Best Web Creator
Just recently I had the chance investing time checking out a Third party Best Web Builder theme which boasted concerning having lots of blocks-- I counted nearly one hundred in fact-- and also today returning to the great gold native Best Web Builder environment I got advised of something which occurred to me a few years earlier. For a reason I had to go to and also drive around in a city I hardly understood with one more individual's automobile a lot newer and fantasized than mine at the time which went and choked off every single time I raised my foot off the gas. Returning from this unforgettable journey as well as seeing my old car parked in front of the block I practically cried embraced and also kissed the point as a dearest buddy. Well that's specifically the means I felt returning to the native Best Web Builder 2 theme after checking out Unicore as well as I'll inform you why.
Best Web Builder is trustworthy and also constant - if an element acts in such a way in one block-- it acts the very same means everywhere every single time. There is no such point as unanticipated actions sidetracking and confusing you in the chase of the finest look.
Best Web Builder is functional-- one block can be set up in many means ending up being something completely different at the end. Incorporated with the Custom Code Editor Extension the possibilities become almost unlimited. The only limitations reach be your vision and creativity.
Best Web Builder evolves-- with every substantial upgrade announced with the turn up window of the application we, the customers get a growing number of valuable as well as well assumed tools suitable the growing user demands. For instance simply a few months earlier you needed to create your own multilevel food selections and also the concept of developing an online store with Best Web Builder was merely unthinkable and also now just a couple of variations later we currently have the opportunity not simply to sell everythings via our Best Web Builder sites yet also to completely personalize the look of the process without composing a straightforward line of code-- entirely from the Best Web Builder graphic interface.
Best Web Builder is secure-- for the time I utilized the indigenous Best Web Builder theme on my Windows 7 laptop computer I've never obtained the "Program should close" message or lost the results of my work. It may be done in my creativity, however it appears the program obtains to run a little bit faster with every following upgrade.
Basically these except for one are the reasons in the current months the stunning Best Web Builder became my in fact major as well as favored internet style device.
The last yet possibly crucial factor is the subtle as well as excellent HTML and CSS learning curve the software program offers. I'm not sure it was intentionally developed this method but it really functions whenever:
Let's state you start with a suggestion and require a web site to provide it to the world however lack any type of expertise in HTML. Hearing or googling from a good friend you start with Best Web Builder and also with virtually no time spent finding out how you can utilize it you've already got something operating. You are stunned it was so very easy yet in the human nature is to constantly desire some a lot more. Suppose the font style was various from the developed in fonts or perhaps the logo design a little bit bigger? This is exactly how the little CSS tweaks start entering your life. Not long after you have to change the look just a little bit more and attempt to damage a block parameter opening the custom HTML area to alter a personality or more ... This is just how it starts. No one's compeling you besides your inquisitiveness and the pleasant environment makes it look almost like an online game. And also quickly after one day you inadvertently have a look at a snippet of code as well as obtain surprised you understand what it indicates-- wow when did this occur?! Maybe that's the part about Best Web Builder I like most-- the liberty to develop without stress whatsoever.
In this article we're visiting take a much deeper take a look at the new functions introduced in variation 2 and explore the multiple methods they could function for you in the development of your next fantastic looking absolutely responsive site. I'll also share some new pointers as well as methods I lately uncovered to aid you increase the Best Web Builder abilities even additionally and maybe also take the initial step on the knowing curve we talked about.
Hello there Outstanding Symbols!
I think for Best Web Builder Development group producing a module enabling you to easily place web typeface symbols into felt kind of all-natural point to do. Internet symbols component has actually been around for a while as well as served us well.
The excellent news are from this version on it will serve us also a lot better! Currently with Best Web Builder 2 we already have two additional symbol font to take complete benefit of in our styles-- Linecons and Font Awesome. Each or hem brings us a little lot of money of rewards. Linecons provides us the subtle and meaningful look of thorough graphics with a number of line sizes and also carefully crafted contours and Font Awesome provides huge (and also I mean substantial) library of symbols as well as since it obtains packed throughout our Best Web Builder projects gives us the flexibility attaining some great styling effects. Allow's take a comprehensive look.
