Bootstrap Tooltip Function
Introduction
Sometimes, specially on the desktop it is a great idea to have a subtle callout together with a couple of suggestions arising when the visitor positions the computer mouse pointer over an element. Like this we make sure the correct info has been certainly provided at the correct time and ideally improved the site visitor practical experience and comfort when using our pages. This specific behavior is taken care of by tooltip element that has a constant and cool to the whole entire framework format look in newest Bootstrap 4 edition and it's really convenient to provide and set up them-- let's check out precisely how this gets carried out . ( find more)
Issues to know when applying the Bootstrap Tooltip Function:
- Bootstrap Tooltips rely upon the Third party library Tether for locating . You have to incorporate tether.min.js prior to bootstrap.js in order for tooltips to do the job !
- Tooltips are opt-in for effectiveness purposes, in this way you have to initialize them by yourself.
- Bootstrap Tooltip Function with zero-length titles are never presented.
- Define
container: 'body'components (like input groups, button groups, etc).
- Triggering tooltips on hidden elements will certainly not do the job.
- Tooltips for
.disableddisabled- Once triggered from web page links which span a number of lines, tooltips are going to be centralized. Employ
white-space: nowrap<a>Learnt all that? Wonderful, let's see how they use certain instances.
The ways to work with the Bootstrap Tooltips:
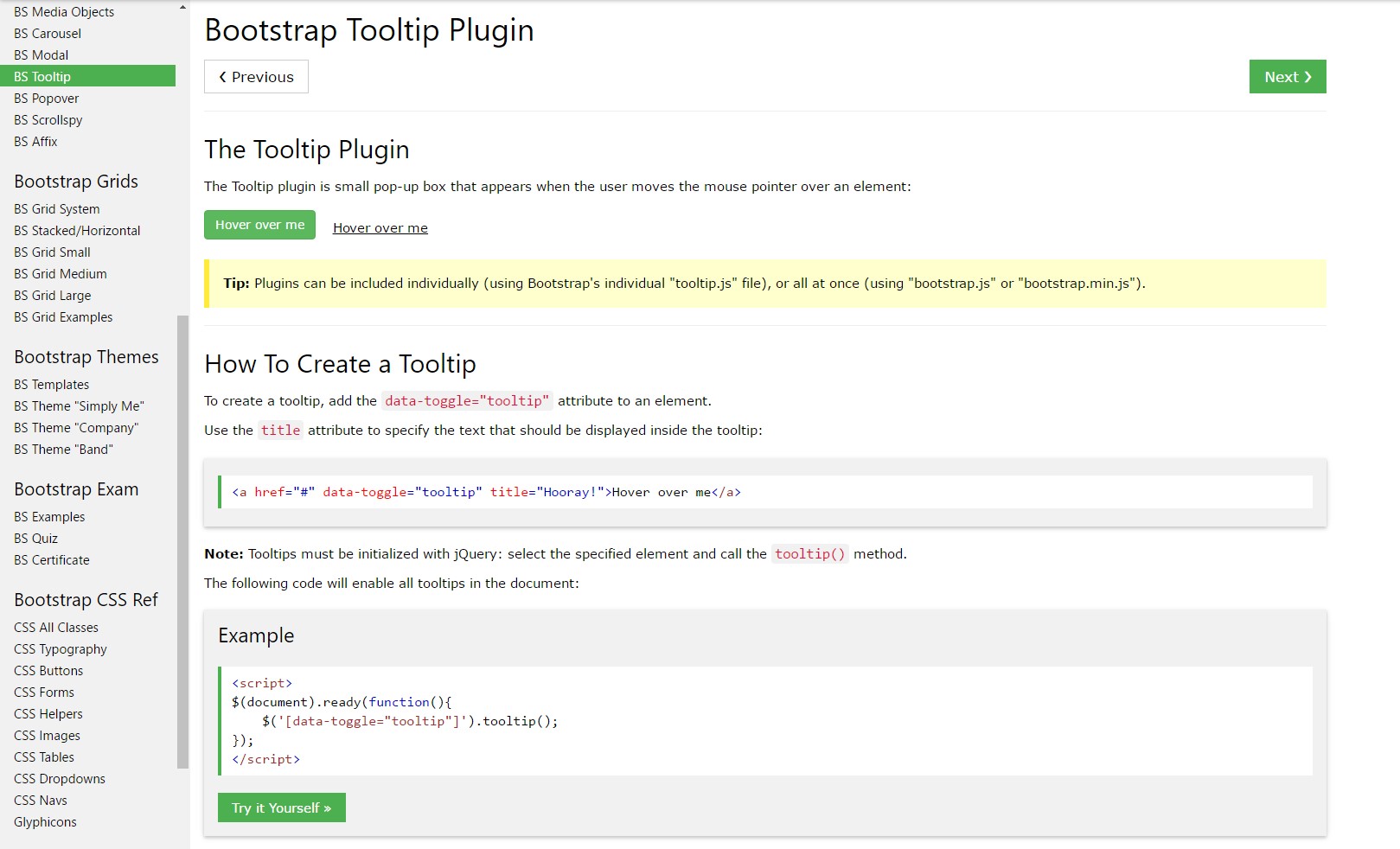
To begin to get use the tooltips features we really should allow it due to the fact that in Bootstrap these particular features are not enabled by default and require an initialization. To accomplish this incorporate a useful
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips in fact work on is getting what is actually within an element's
title = ””<a><button>When you have turned on the tooltips capability in order to assign a tooltip to an element you have to bring in two vital and a single one optionally available attributes to it. A "tool-tipped" components must have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips visual appeal and behaviour has stayed almost the exact same in both the Bootstrap 3 and 4 versions due to the fact that these really do work very efficiently-- practically nothing much more to be called for from them.
