Css3 Rounded Corners Ie8

Create CSS3 menu absolutely FREE!
Create great looking buttons using just CSS3 in a few clicks using FREE CSS3 Menu!
Creating a nice looking menu no longer needs all the code and time it use to, thanks to CSS3. Using this FREE CSS3 Menu you can create great looking buttons using just CSS3 in a few clicks. You can build a cool rounded navigation menu, with no images and no Javascript, and effectively make use of the new CSS3 properties border-radius and animation. Visual design user interface allows you to create menus without the need for complex hand coding.
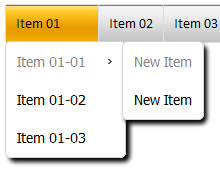
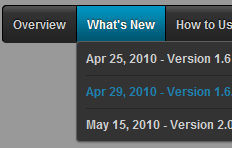
CSS3 Menu Sample Css3 Rounded Corners Ie8
Css3 Rounded Corners Ie8 Overview
CSS3 is changing how we build websites. Even though many of us are still reluctant to start using CSS3 due to the lack of support in some browsers, there are those out there that are moving forward and doing some amazing stuff with its cool new features. No longer will we have to rely on so much JavaScript and images to create nice looking website elements such as buttons and menu navigations.
You can build a cool rounded navigation menu, with no images and no Javascript, and effectively make use of the new CSS3 properties border-radius and animation. This menu works perfectly well with Firefox, Opera, Chrome and Safari. The dropdown also works on non-CSS3 compitable browsers such as IE7+, but the rounded corners and shadow will not be rendered. CSS3 transitions could one day replace all the fancy jQuery animation tricks people use.
How to Build a Cool CSS3 Menu with no Javascript

1) Open CSS3 Menu software and click "Add item"  and "Add submenu"
and "Add submenu"  buttons situated on the CSS3 Menu Toolbar to create your menu. You can also use "Delete item"
buttons situated on the CSS3 Menu Toolbar to create your menu. You can also use "Delete item"  to delete some buttons.
to delete some buttons.
2) Use ready to use Templates. To do it just select theme you like in the "Templates" list. Double-click the theme you like to apply it.

3) Adjust appearance of the menu.
3.1. Select item by clicking it and change button appearance for normal and hover states and set buttons link properties and link target attributes on the "Main menu" tab.
3.2. Select submenu's item by clicking it and change submenu's appearance for normal and hover states and set submenu's item link properties and link target attributes on the "Submenu" tab.

4) Save your menu.
4.1. Save your project file. To save project just click "Save"  button on the Toolbar or select "Save" or "Save As�" in the Main menu.
button on the Toolbar or select "Save" or "Save As�" in the Main menu.
4.2. Publish your menu in the HTML format. To do it click "Publish"  button on the Toolbar.
button on the Toolbar.
Download CSS3 Menu for Windows and MAC OS
Contacts
For general help, troubleshooting and feature requests contact Customer Support at  . Make sure to include details on your CSS3 Menu version, browser, operating system and a link to your page.css3 vertical text
. Make sure to include details on your CSS3 Menu version, browser, operating system and a link to your page.css3 vertical text
Templates
Apple

Android Orange

Apple Black

Blog
Best Free QR Code Creator
Static Website Generator - Landing Pages Software
Most Recommended 11 Wordpress App Alternative Platforms
Eye-catching HTML Website Builder Free for Your Next Startup
Website Builder For Small Business - Website Builder For Small Business
Screenshot
Features

No Javascript is required
Works in browsers with disabled Javascript or if a browser has no Javascript support at all.

100% CSS-driven designs
The menu is based on HTML list of links (UL/LI structure) and CSS only. No additional non-css params are used.
background opacity css3
Cool CSS3 properties
Multi-level dropdown menu is created using border-radius, box-shadow, and text-shadow.
Opacity, backround and font colors, linear and radial gradients are also supported.
SEO friendly
Search engines and text-only browsers friendly.
css button hover active
Small size
Immediate loading of the menu. Doesn't use additional files.





