Bootstrap Collapse Responsive
Intro
While you wihtout a doubt identify, Bootstrap very easily helps make your internet site responsive, employing its elements like a reference for placing, scale, and so forth.
Learning this, in the event that we are to design a menu putting to use Bootstrap for front-end, we will ought to follow a number of the standards and standards established by Bootstrap making it quickly structure the features of the web page to leave responsive the right way.
Amongst the most unique opportunities of utilizing this particular framework is the creation of menus shown on demand, baseding upon the behaviors of the users .
{ A wonderful solution to get applying menus on tiny screens is to attach the options in a sort of dropdown that only sets up each time it is triggered. That is , produce a button to activate the menu on demand. It's pretty easy to execute this with Bootstrap, the functions is all set.
Bootstrap Collapse Example plugin permits you to toggle web content in your webpages along with a number of classes thanks to certain practical JavaScript. (see page)
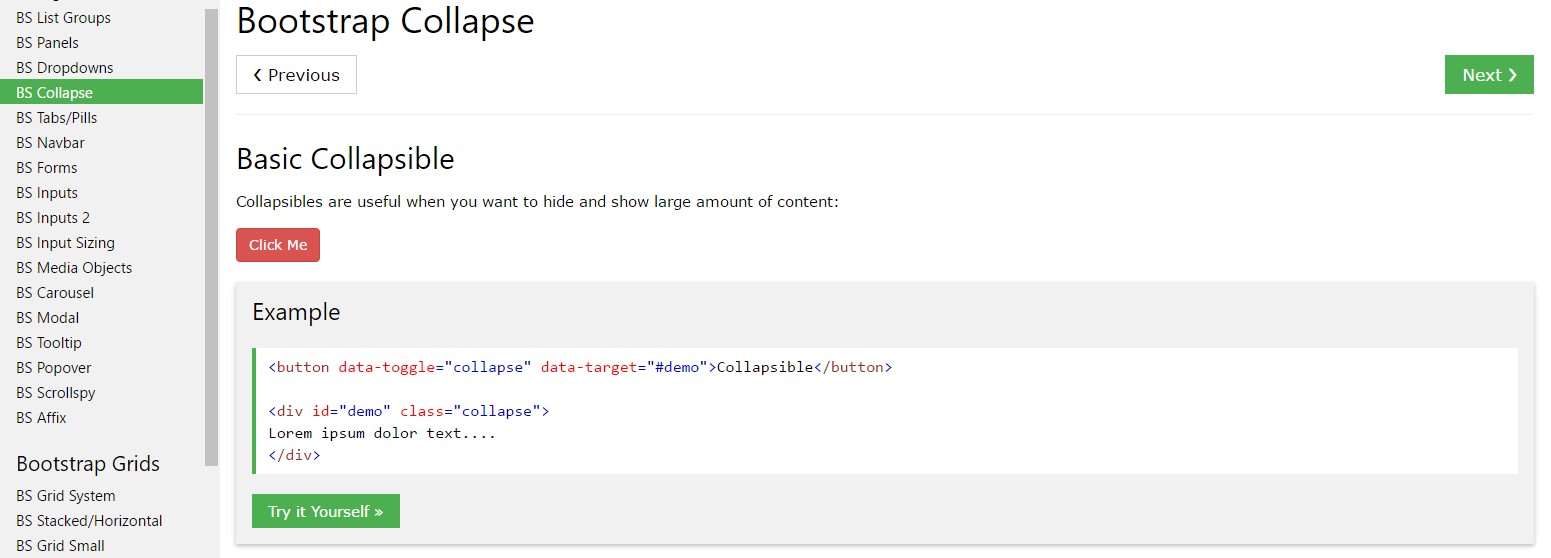
The best way to put into action the Bootstrap Collapse Mobile:
To create the Bootstrap Collapse Class right into small screens, just include 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Using this, you can certainly cause the menu be lost on the smaller displays.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything inside of this feature will be rendered in the context of the menu. Via scaling down the computer screen, it compresses the inner elements and cover, showing up only through clicking on the
<button class = "navbar-toggle">In this way the menu will materialize yet will not do work if clicked. It is actually by cause of this features in Bootstrap is incorporated with JavaScript. The very good info is that we do not actually need to produce a JS code line anyway, but for every single thing to perform we should add in Bootstrap JavaScript.
