Bootstrap Select CSS
Intro
Bootstrap is the most famous system for producing completely responsive internet sites for the numerous few years now and it gets increasingly more effective, simple to use and very well thought with every new edition attempting to keep up with the website design flows and web developer's goals. The brand new Bootstrap 4 edition is much quicker and less complicated to work with in comparison to its forerunner that ended up being the absolute favorite whenever it relates to mobile friendly. It is however still just a wonderful thought set of designating regulations and classes and not a magic stick efficient in providing almost everything a website designer might possibly visualize or else a site visitor might actually need to have-- no framework could ever complete that. ( additional reading)
That is simply the reason that in time various plugins become generated to fill the mini gaps satisfying the need of special appearance and behavior in this unique instances when the basic system cannot really get the job done. This truly is a great method since generally we simply feature the main framework information for most ideal look and functionality and the plugins appear and become loaded with web browser only if really needed delivering the effective web server load and speed for our pages.
Over here we're will have a quick look at some of those plugins-- the Bootstrap Select Dropdown. It supplies a considerable increase to the default
<select>Ways to apply the Bootstrap Select Box Plugin:
The web page you are able to gain it from is https://silviomoreto.github.io/bootstrap-select/ and through scrolling it only a bot you can spot the CDN urls just in case you make a decision not to self-host. Right after you have attached it inside of your web page you are able to quickly get use of it appointing the class
.selectpicker<select>You are able to split up the achievable options in the dropdown menu to a number of groups-- just wrap the
<option><optgroup>label= “ “A handful of possibilities might be selected simultaneously-- a thick arrives near the ones you need inside the page-- in the event that you need to have this type of behavior simply just incorporate the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAn additional awesome capability is adding in a helpful search box on the top of the dropdown-- this way in the event of a definitely huge listing of solutions the visitor can easily narrow the list down by just typing a couple of letters of the name of the needed one-- the listing automatically becomes filtrated. To get his usefulness you have to specify the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are just a few basic instances to present you the overall feeling precisely how you can certainly get the things handled-- normally, through just adding in a handful of words for custom attributes to the
.selectpickerLook at a number of video clip tutorials regarding Bootstrap Select Menu plugin:
Related topics:
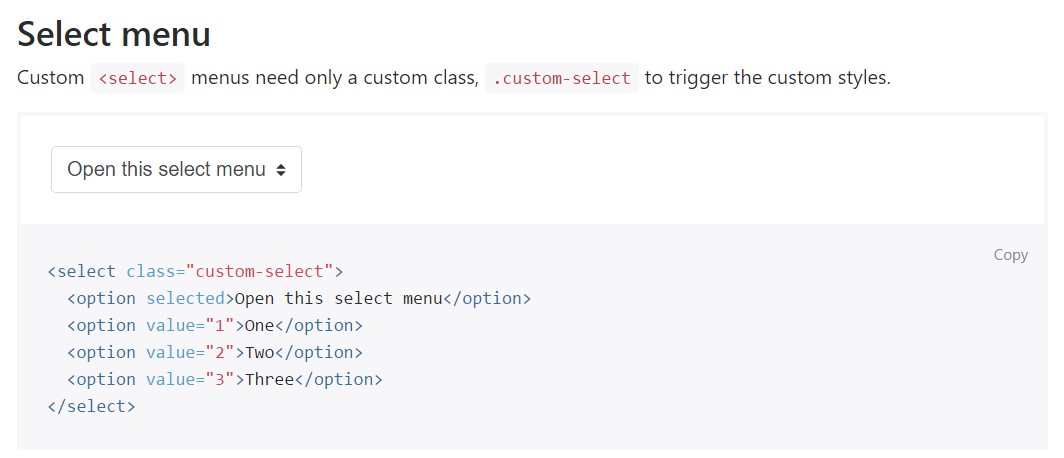
Example of the select menu

Select plugin trouble

Basic utilization of the select plugin