Bootstrap Button groups list
Introduction
Inside the webpages we establish we regularly possess a several achievable solutions to exhibit as well as a several actions which in turn may be ultimately required concerning a particular item or a topic so it would most likely be quite useful supposing that they got an simple and handy solution styling the controls behind the site visitor having one way or yet another during a compact group with common appearance and styling.
To look after this type of cases the latest edition of the Bootstrap framework-- Bootstrap 4 has full help to the so knowned as Bootstrap Button groups label which in turn generally are exactly what the name states-- sets of buttons enclosed like a particular feature with all of the features inside appearing almost the exact same and so it's convenient for the site visitor to select the right one and it's a lot less worrieding for the eye since there is definitely no free space amongst the specific components in the group-- it looks like a individual button bar using a number of opportunities.
Effective ways to employ the Bootstrap Button groups set:
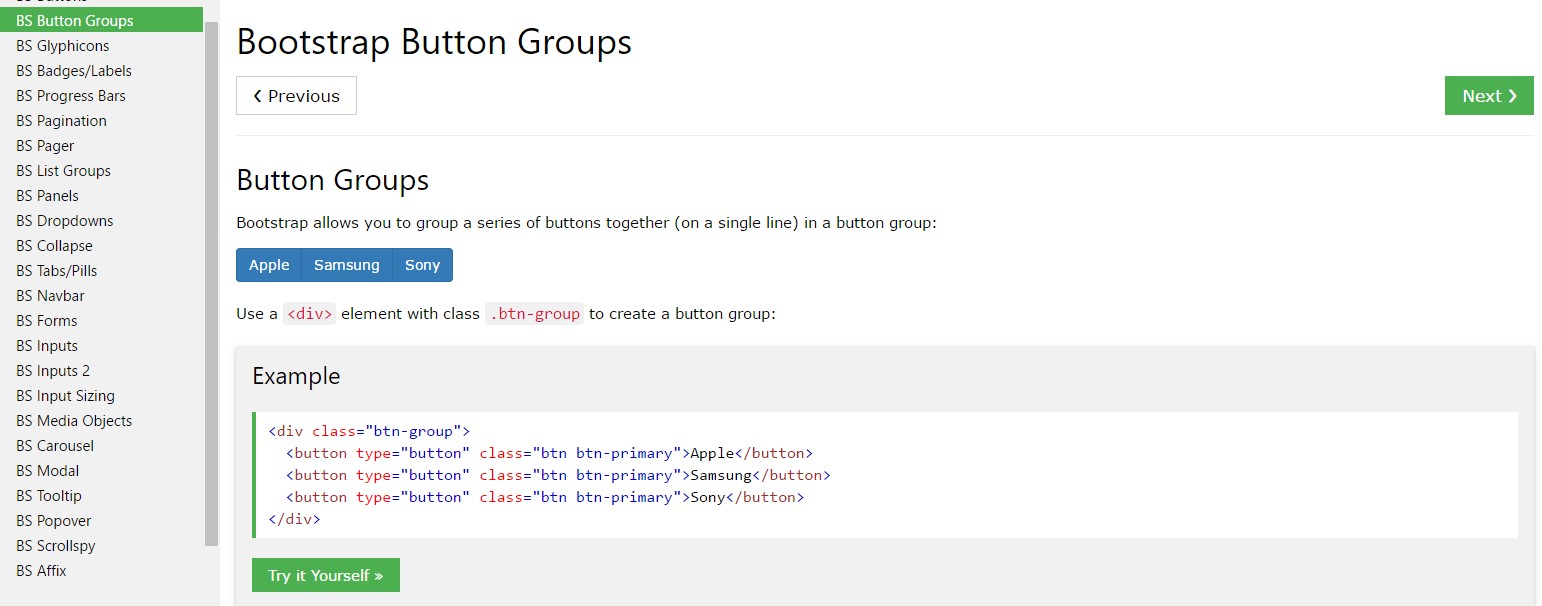
Creating a button group is actually really uncomplicated-- everything you require is an element utilizing the class
