Bootstrap Jumbotron Carousel
Intro
From time to time we require present a statement clear and loud from the very start of the webpage-- like a promo related information, upcoming party notice or whatever. To make this kind of announcement clear and loud it is certainly also probably a great idea setting them even above the navbar as form of a standard explanation and description.
Involving these sorts of elements in an attractive and most significantly-- responsive approach has been actually discovered in Bootstrap 4. What current version of probably the most famous responsive framework in its own current fourth version has to deal with the requirement of stating something with no doubt fight ahead of the page is the Bootstrap Jumbotron Class component. It becomes styled with large size text and a number of heavy paddings to attain pleasing and spotless visual appeal. ( click this)
Effective ways to apply the Bootstrap Jumbotron Class:
In order to incorporate this kind of element in your pages generate a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have developed your Jumbotron element-- still unfilled yet. By default it becomes designated with slightly rounded corners for friendlier visual appeal and a light grey background colour - now everything you need to do is simply wrapping certain material just like an attractive
<h1><p>Examples
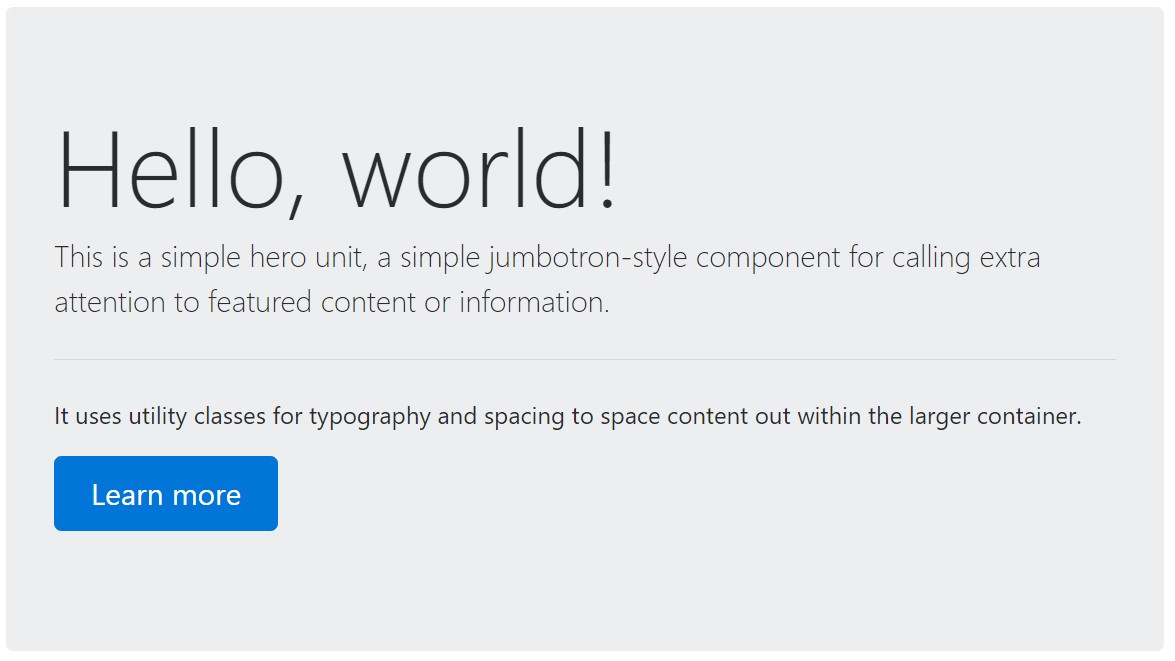
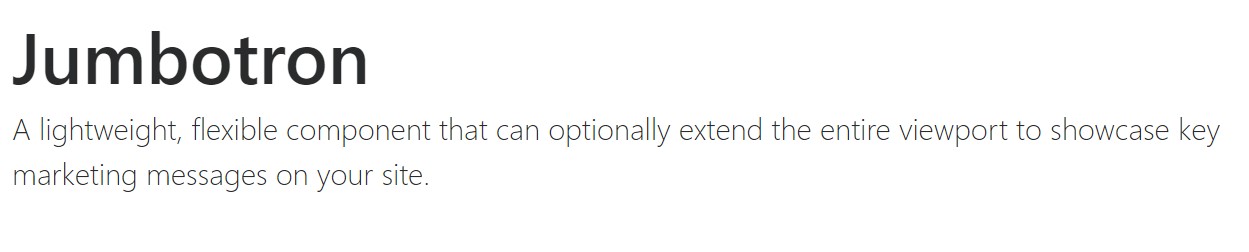
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
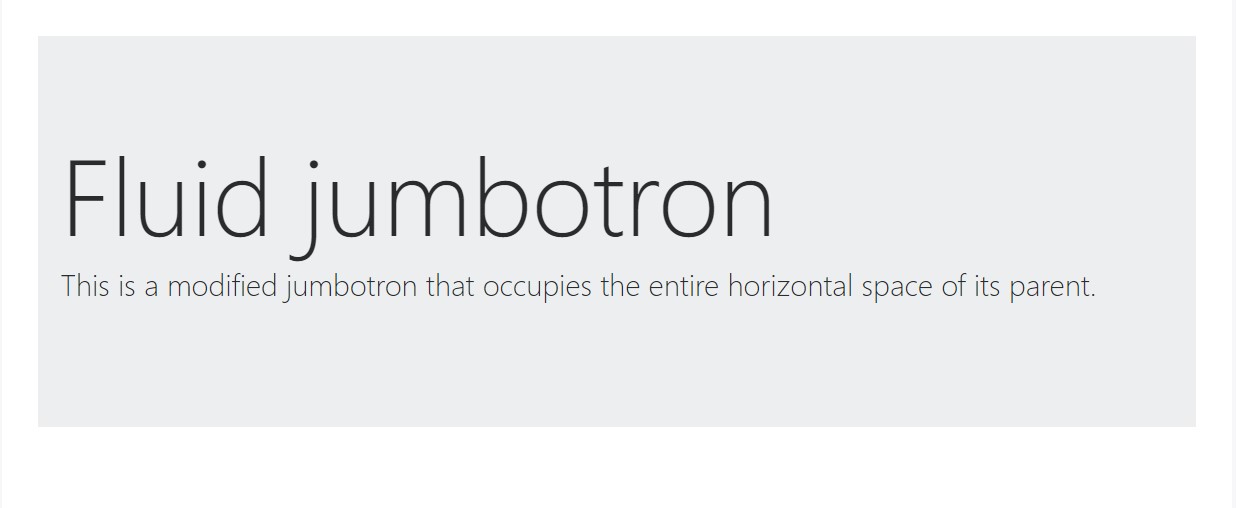
</div>To generate the jumbotron complete size, and also without having rounded corners , bring in the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Other detail to keep in mind
This is definitely the easiest method sending out your site visitor a sharp and loud information working with Bootstrap 4's Jumbotron element. It needs to be properly taken once more thinking about all the achievable widths the webpage might appear on and especially-- the smallest ones. Here is the reason why-- as we talked about above basically certain
<h1><p>This incorporated with the a little bit larger paddings and a few more lined of text message content might actually trigger the components completing a mobile phone's entire display highness and eve stretch beneath it that might just ultimately disorient and even annoy the visitor-- specifically in a hurry one. So once again we get returned to the unwritten necessity - the Jumbotron notifications need to be short and clear so they hook the visitors in place of pushing them away by being really very shouting and aggressive.
Conclusions
So currently you realize just how to create a Jumbotron with Bootstrap 4 and all the possible ways it can disturb your customer -- currently the only thing that's left for you is thoroughly thinking out its own material.
Examine a few online video guide relating to Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron formal information