Where you could make use of the symbols from the Best Web Builder Icons expansion-- almost anywhere in your task depending of the strategy you take.
Exactly what you could utilize it for-- practically every little thing from adding added quality and expression to your material and decorating your buttons and also menu things to styling your bulleted lists, consisting of meaningful images inline and also in the hover state of the thumbnails of the updated gallery block. You can even include some motion leveraging another constructed in Best Web Builder functionality-- we'll speak about this in the future.
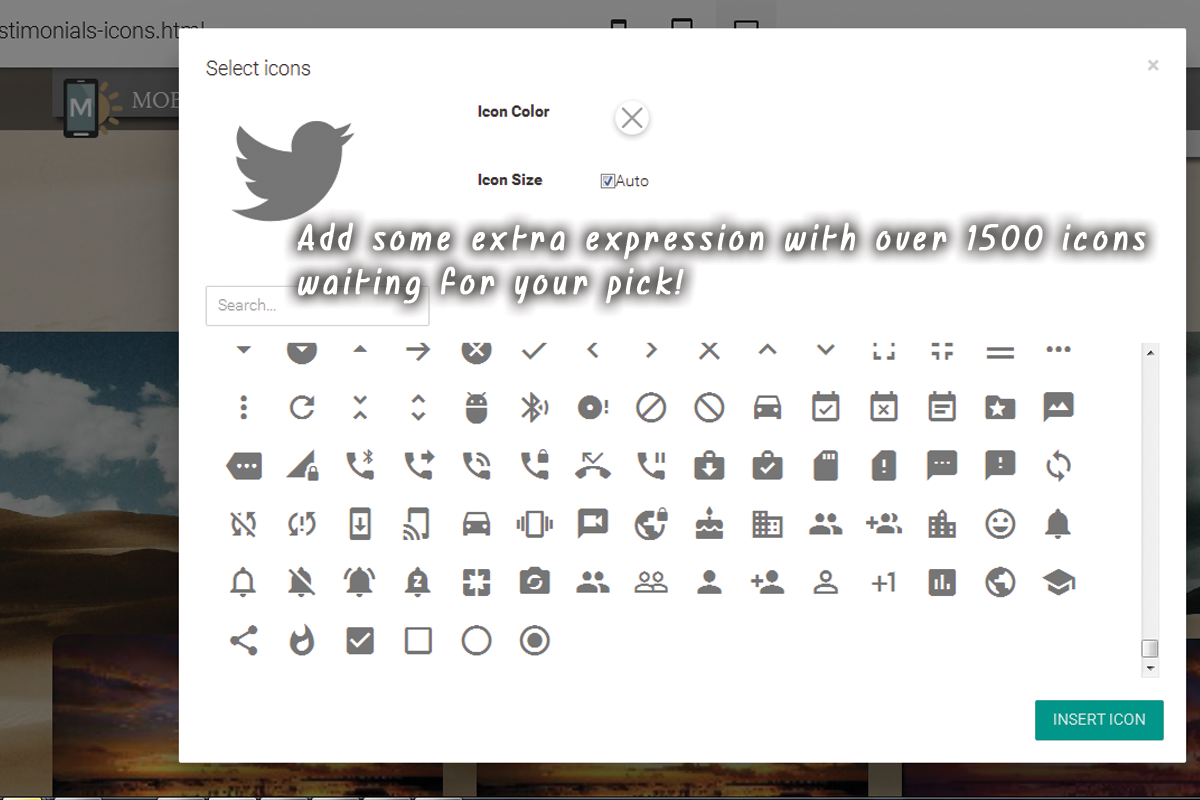
Including symbols via the constructed in visuals user interface-- very easy and also clean.
This is certainly the simplest and fastest method and also that is among the reasons we love Best Web Builder-- we constantly get an easy means.