At the bottom of the page, prior to shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Good examples
Click the tabs shown below to present and conceal one more feature through class changes:
-
.collapse-
.collapsing-
.collapse.showYou can put into action a web link utilizing the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
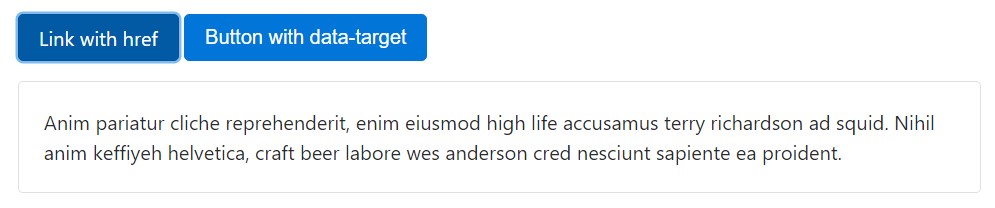
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
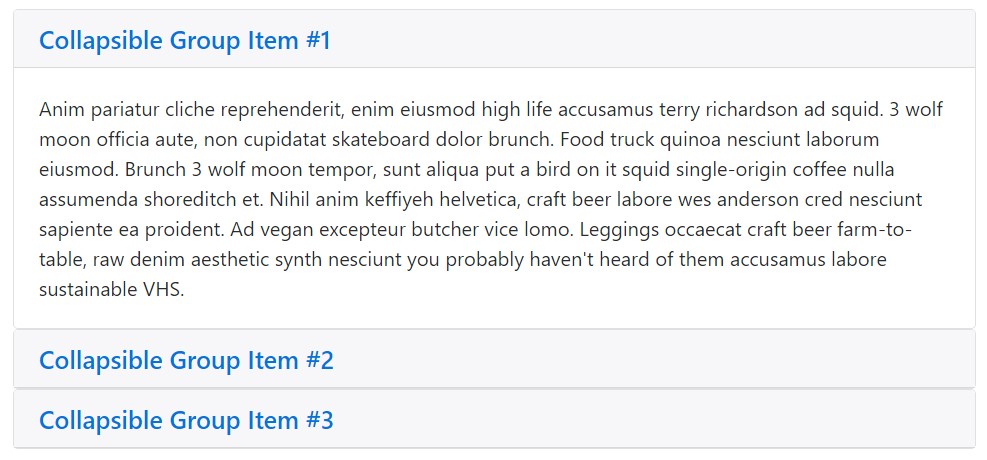
</div>Accordion for example
Expand the default collapse behavior in order to generate an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availability
Ensure to add in
aria-expandedaria-expanded="false"showaria-expanded="true"Along with that, in case your control component is aim for a one collapsible component-- i.e. the
data-targetidaria-controlsidUtilization
The collapse plugin incorporates a handful of classes to manage the hefty lifting:
-
.collapse-
.collapse.show-
.collapsingAll of these classes are able to be discovered in
_transitions.scssVia data attributes
Simply just add
data-toggle="collapse"data-targetdata-targetcollapseshowTo incorporate accordion-like group management to a collapsible control, bring in the data attribute
data-parent="#selector"By using JavaScript
Make it possible by hand with:
$('.collapse').collapse()Possibilities
Features may be pass on via data attributes or JavaScript. For data attributes, add the option name to
data-data-parent=""Tactics
.collapse(options)
.collapse(options)Switches on your content as a collapsible component. Takes on an extra selections
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible element to displayed as well as concealed.
.collapse('show')
.collapse('show')Reveals a collapsible element.
.collapse('hide')
.collapse('hide')Hides a collapsible element.
Activities
Bootstrap's collapse class displays a several activities for fixing into collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We apply Bootstrap JavaScript implicitly, for a functional and prompt effect, without having excellent programming hard work we will definitely have a awesome end result.
However, it is not just handy when it comes to making menus, but as well another functions for revealing or hiding on-screen components, basing on the decisions and demands of users.
As a whole these elements are at the same time valuable for concealing or showing large sums of details, enabling even more dynamism to the website as well as leaving behind the layout cleaner.
Review several online video training about Bootstrap collapse
Related topics:
Bootstrap collapse main documentation

Bootstrap collapse guide

Bootstrap collapse issue