Bootstrap Popover Button
Overview
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Use of the Bootstrap 4
With Bootstrap 4 you have the ability to generate your website now faster than ever. It is quite very much easier to apply Bootstrap to establish your website than other platforms. By having the integration of HTML, CSS, and JS framework it is among the most well-known platforms for website improvement.
A number of elements plus tricks in Bootstrap 4
Just some of the most recommended functions of the Bootstrap 4 feature:
• An improvised grid complex that allows the user to obtain mobile device responsive web sites using a fair level of easiness.
• A number of utility direction sets have been featured in the Bootstrap 4 to promote very easy studying for novices in the field of web site design.
Details to bear in mind
Step 2: Rewrite your article by highlighting words and phrases.
With the introduction of the new Bootstrap 4, the ties to the older version, Bootstrap 3 have not been completely cut off. The programmers have guaranteed that the Bootstrap 3 does get regular improve and defect repair in addition to enhancements. It will be carried out even after the final launch of the Bootstrap 4. Bootstrap 3 have not been fully cut off. The developers have certainly assured that the Bootstrap 3 does get regular upgrade and bug fixes along with improvements.
Differences between Bootstrap 4 and Bootstrap 3
• The help for many browsers as well as operating systems has been involved in the Bootstrap 4
• The overall sizing of the font is boosted for comfortable viewing and web site advancement practical experience
• The renaming of several components has been performed to make sure a speedier and even more reliable web development process
• Together with brand new modifications, it is feasible to develop a more active web site along with nominal efforts
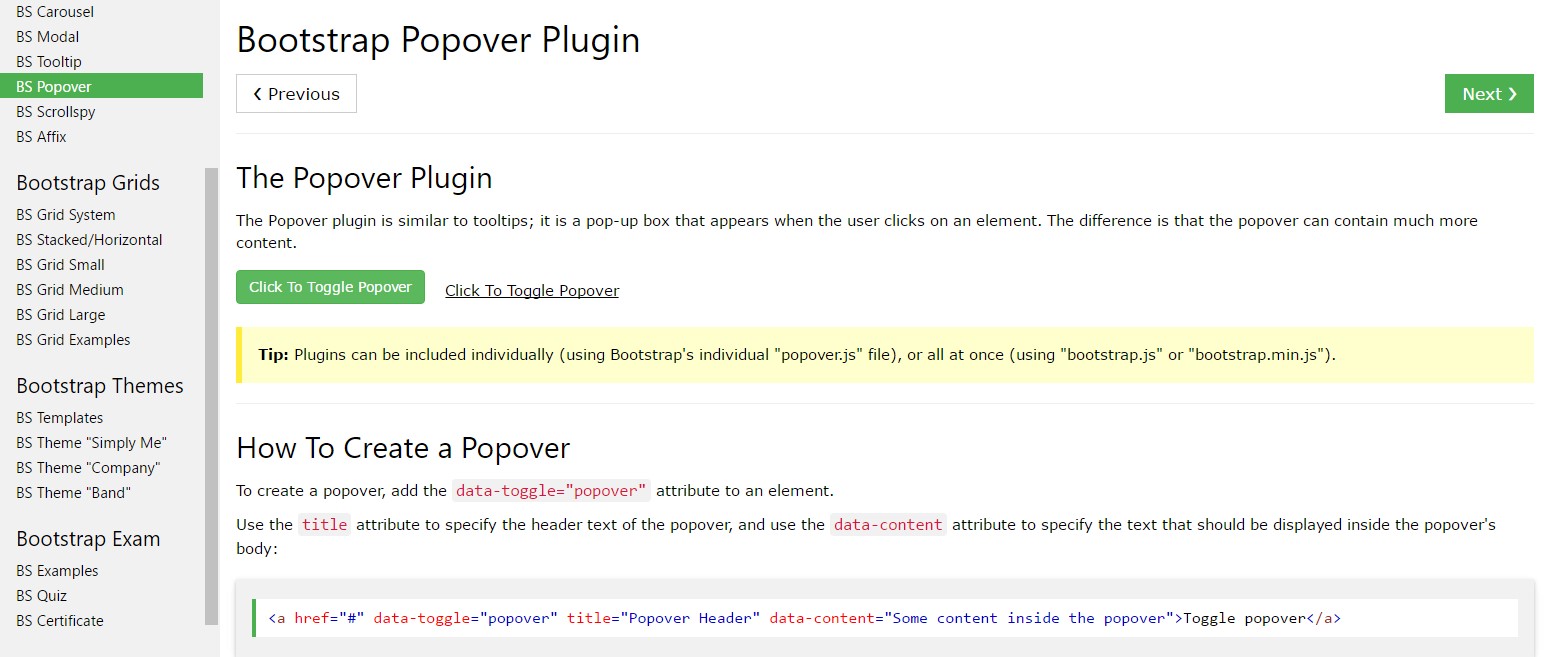
Bootstrap Popover Options
And promptly let all of us come to the essential theme.
