How To Update Github Pages
How To Host Web Pages On Github
Most convenient method to organize your website on GitHub Pages
Normally in our work over the internet we require solid and dependable companions to lean on-- like the mail service we dedicate out link with the world, the information websites we trust to allow us recognize just what's vital or the cloud platforms to care for our precious files as well as tasks. Among these there is a very special place committed for the reputable organizing service provider we depend bring the info offering us or our firms to the globe-- an information which in days when the web is around around us can be crucial for the future of our ventures.
Great information exists is a new trustworthy solution for both developing mobile pleasant web pages as well as holding them securely completely free as a result of the great teamwork between easy web site designer software and GitHub Pages.
Made for programmers GitHub has fast quality servers supplying 99.9% uptime to the held content and also considering that this summertime every little thing held on the GitHub Pages obtains transferred by safe and secure link by default-- convenient as well as secure. As well as with the assistance of the user-friendly as well as simple to use WebPage Builder producing fantastic looking mobile pleasant websites as well as publishing them to the GitHub complimentary organizing gets nearly quickly without the demand of recognizing anything regarding code.
So generally in order to show your content to the world you need to take simply a few basic actions:
Establish your hosting - Get cost-free GitHub account
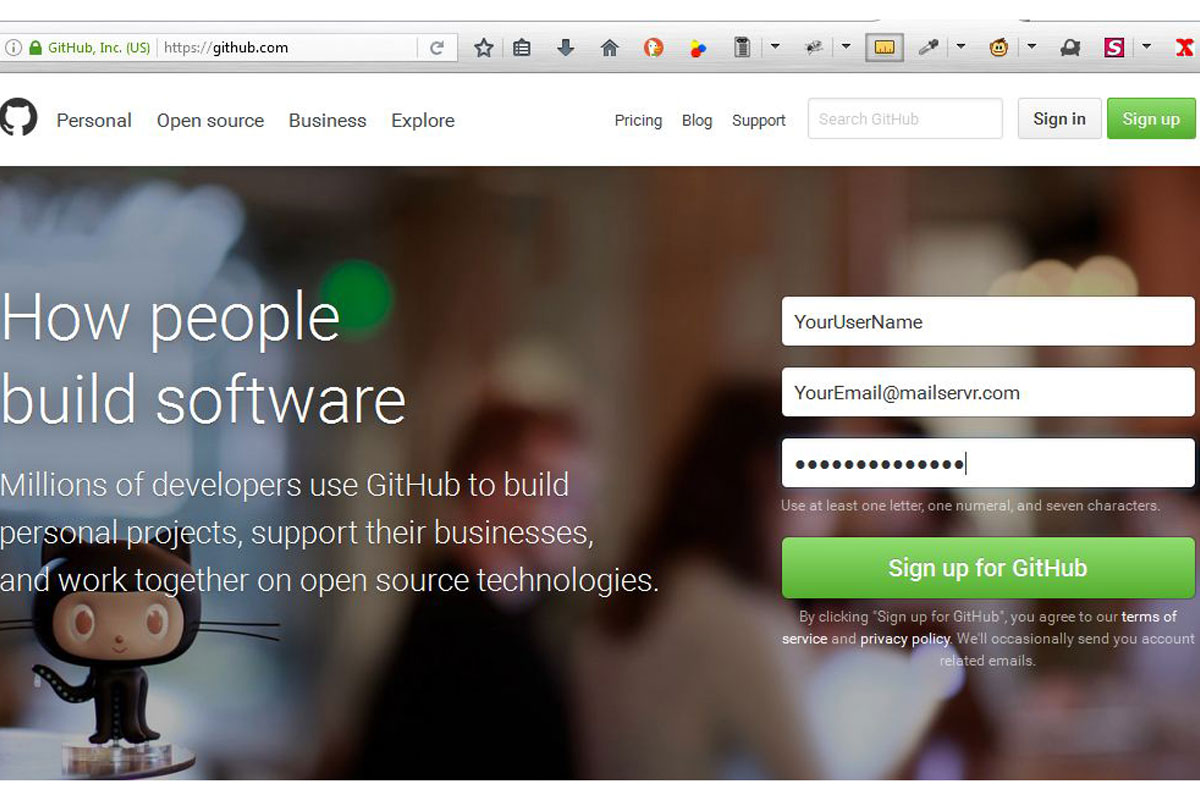
Go to
and enter your preferred details picking up a username as well as completing your e-mail and password. Choosing your username do have in mind it will certainly additionally be the name displaying in your GitHub pages domain name after that like:
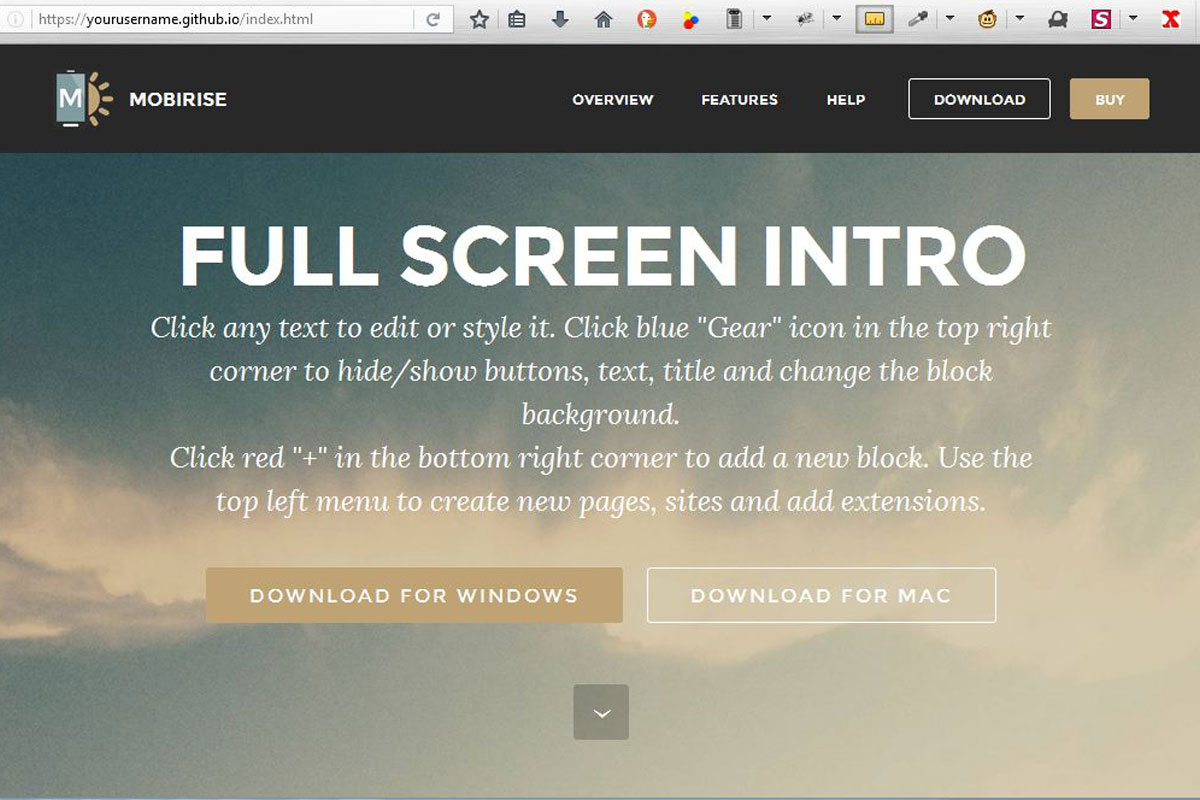
username.github.io
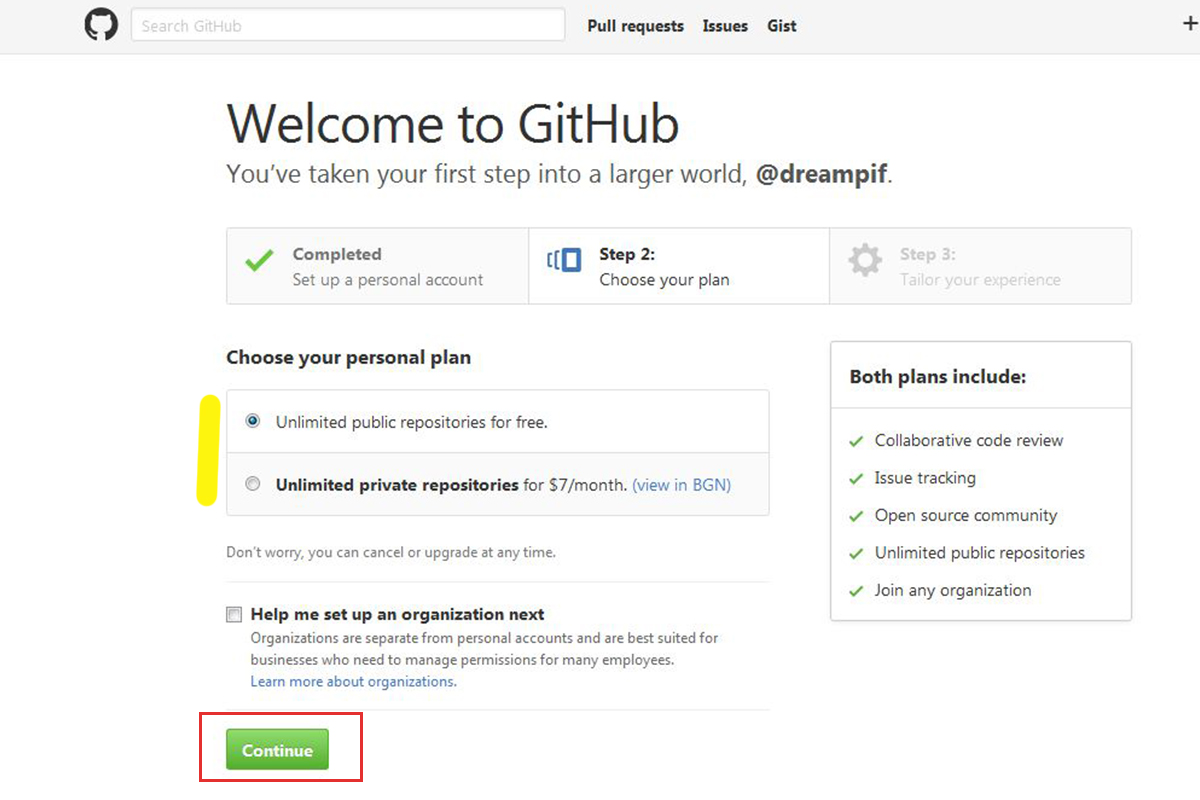
On the following screen verify you want endless sources free of charge and also click on the Continue switch
By this time you ought to have received a confirmation email asking you to confirm your email address-- just click on the web link as well as you're all set up with your new rapid and safe and secure cost-free holding option.
Go to this site and click on the buttons easy website designer software
Web Builder is an offline website page building solution so you don't must be linked to the web to produce However only for publishing the content to your safe and secure totally free GitHub domain. After installing essence the store and install like any other routine document.
After the installment is actually full you'll be asked to link your email with a Page Builder profile-- this's very basic-- merely enter your e-mail handle and the password will definitely be emailed to you
Be sure to go through the entire email because alongside the security password this likewise contains some beneficial relevant information that can help you begin even quicker. After reading the email simply steal your password and mix that in. Today think it or not you're only a couple of clicks out of publishing your impressive information.

