Bootstrap Breakpoints Usage
Intro
Having in consideration all the attainable screen sizes where our online pages could ultimately present it is vital to make up them in a manner granting undisputed very clear and strong appeal-- commonly utilizing the assistance of a efficient responsive system like probably the most well-known one-- the Bootstrap framework which most current edition is currently 4 alpha 6. But what it truly handles to assist the web pages pop in great on any type of display-- let's have a glance and view.
The major standard in Bootstrap typically is placing some structure in the countless potential gadget screen sizes (or viewports) positioning them into a number of variations and styling/rearranging the content as needed. These are also named grid tiers or else display screen scales and have developed quite a little through the various editions of probably the most prominent recently responsive framework around-- Bootstrap 4. ( useful content)
Steps to employ the Bootstrap Breakpoints Responsive:
Commonly the media queries get identified with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxHuge differences of Bootstrap versions
Within Bootstrap 4 compared to its own forerunner there are actually 5 display widths yet due to the fact that newest alpha 6 build-- simply just 4 media query groups-- we'll return to this in just a sec. As you most probably know a
.row.col -Display measurements
The display dimensions in Bootstrap generally incorporate the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes beneath 576px-- This display certainly does not possess a media query though the styling for it instead gets employed as a usual rules getting overwritten by the queries for the widths above. What is actually as well brand new inside Bootstrap 4 alpha 6 is it actually doesn't use any type of scale infix-- so the column design classes for this screen dimension get identified just like
col-6Small screens-- employs
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- makes use of
@media (min-width: 768px) ...-md-.col-md-6Large display screens - utilizes
@media (min-width: 992px) ...-lg-And finally-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Given that Bootstrap is actually built to get mobile first, we employ a handful of media queries to create sensible breakpoints for layouts and interfaces . These kinds of Bootstrap Breakpoints Grid are mainly accordinged to minimum viewport sizes and allow us to size up components when the viewport changes. ( more hints)
Bootstrap mainly utilizes the following media query stretches-- or breakpoints-- in source Sass data for format, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we create resource CSS in Sass, all of media queries are definitely accessible via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time employ media queries which go in the additional route (the supplied screen size or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these kinds of media queries are in addition accessible by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a one sector of display scales using the minimum and maximum Bootstrap Breakpoints Working widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are likewise attainable with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries can span various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the equivalent display dimension variety would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Together with describing the width of the page's features the media queries occur around the Bootstrap framework ordinarily becoming specified simply by it
- ~screen size ~Look at several on-line video guide relating to Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints authoritative documents

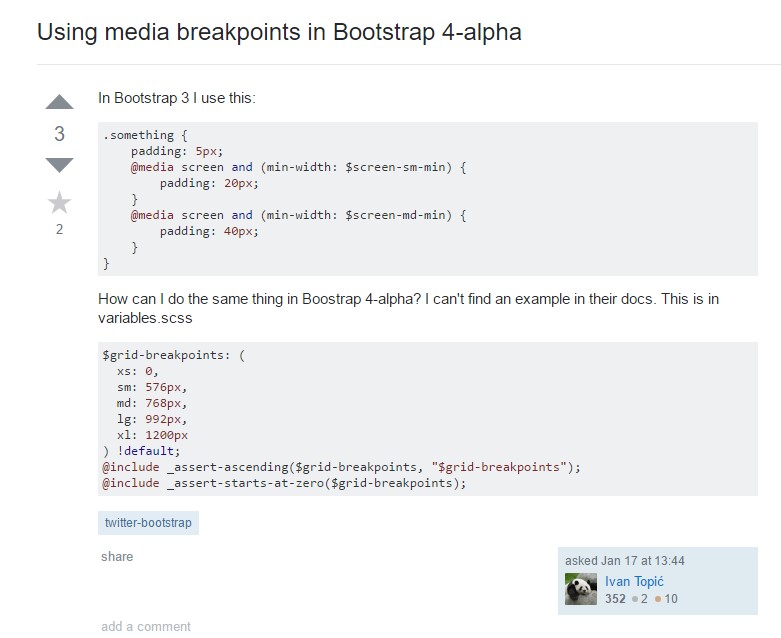
Bootstrap Breakpoints complication

Change media query breakpoint units from 'em' to 'px'