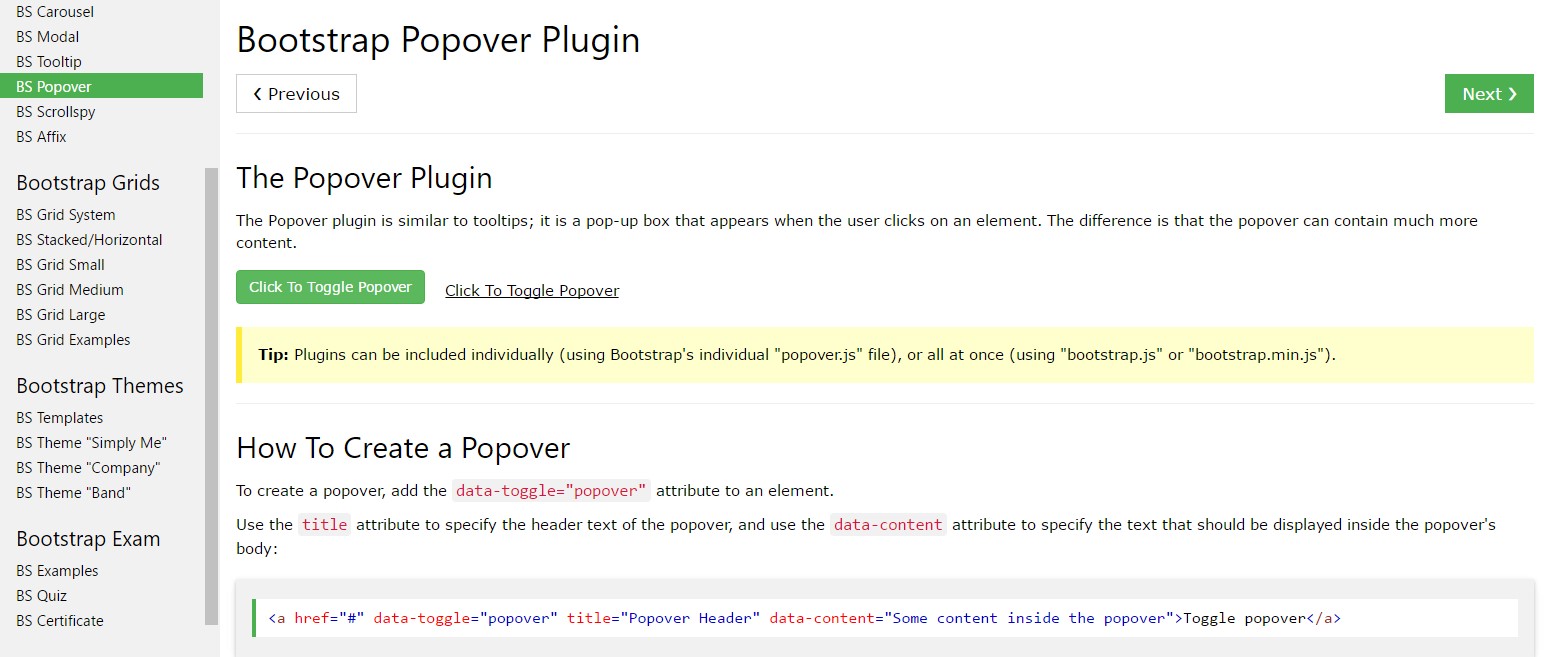
In the case that you like to put in various additional info on your web site you can absolutely work with popovers - simply add in compact overlay content.
Efficient ways to apply the popover plugin:
- Bootstrap Popover Template depend on the Third party library Tether for installing. You will need to utilize tether.min.js before bootstrap.js in order for popovers to perform!
- Popovers require the tooltip plugin as a dependency .
- Popovers are opt-in for functionality reasons, so you need to activate them by yourself.