Through the symbols plugin you obtain the flexibility positioning icons in the brand block, all the switches and also several of the media placeholders. Note that alongside with maintaining the default dimension and color settings the Select Icons Panel allows you select your worths for these homes. It likewise has a beneficial search control aiding you to discover faster the visual content you require as opposed to constantly scrolling down and also occasionally missing out on the best choice.
One more benefit of the freshly added Font Awesome is it consists of the brand marks of nearly 200 preferred brand names as Google (and also Gmail) Facebook, Tweeter, Pinterest and more-- ready and waiting if you require them.
So generally every crucial interactive element in the sites you are building with Best Web Builder can being broadened even further with adding some beautiful, light weight and entirely scalable symbol graphics. Through this you are lining out your concept as well as given that symbols as well as forms are much quicker identifiable and recognized-- making the material more user-friendly as well as clear.
This is just a part of all you could achieve with the freshly included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you prior to the upgraded Icon Plugin provides us a terrific advantage-- it globally consists of the Icon font styles in our Best Web Builder tasks. This actions integrated with the means Font Awesome classes are being developed gives us the liberty completing some rather fantastic stuff with just a couple of lines of personalized CSS code placed in the Code Editor.
Putting a Font Awesome Icon as a bullet in a list and also offering it some life.
Have you ever before been a bit disappointed by the minimal choices of bullets for your checklists? With the recently included in Best Web Builder Font Awesome these days more than. It is actually takes simply a couple of simple steps:
- first we undoubtedly require to choose the symbol for the bullet we'll be utilizing. To do so we'll utilize Font Awesome's Cheat Sheet which is situated below:
it includes all the symbols consisted of alongside with their CSS courses and & Unicode. Not that the & Unicode numbers are confined in square brackets-- make certain when coping the worth you do not choose them-- it's a little bit challenging the first couple of times.
Scroll down as well as take your time getting familiar with your new collection of icons and also at the same time grabbing the one you would discover most ideal for a bullet for the checklist we're about to design. When you discover the one-- simply duplicate the & Unicode value without the braces.
Now we have to transform this value to in a manner the CSS will recognize. We'll do this with the assistance of one more online device located here:
paste the value you've just duplicated and hit Convert. Scroll down until you find the CSS area-- that's the worth we'll be requiring in a min.
If you happen to find problems specifying the different colors you require for your bullets merely close the Code editor, inspect the message different colors HEX code with the Best Web Builder's developed in color picker select/ specify the different colors you need, copy the value and exit decreasing changes. Currently all you have to do is putting this value in the Custom CSS code you've produced in a minute. That's it!
Let's move some even more!
One more trendy everything you can achieve with just a few lines of personalized CSS and without yet unlocking the personalized HTML and losing all the block Properties aesthetic modifications is including some movement to all the icons you can putting with the Icons Plugin. Use this power with caution-- it's so very easy you can quickly get addicted and a swamped with effects site in some cases obtains difficult to review-- so utilize this with procedure a having the general appearance as well as feel I mind.
Allow's say you intend to add an icon to a button which need to only show up when the reminder overcomes this switch. As well as since it's movement we're speaking about, allow's make it relocate when it's visible. The personalized code you would intend to make use of is:
, if you need some additional tweaks in the appearance merely fallow the remarks pointers to change the numbers.. As well as certainly-- alter the computer animation kind if required. If you require this result regularly-- delete the ": float" component as well as uncomment "boundless" making computer animation loophole forever not simply as soon as when the site tons ant the control you've simply styled could be concealed
This approach can quickly be increased to collaborate with all the inserted Font Awesome symbols in your Best Web Builder project. For instance in order to apply to all the icons placed in a block, just replace
. btn: hover >. fa with. fa: float or with.fa to make it irreversible.
If needed, remember to establish computer animation loophole for life.
Include some personality to the gallery.