For examples
One solution to boot up all tooltips on a webpage would be to pick out them through their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
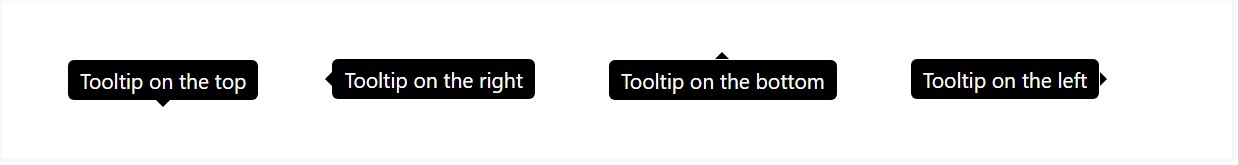
)Stationary Demo
Four approaches are accessible: top, right, bottom, and left straightened.
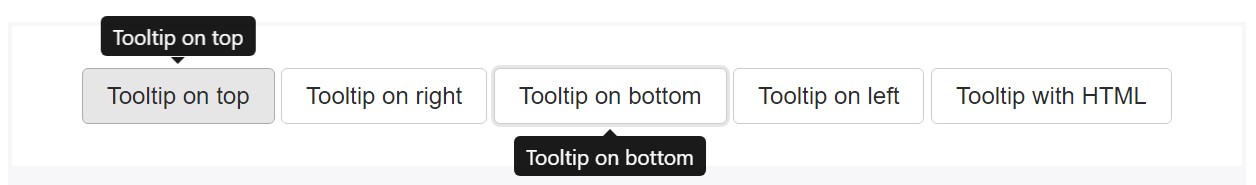
Interactive
Hover above the buttons below to see their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom-made HTML added:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Handling
The tooltip plugin develops material and markup on demand, and by default places tooltips after their trigger component.
Trigger the tooltip using JavaScript:
$('#example').tooltip(options)Markup
The required markup for a tooltip is basically only a
datatitletopDriving tooltips work for keyboard and also assistive technology users.
You ought to just put in tooltips to HTML features that are interactive and ordinarily keyboard-focusable (such as web links or form controls). Despite the fact that arbitrary HTML components (such as
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