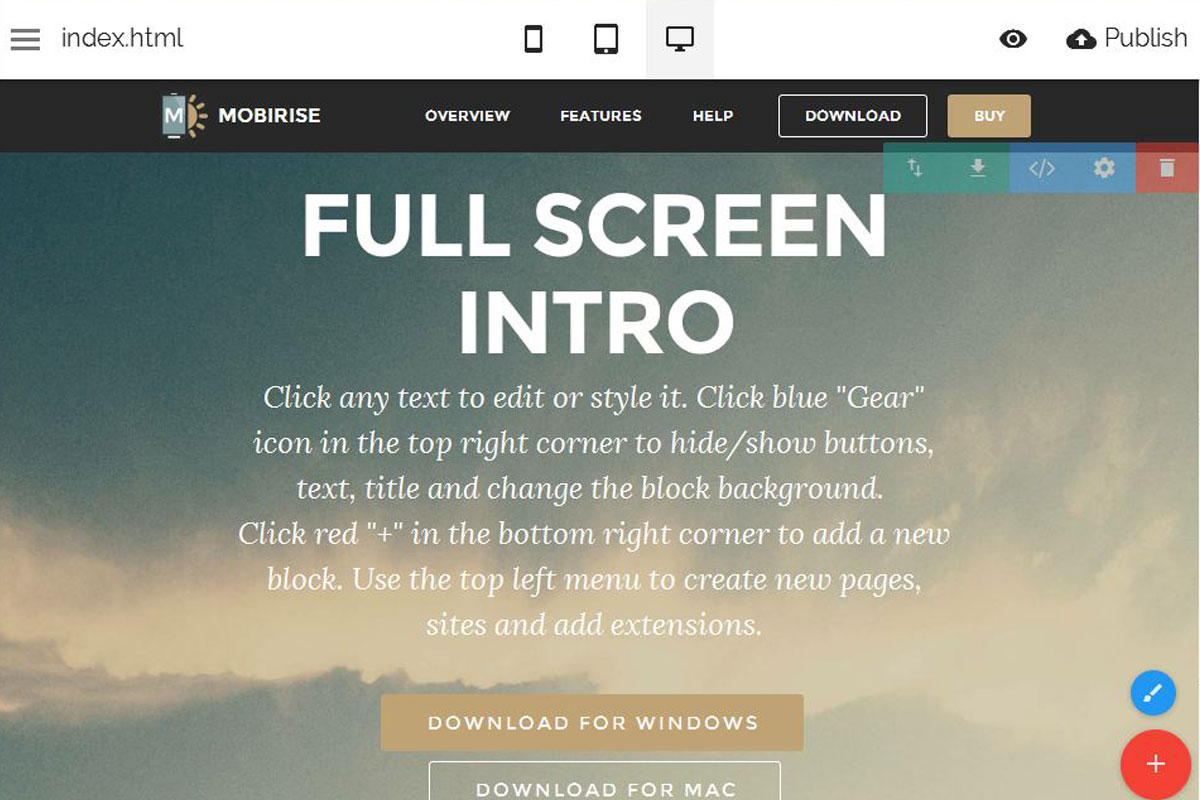
Partnering with the Web Builder is quite simple as well as user-friendly-- you've got a comfortable blocks palette emerging coming from the right or your display when you click the big reddish plus button-- simply drag the blocks you think will definitely match best the web content you think about and edit the contents just like you would in your usual text message redactor. Any type of block may be just grabbed at a various location any time you choose this needs to be actually. Specifying other designing and appearance choices acquires quickly carried out through each block's Properties Panel.
Exactly what you observe in Builder window is exactly what in fact acquires presented when the webpage will certainly be actually loaded in browser. The blocks you put automatically improve to accommodate appropriately the screen of any unit. You can check out the appeal on various devices anytime by clicking the icons switching the perspective. Including additional pages as well as setting various options for each and every web page as well as the task around the world is actually done coming from the Hamburger button in the top left corner of the home window where you can likewise handle your subscription and include more functions to your treatment as well as off the Style editor (the blue brush switch) you could handle your whole entire site's appearance altering that entirely in a few clicks.