- Zero-length
titlecontent- Identify
container:'body'- Producing popovers on hidden components will just not run.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you found out? Excellent, why don't we view precisely how they do the job using some cases. ( useful content)
You will need to feature tether.min.js right before bootstrap.js in order for popovers to do the job!
As an example: Enable popovers all over
One solution to initialize whole popovers on a page would be to select them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Example: Using the container feature
Whenever you contain several looks on a parent element which meddle with a popover, you'll like to indicate a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
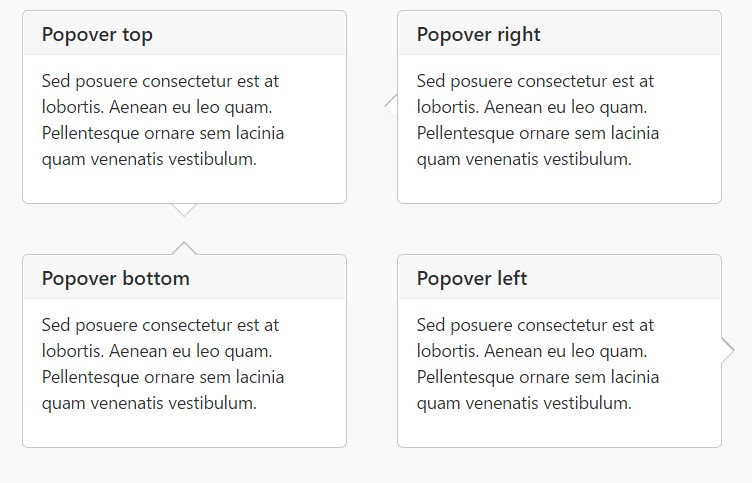
)Static popover
Four selections are available: high point, right-handed, bottom, and left aligned.
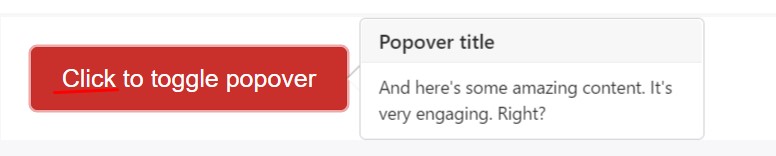
Live demo

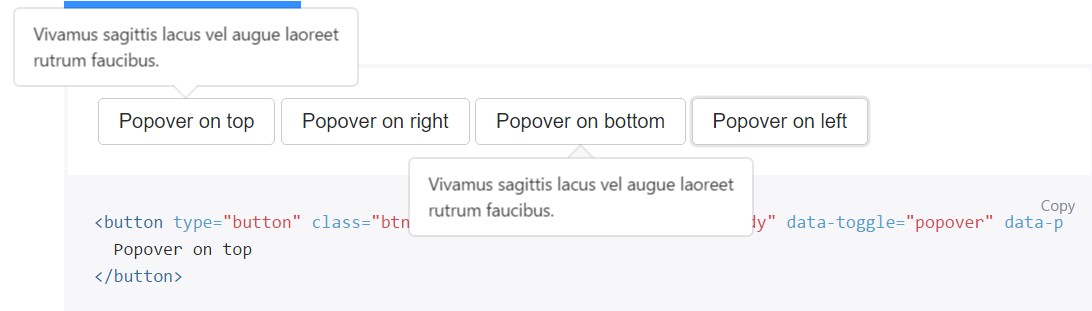