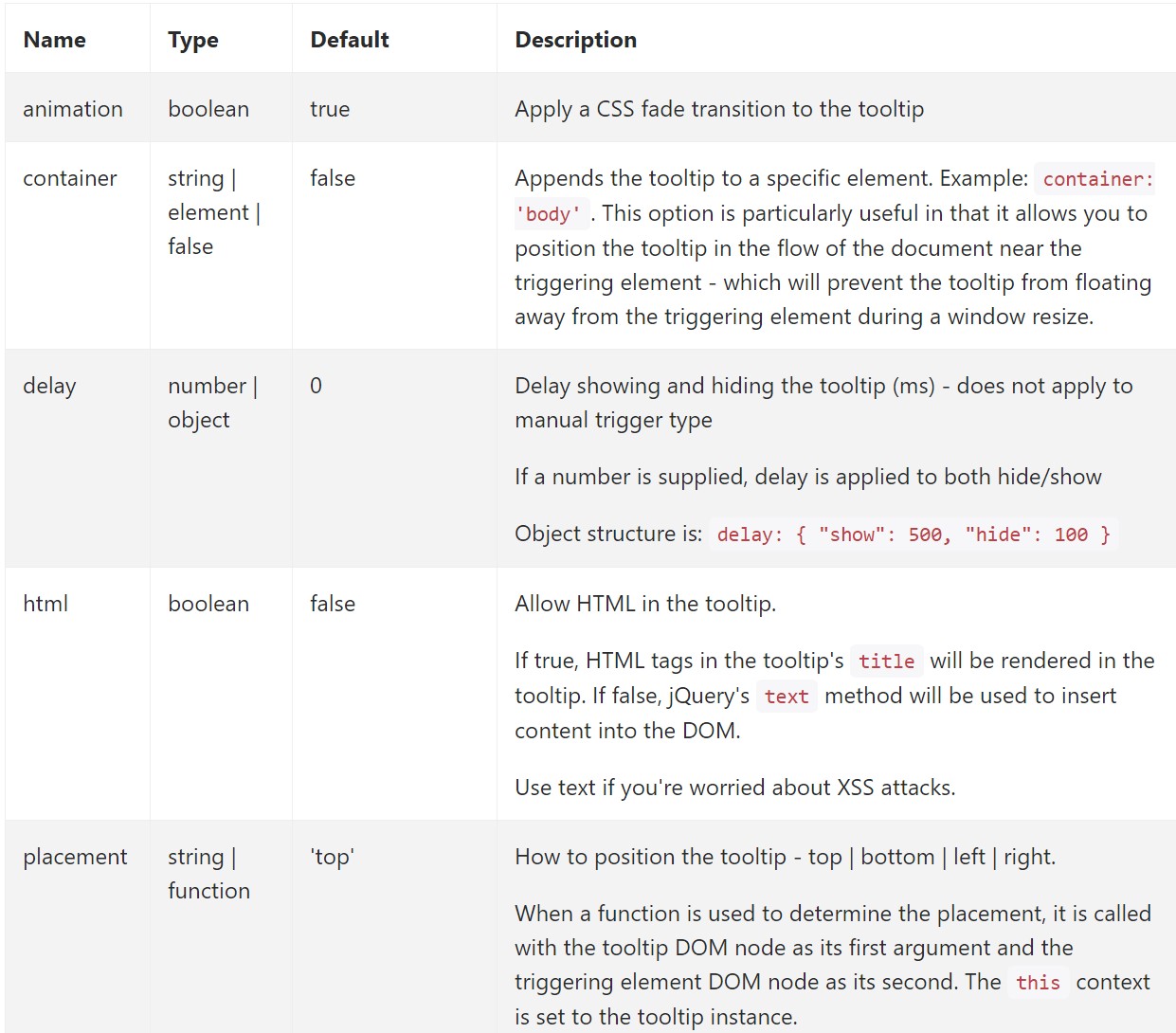
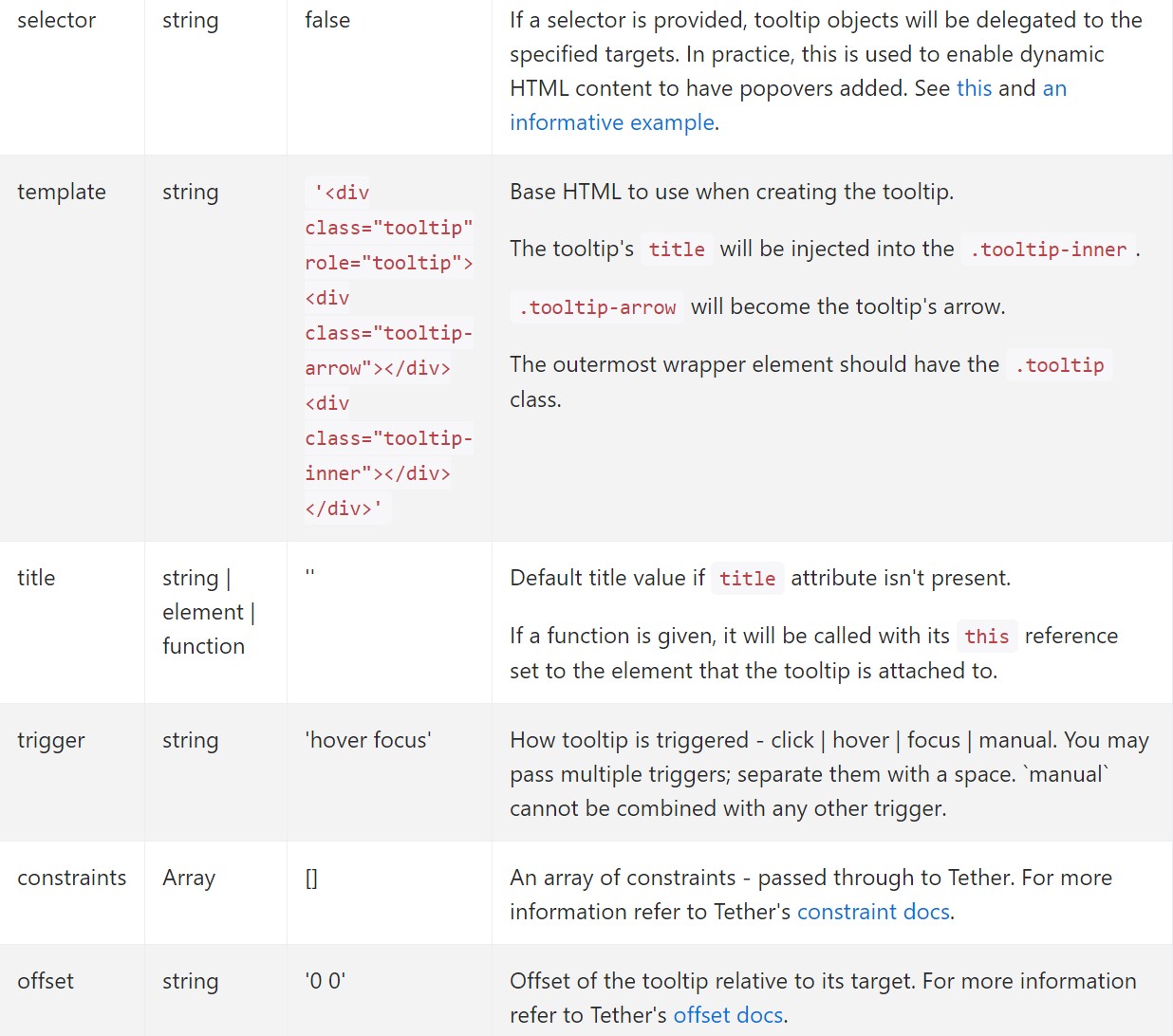
</div>Opportunities
Opportunities can be passed by using data attributes or JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for special tooltips
Possibilities for specific tooltips can alternatively be specified through using data attributes, like detailed mentioned above.
Practices
$().tooltip(options)
$().tooltip(options)Adds a tooltip handler to an element compilation.
.tooltip('show')
.tooltip('show')Exhibits an element's tooltip. Comes back to the caller before the tooltip has actually been demonstrated ( such as before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Disguises an element's tooltip. Goes back to the caller right before the tooltip has in fact been covered ( such as before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the customer before the tooltip has actually been presented or else covered ( such as right before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and gets rid of an element's tooltip. Tooltips which utilize delegation ( that are generated applying the selector possibility) can not be separately gotten rid of on descendant trigger features.