.btn-group.btn-group-verticalThe sizing of the buttons in a group may possibly be widely regulated so with appointing a single class to all group you have the ability to get either large or small buttons within it-- simply just bring in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarTypical illustration
Cover a group of buttons having
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
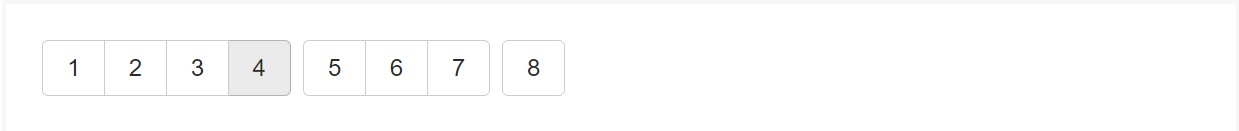
</div>Example of the Button Toolbar
Incorporate packs of Bootstrap Button groups active inside button toolbars for additional complicated components. Use utility classes functioning as needed to space out groups, tabs, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
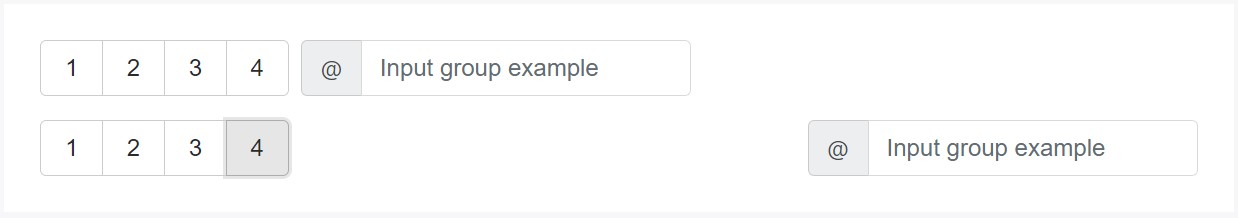
</div>Don't hesitate to mix up input groups with button groups in your toolbars. Much like the example mentioned earlier, you'll likely require certain utilities though to place items successfully.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
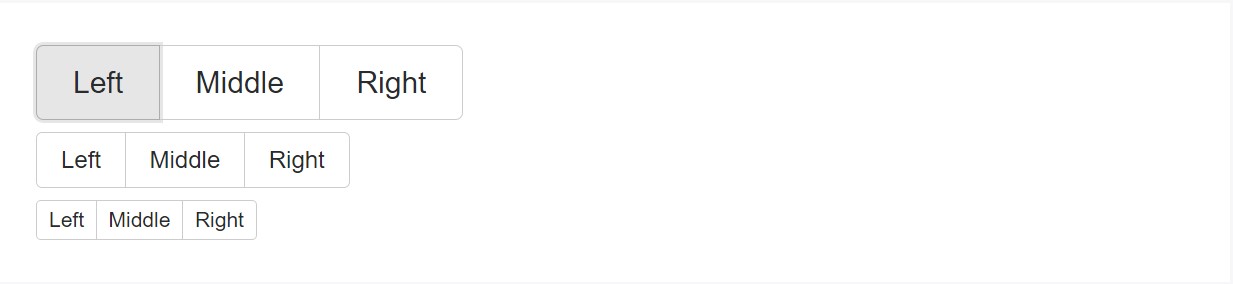
</div>Measurements
As opposed to employing button measurements classes to every single button within a group, simply just incorporate
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
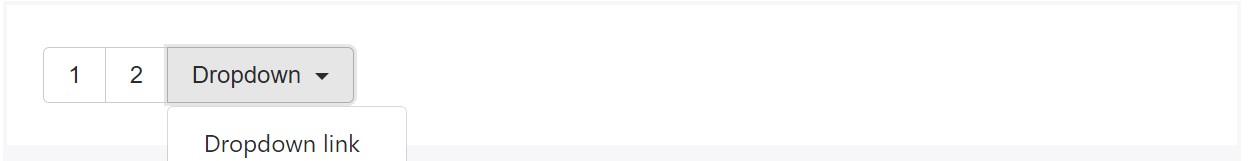