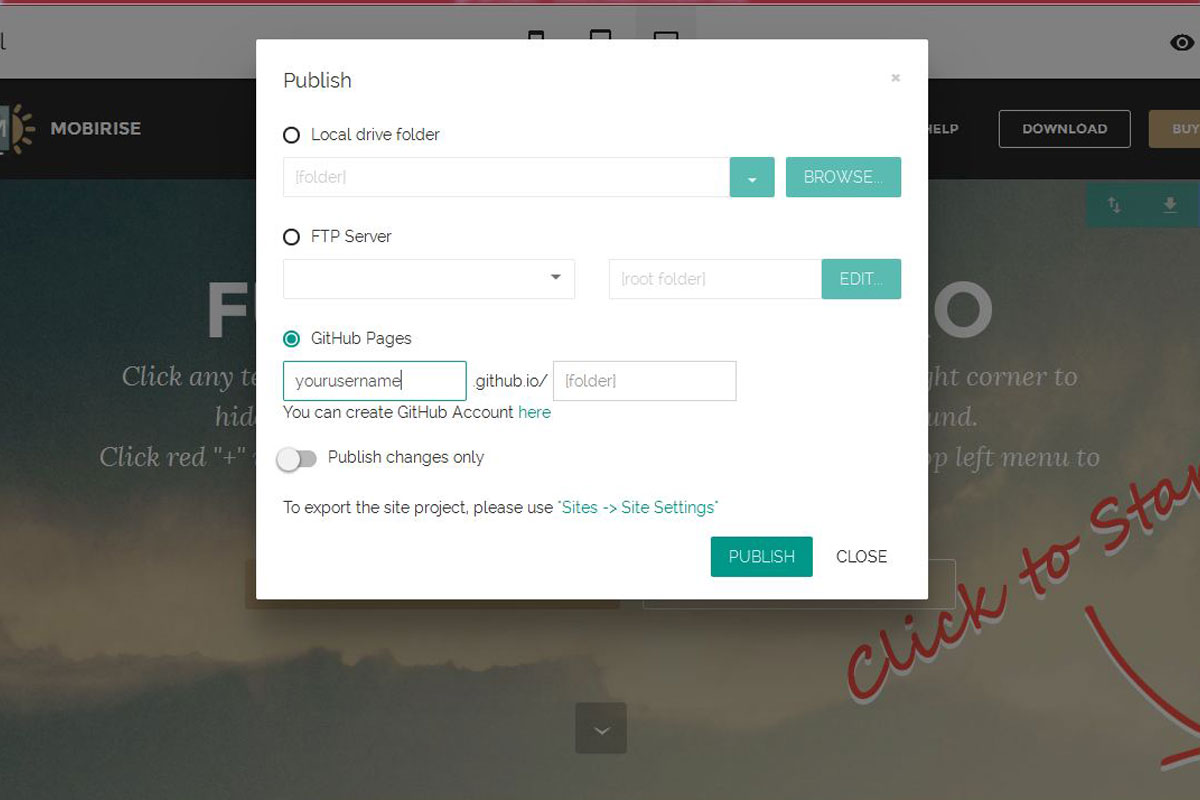
You may sneak peek the outcomes of your job locally in your web browser at any time using the sneak peek button when you presume that's ready to be revealed to the world off your protected complimentary holding-- simply visit the Publish discussion carton as well as pick the GitHub option.
Commonly as you maybe have noticed if you took some time discovering GitHub pages preliminary aid data in order to be able to utilize your new prompt hosting you need to produce a repository matching your customer label. When creating your websites with Builder you could freely omit this step considering that the Builder does it for you-- all you have to carry out is enter your username and also affirm you have this profile getting in the code the first time you utilize it for publishing
Optionally you may define a subfolder to place your page into just in case you would like to multitude several ventures.
Everything obtains done off The Page Builder interface-- you don't must take any type of extra actions apart from specifying the area to post your pages the moment.
Upgrading your projects becomes also easier considering that the Builder has actually born in mind the environments you've used from the last upload as well as immediately reapplies them-- all you should carry out is select the GitHub option as well as reached Upload-- that's this-- your improved website will definitely feature online in merely a matter from mins.