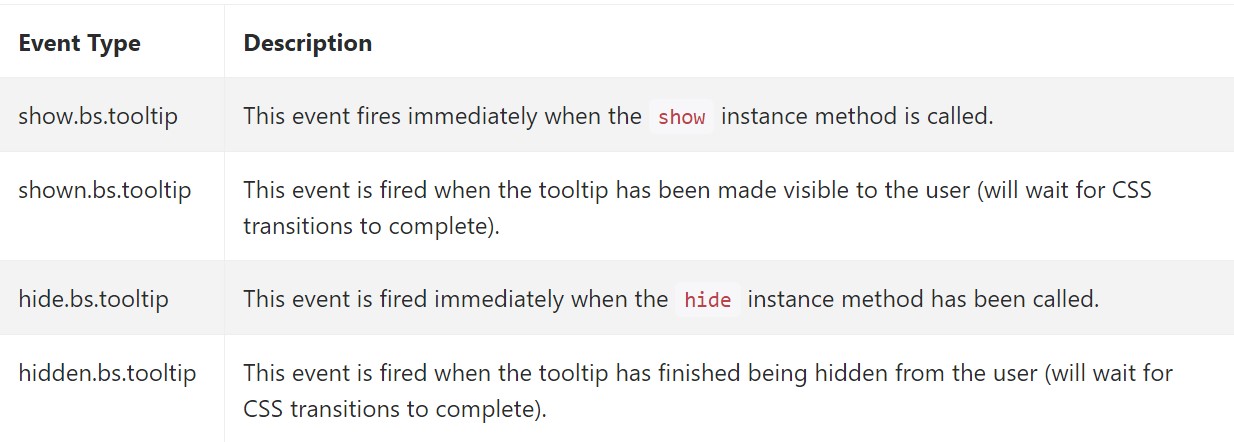
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A thing to take into consideration here is the quantity of details that goes to be set in the # attribute and ultimately-- the positioning of the tooltip baseding on the placement of the main element on a display screen. The tooltips really should be exactly this-- short significant guidelines-- installing a lot of info might just even confuse the website visitor instead really help navigating.
Furthermore in the event that the major feature is too near an edge of the viewport mading the tooltip at the side of this very border might lead to the pop-up text to flow out of the viewport and the information inside it to turn into basically worthless. And so when it involves tooltips the balance in utilizing them is vital.
Review a few video clip information regarding Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips main information

Bootstrap Tooltips article

Change Bootstrap 4 Tooltip template without refresh