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Install a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
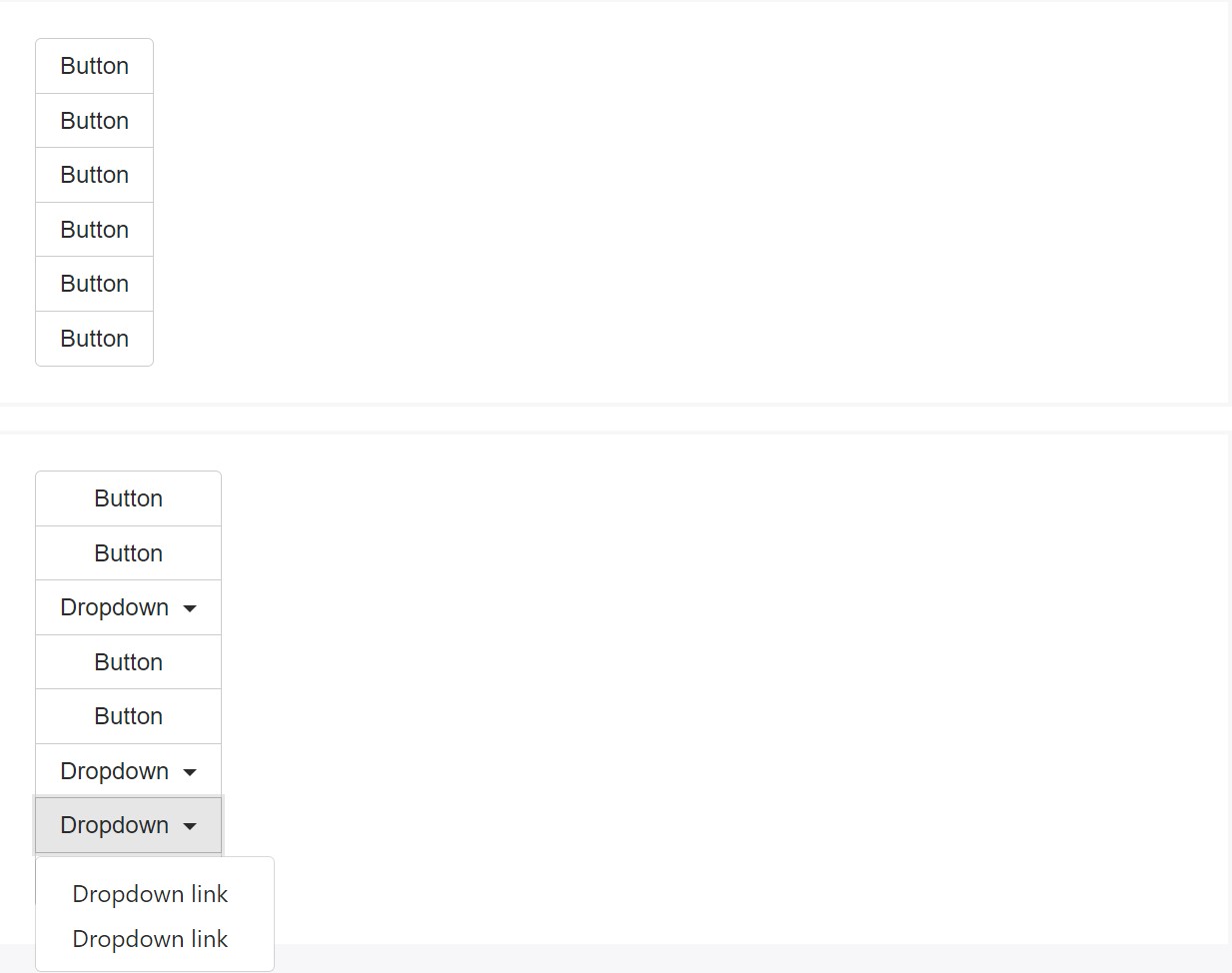
</div>Vertical variation
Make a group of buttons appear like vertically loaded rather than horizontally. Split button dropdowns are not actually assisted here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Due to the special implementation (and a few other components), a bit of unique casing is necessitated for tooltips and also popovers inside button groups. You'll ought to specify the option
container: 'body'One other point to take note of
To get a dropdown button within a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Generally that is simply the manner in which the buttons groups get designed by using the most famous mobile friendly framework in its latest edition-- Bootstrap 4. These can possibly be quite handy not only exhibit a couple of possible options or a courses to take but also just as a secondary navigation items taking place at specific locations of your webpage having constant look and easing up the navigation and entire user appeal.
Review a number of video clip short training regarding Bootstrap button groups:
Linked topics:
Bootstrap button group approved information

Bootstrap button group information

Maintain buttons along with Bootstrap v4