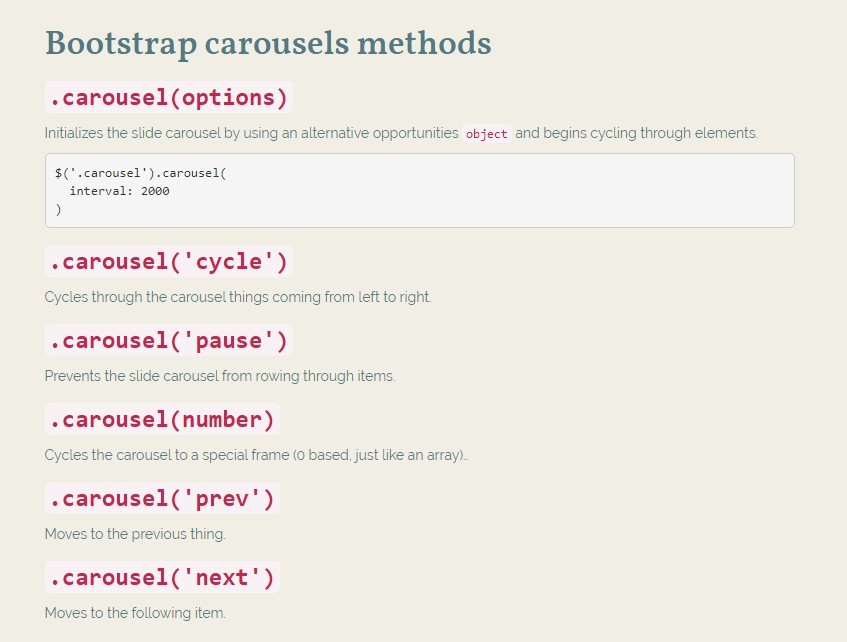
Tactics
.carousel(options)
.carousel(options)Initializes the carousel using an optional possibilities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel materials coming from left to right.
.carousel('pause')
.carousel('pause')Blocks the slide carousel from cycling through things.
.carousel(number)
.carousel(number)Cycles the carousel to a particular frame (0 based, just like an array)..
.carousel('prev')
.carousel('prev')Cycles to the previous item.
.carousel('next')
.carousel('next')Cycles to the next item.
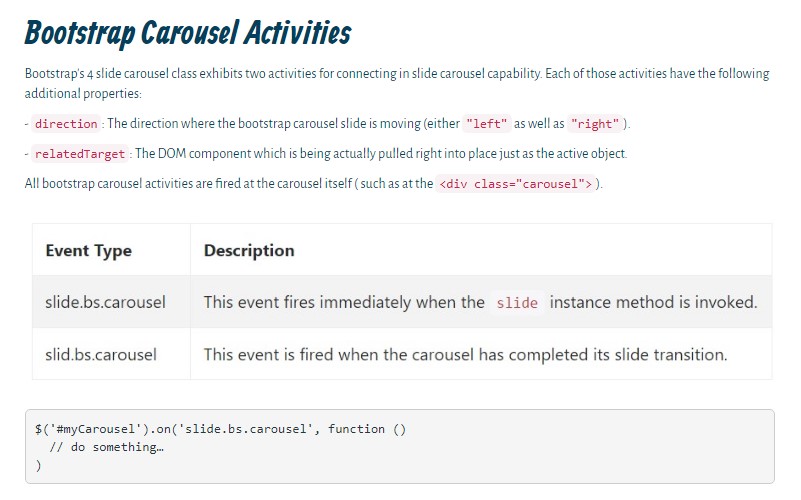
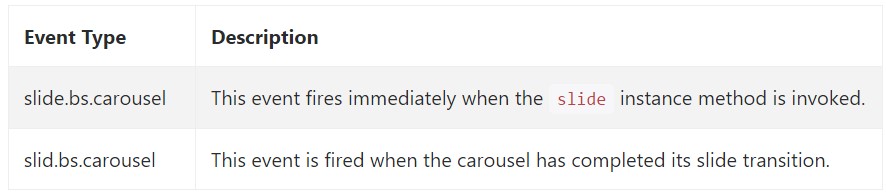
Events
Bootstrap's slide carousel class exhibits two events for connecteding into slide carousel functionality. Both of these activities have the following added properties:
direction"left""right"relatedTargetEvery one of slide carousel events are launched at the slide carousel itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
And so actually this is the solution the slide carousel component is structured in the Bootstrap 4 framework. It's really simple plus straightforward . However it is fairly an eye-catching and practical manner of presenting a lot of material in less area the carousel component should however be worked with carefully thinking about the clarity of { the message and the site visitor's convenience.
A lot of pictures might be missed out to get discovered by scrolling down the webpage and when they move too fast it could end up being very difficult really spotting them or else check out the messages which could eventually mislead or else anger the web page viewers or even an critical appeal to decision could be missed out-- we definitely really don't want this particular to occur.
Take a look at a couple of youtube video short training regarding Bootstrap Carousel:
Connected topics:
Bootstrap Carousel authoritative records

Mobirise Bootstrap Carousel & Slider

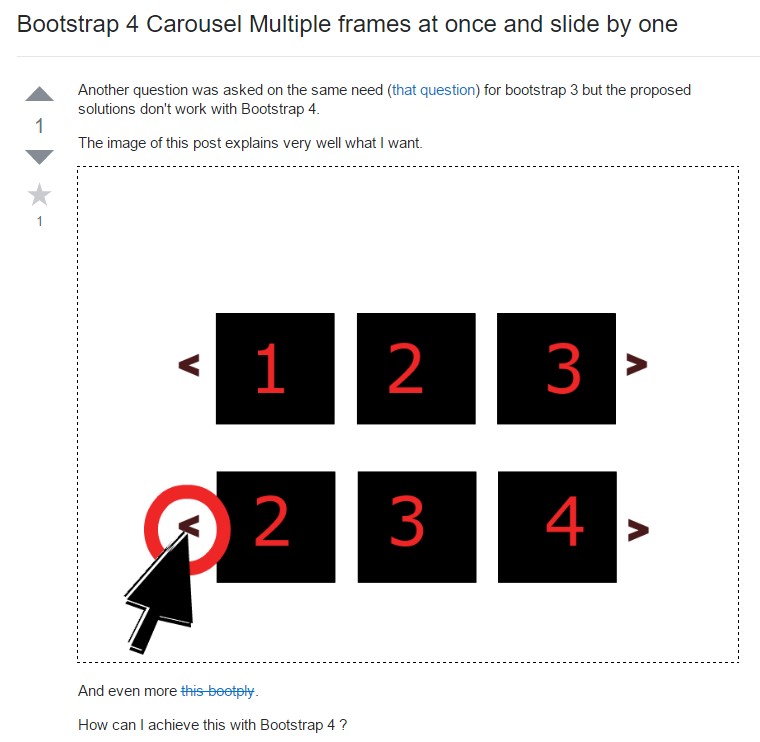
Bootstrap 4 Сarousel issue

jQuery Bootstrap Carousel Example
CSS Bootstrap Image Carousel with Video
Responsive Bootstrap Carousel Template
Bootstrap Image Carousel Template