Bootstrap Image Resize
Introduction
Take your pictures in responsive attitude ( so that they certainly never get bigger than their parent elements) plus add in lightweight formats to them-- all by means of classes.
No matter how powerful is the text display within our web pages no doubt we want some as efficient pictures to back it up helping make the material really glow. And because we are really in the smart phones era we as well want those pics working out appropriately so as to show finest on any sort of display screen sizing due to the fact that no one likes pinching and panning around to become capable to really view exactly what a Bootstrap Image Gallery stands up to show.
The gentlemans behind the Bootstrap framework are nicely informed of that and directly from its start the most popular responsive framework has been delivering simple and impressive instruments for most ideal appearance and also responsive behavior of our illustration features. Here is precisely how it work out in recent version. ( learn more here)
Differences and changes
When compared to its antecedent Bootstrap 3 the fourth edition employs the class
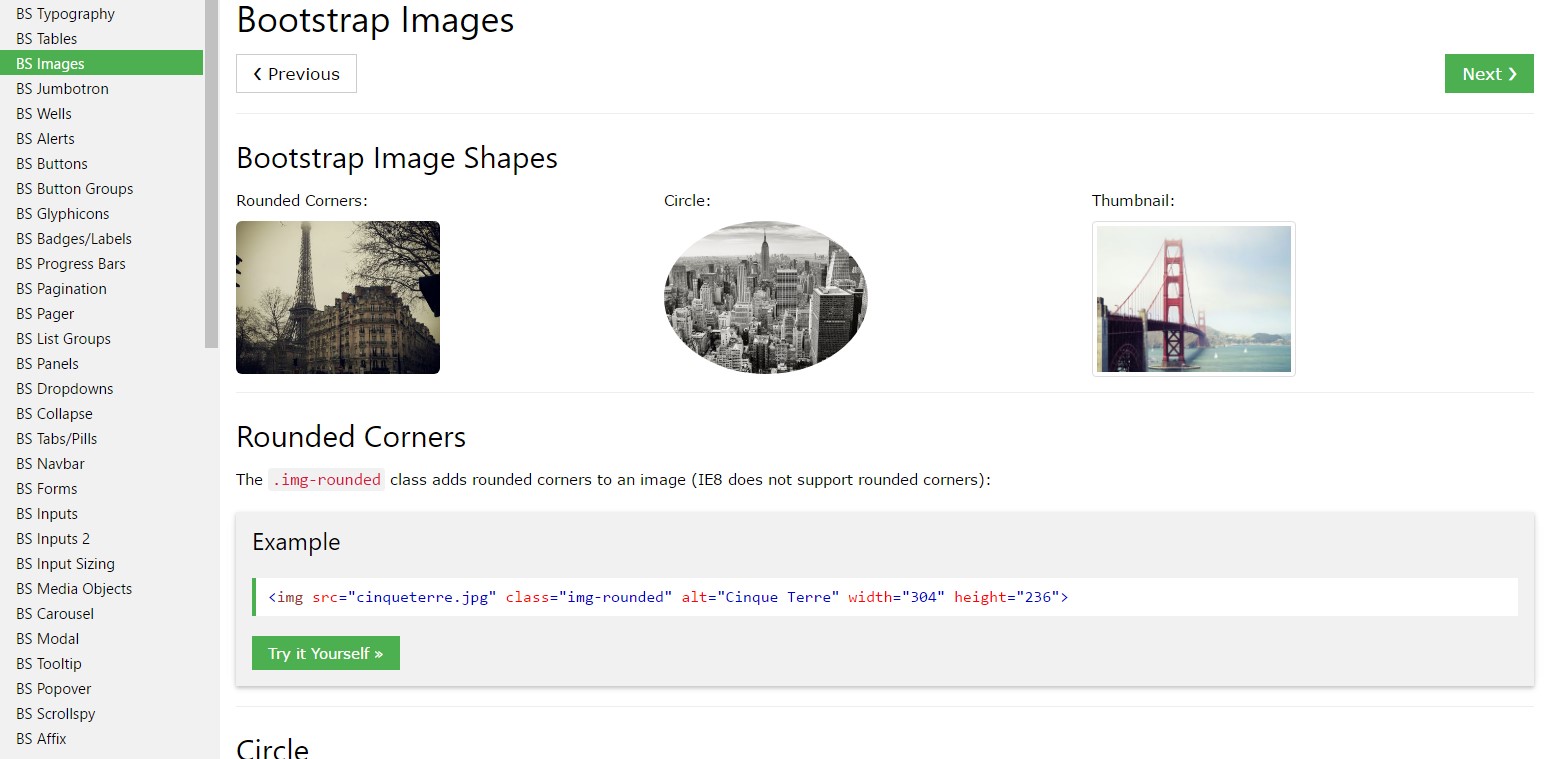
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You may likewise make use of the predefined designing classes developing a certain picture oval having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pics in Bootstrap are actually created responsive by having
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG illustrations with
.img-fluidwidth: 100% \ 9Image thumbnails
In addition to our border-radius utilities , you have the ability to utilize
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Template
Whenever it approaches alignment you are able to exploit a few very efficient methods just like the responsive float assistants, text message placement utilities and the
.m-x. autoThe responsive float instruments might be taken to insert an responsive illustration floating left or right as well as improve this position depending on the sizes of the existing viewport.
This kind of classes have made a number of transformations-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightConcentering the images inside of Bootstrap 3 used to happen utilizing the
.center-block.m-x. auto.d-blockCoordinate images utilizing the helper float classes or text alignment classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the text message alignment utilities might be employed applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Generally that is simply the solution you have the ability to add simply just a couple of easy classes in order to get from regular images a responsive ones using the latest build of probably the most well-known framework for setting up mobile friendly web pages. Now all that is actually left for you is discovering the fit ones.
Examine a number of on-line video training relating to Bootstrap Images:
Linked topics:
Bootstrap images authoritative documentation

W3schools:Bootstrap image short training

Bootstrap Image issue - no responsive.