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four directions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
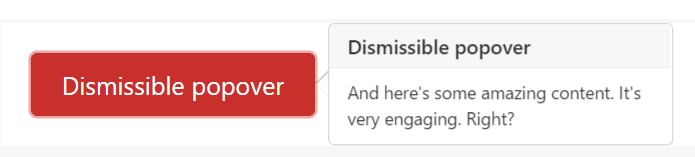
</button>Dismiss on next click
Put into action the
focusSpecial markup expected for dismiss-on-next-click
For correct cross-browser and cross-platform behaviour, you will need to employ the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Usage
Empower popovers through JavaScript
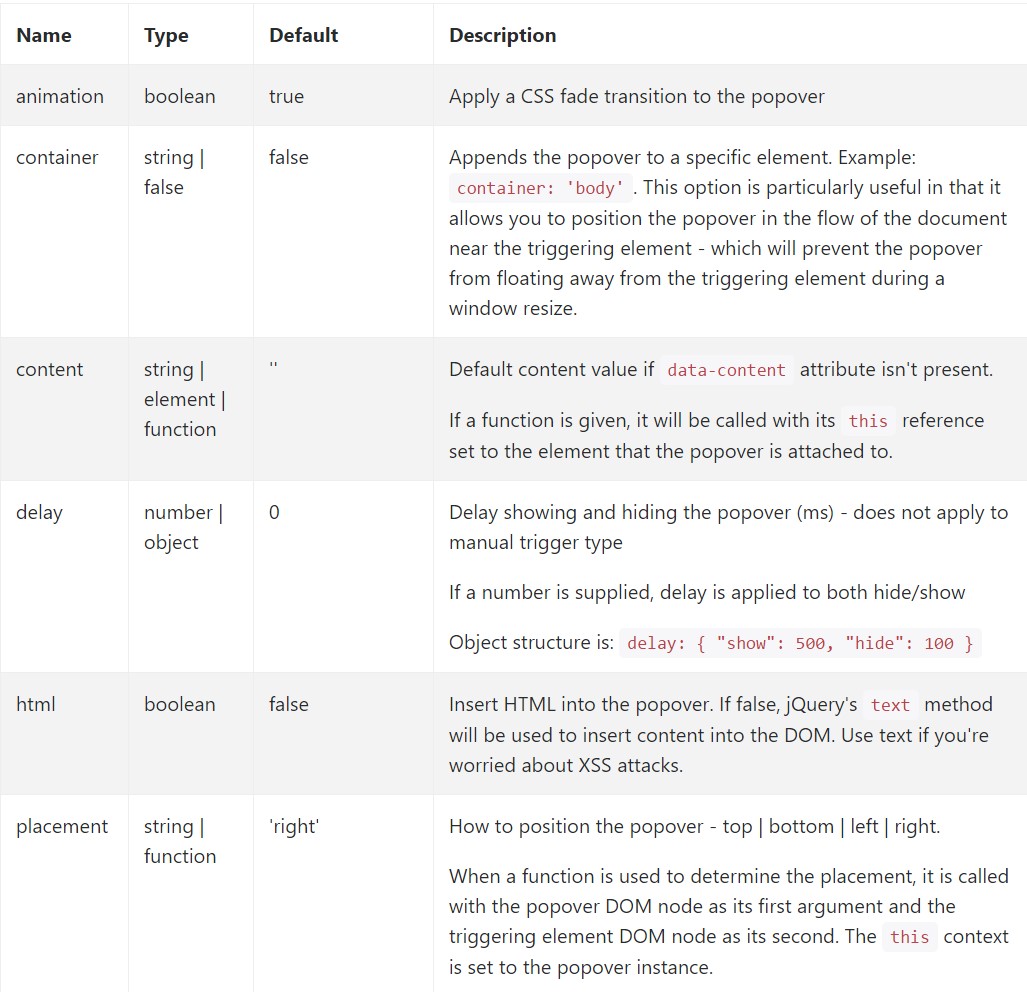
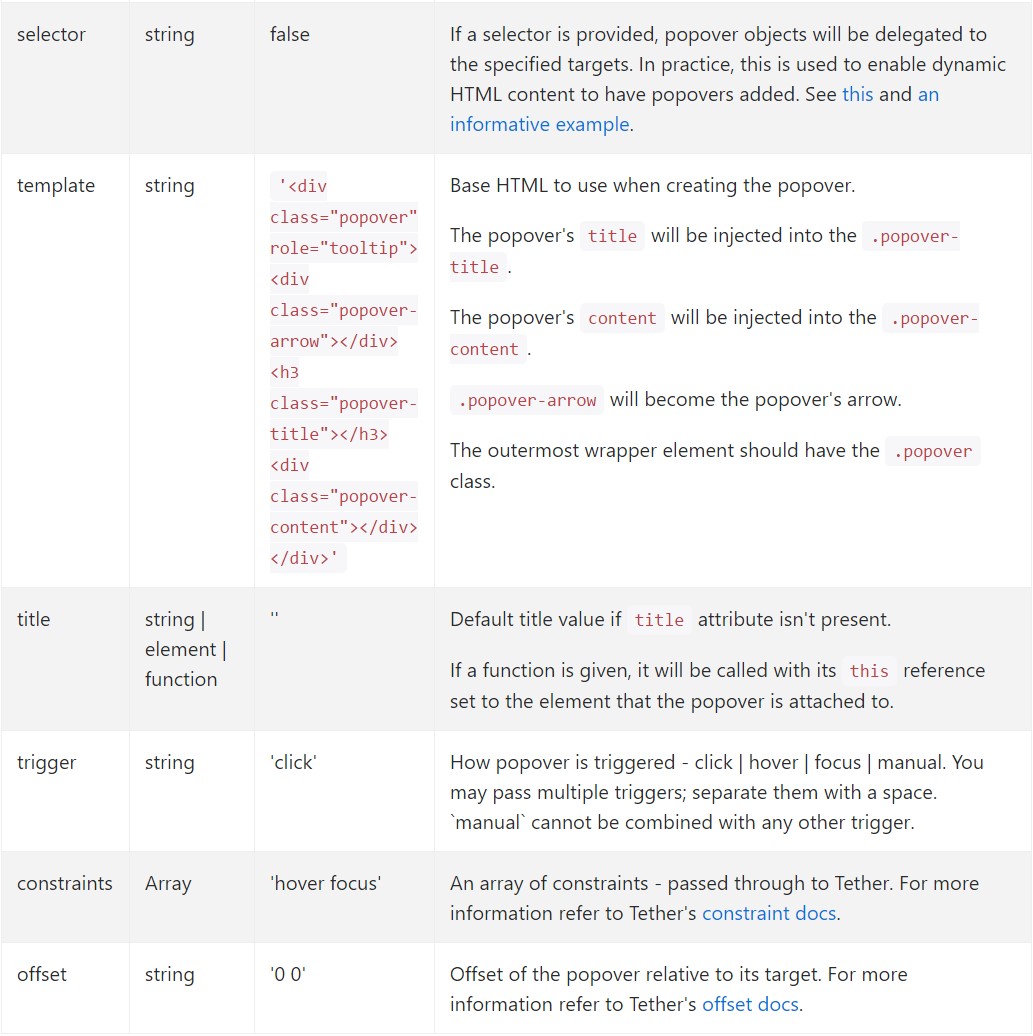
$('#example').popover(options)Opportunities
Selections may be completed by using information attributes or JavaScript. For data attributes, append the option name to
data-data-animation=""

Details attributes for different popovers
Selections for specific popovers can additionally be defined via the usage of data attributes, as illustrated above.
Methods
$().popover(options)
Initializes popovers to the feature variety.
.popover('show')
Shows an element's popover. Returns to the caller before the popover has actually been demonstrated (i.e. before the shown.bs.popover
event takes place). This is regarded as a "manual" triggering of the popover. Popovers whose both the title and content are zero-length are never presented.
$('#element').popover('show')
.popover('hide')
Conceals an element's popover. Returns to the user before the popover has actually been covered (i.e. right before the hidden.bs.popover
activity takes place). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Activate an element's popover. Returns to the user before the popover has actually been shown or hidden (i.e. right before the shown.bs.popover
or hidden.bs.popover
activity takes place). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Hides and destroys an element's popover. Popovers that put into action delegation (which are built making use of the selector option) can not be individually wiped out on descendant trigger components.
