Bootstrap Toggle Button group
Introduction
Nonetheless the pleasing images excellent features and striking effects at the bottom line the website pages we create purpose narrows down to handing on several material to the site visitor and for that reason we may possibly call the web the new kind of documentation container considering that a growing number of information obtains presented and accessed on the net alternatively as information on our local personal computers or the classic way-- imprinted on a hard copy media. ( additional info)
It all decreases to content but in the environment where the site visitor interest gets taken from almost everywhere simply just publishing things that we have to provide is not far enough-- it ought to be structured and offered like this that even a huge quantities of completely dry helpful simple message search for a technique keeping the site visitor's awareness and be really straightforward for checking out and looking for simply the needed part easily and fast-- if not the site visitor might get tired and even frustrated and browse away nonetheless somewhere out there in the message's body get covered some precious jewels.
In this way we may need an element which in turn takes less space possible-- very long plain text sections force the website visitor elsewhere-- and ultimately some movement as well as interactivity would certainly be also strongly adored since the target audience got fairly used to clicking on switches all around.
Luckily the Bootstrap 4 system has just exactly that-- practical collapsible screens with the ability of carrying huge quantity of data featuring just a heading line to help us greater get around and expanding to illustrate what is actually needed upon clicking on the header. These are actually the accordion and toggle control panels which work practically the exact same with a special exception-- just as the name recommends in the accordion control panel expanding a some collapsible thing collapses all the rest while at the same time inside the toggle element you have the ability to have as several extended areas as you want to-- it all depends upon the particular content of the big text message concealed in the collapsible panels and the way you're thinking the user will eventually employ it. ( learn more here)
The best ways to apply the Bootstrap Toggle Collapse:
The factual implementation of a toggle block is pretty uncomplicated in newest edition of the Bootstrap framework-- it implements the recently presented
.cardid = " ~element's unique name ~ "The factual utilization of a Bootstrap Toggle Button group block is really convenient in newest edition of the Bootstrap system-- it implements the freshly offered
.cardid = " ~element's unique name ~ "After that it is certainly time for building the special button feature-- we'll use the brilliant brand new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now if the trigger has been definitely produced it's time for creating the collapsing component-- to launch generate a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showFinally within the collapsing component we need to place a container for our material carrying the
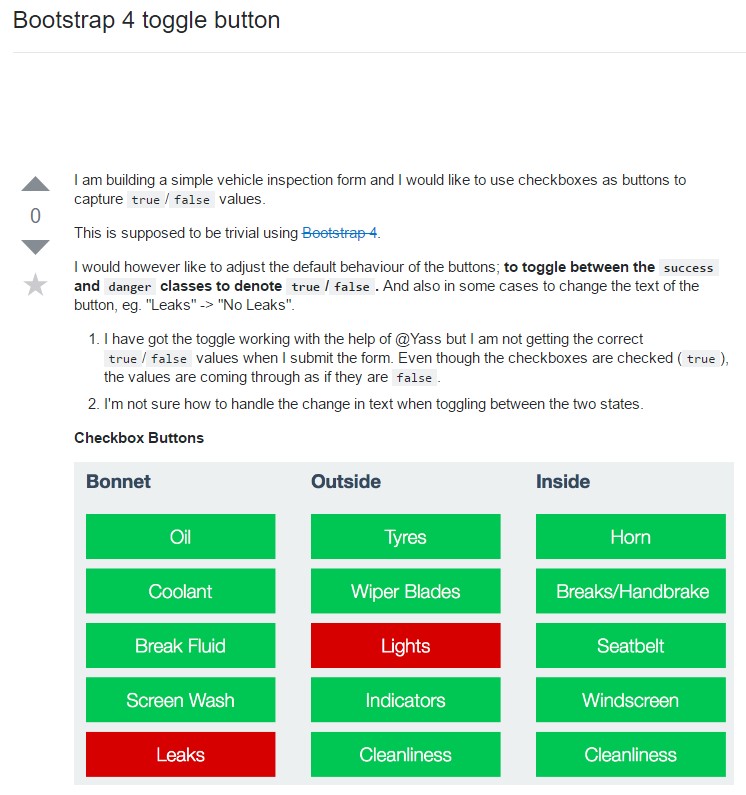
.card-blockRepresentation of toggle states
Add in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Generally that is certainly in what way a particular collapsible element becomes set up in Bootstrap 4. Just to generate the entire control panel you need to repeat the procedures from above making as many
.cardCheck a number of on-line video training about Bootstrap toggle:
Connected topics:
Bootstrap toggle approved records

Bootstrap toogle trouble

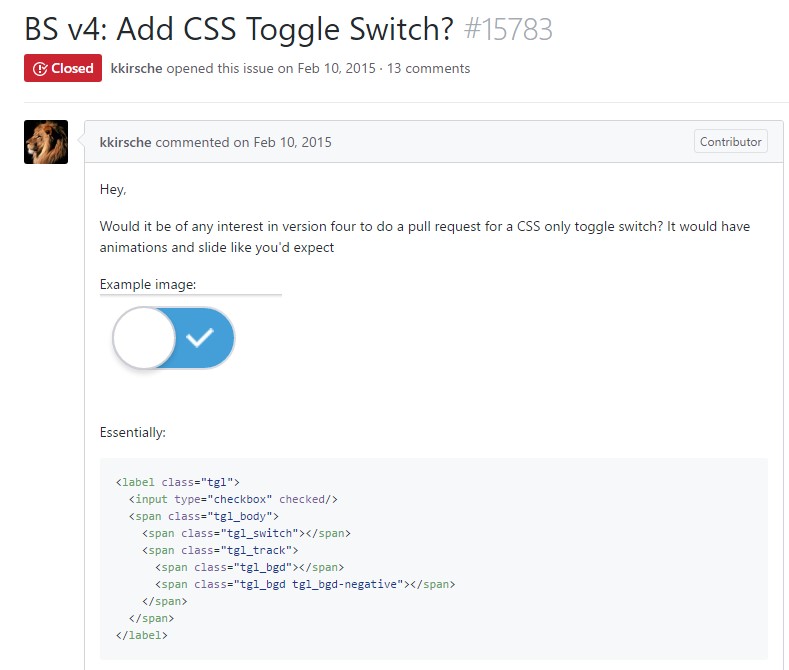
The best ways to put in CSS toggle switch?