Bootstrap Jumbotron information

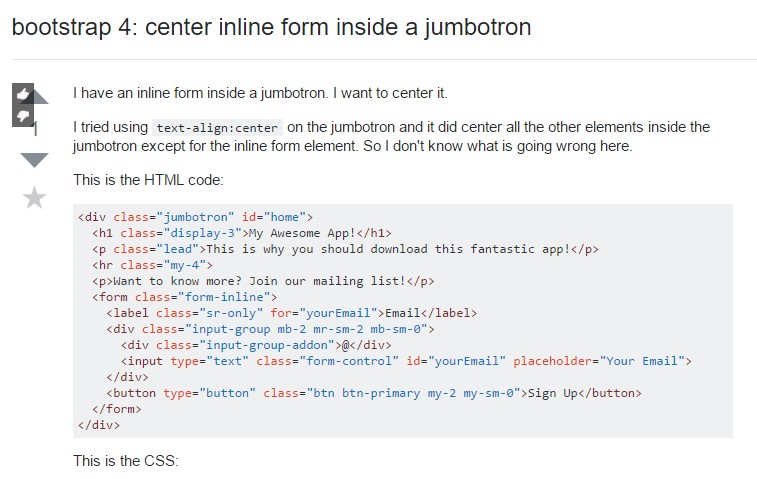
Bootstrap 4: center inline form within a jumbotron

CSS Bootstrap Carousel with Swipe
jQuery Bootstrap Carousel with Autoplay
Bootstrap Image Carousel Slideshow
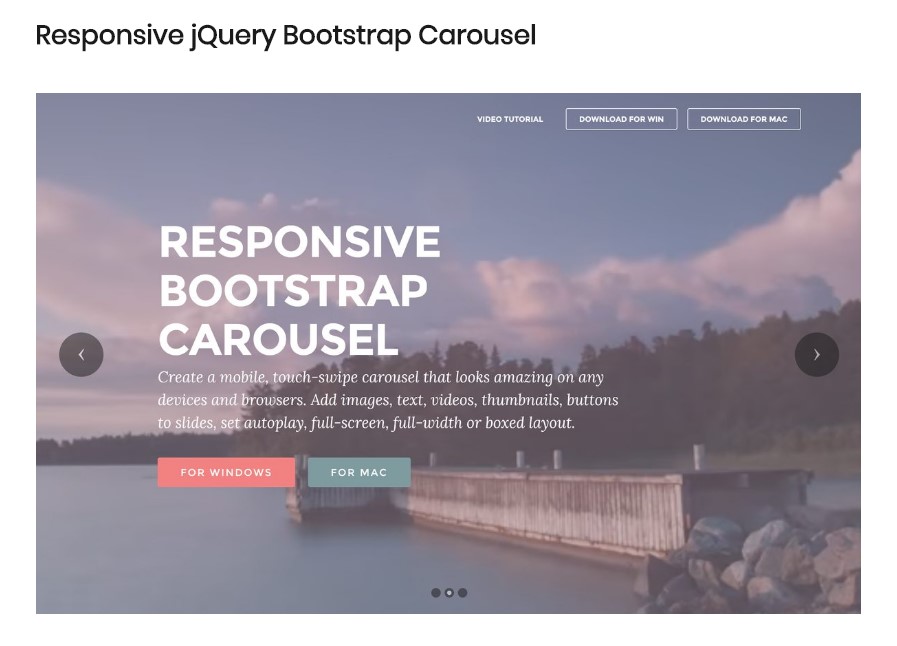
Responsive Bootstrap 4 Carousel Template