$('#element').popover('dispose')
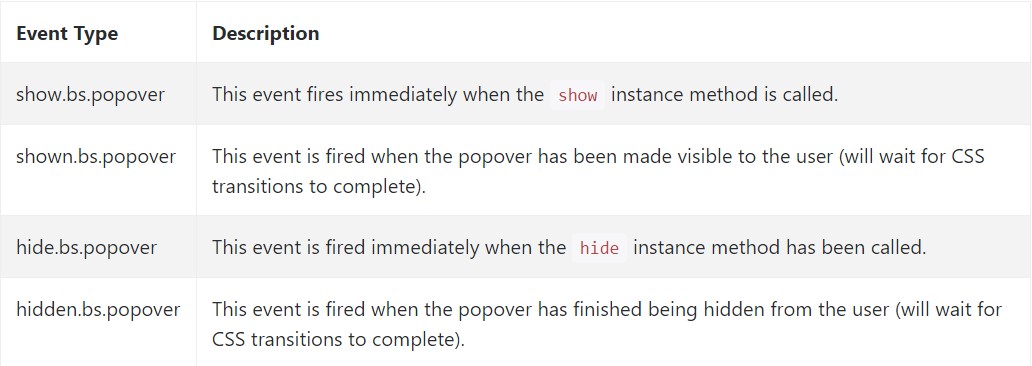
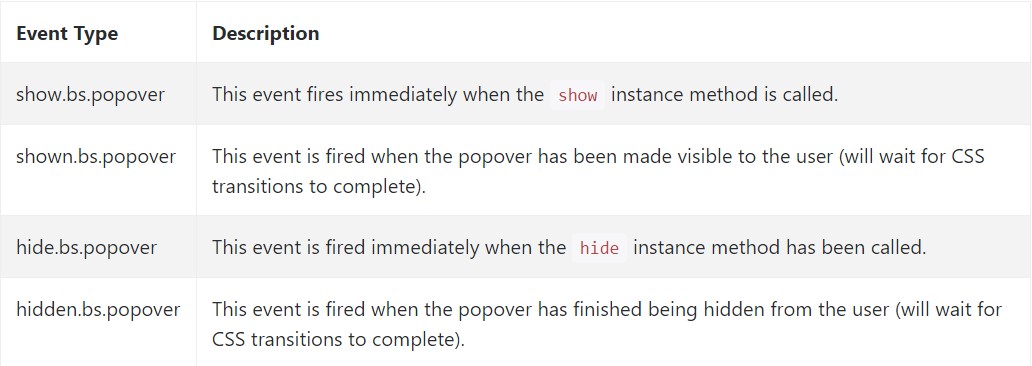
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check out a number of online video training about Bootstrap popovers
Connected topics:
Bootstrap popovers official documentation

Bootstrap popovers guide

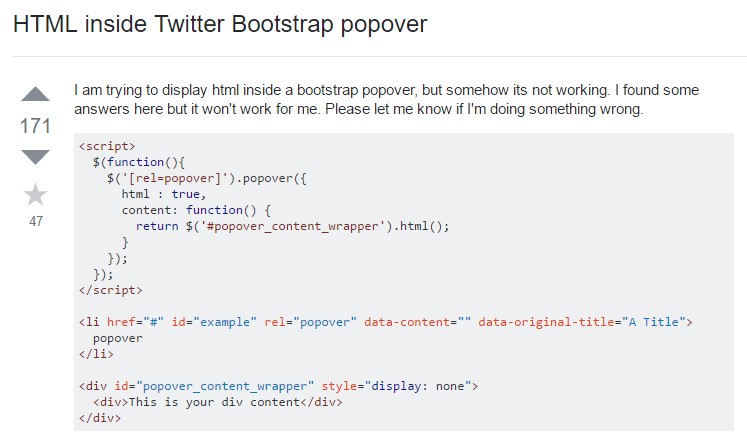
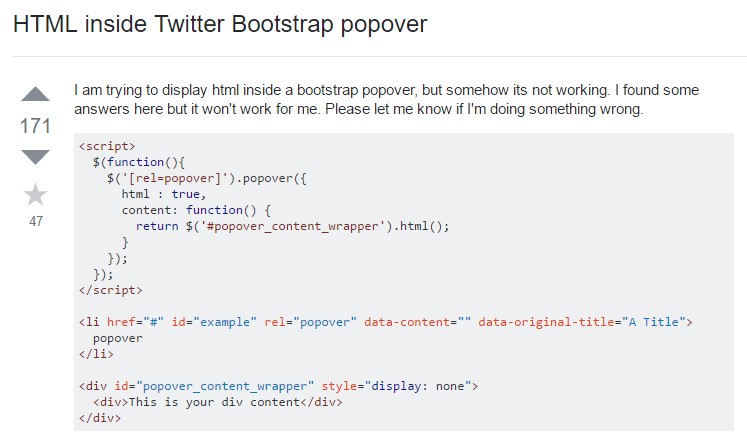
Bootstrap Popover question

$().popover(options)
Initializes popovers to the feature variety.
$().popover(options).popover('show')
Shows an element's popover. Returns to the caller before the popover has actually been demonstrated (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Conceals an element's popover. Returns to the user before the popover has actually been covered (i.e. right before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Activate an element's popover. Returns to the user before the popover has actually been shown or hidden (i.e. right before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Hides and destroys an element's popover. Popovers that put into action delegation (which are built making use of the selector option) can not be individually wiped out on descendant trigger components.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check out a number of online video training about Bootstrap popovers
Connected topics:
Bootstrap popovers official documentation

Bootstrap popovers guide

Bootstrap Popover question