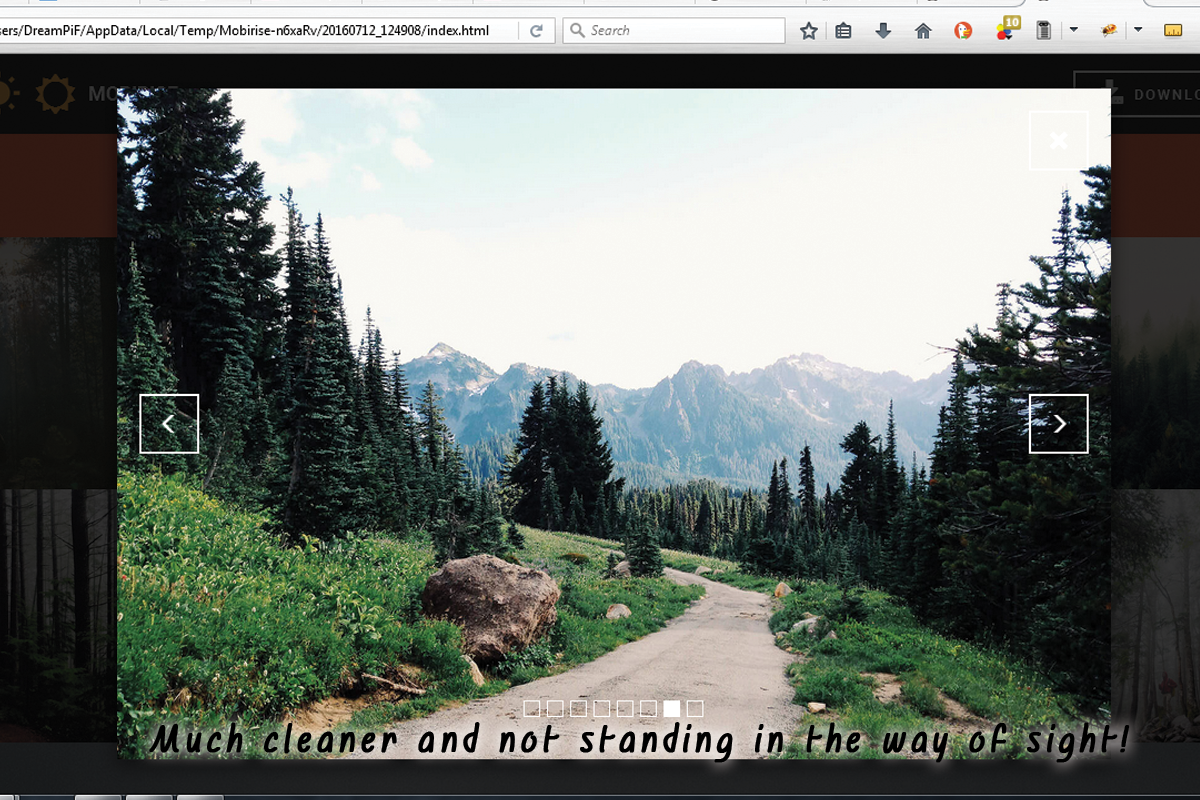
One more amazing and simple styling intervention you get qualified of attaining after the Best Web Builder 2 upgrade as well as the addition of Font Awesome Icons in the job is removing the magnifying glass showing up on hover over a gallery thumbnail as well as replacing it with any type of Font Awesome symbol you find ideal. The treatment is rather comparable to the one setup of the custom icon bullets. First you should choose the ideal symbol and also convert its & Unicode number and after that paste the fallowing code in the Custom CSS area of your gallery block as well as replace the worth-- much like in the previous instance.
The course defining which icon is being positioned is the red one and also could be acquired for all the FA icons from the Cheat sheet we spoke about. The blue courses are purely optional.fa-fw fixes the size of the icon as well as fa-spin makes it (undoubtedly) spin. There is one even more native movement class-- fa-pulse, additionally self-explanatory.
All the symbols put through this right into your material can be easily stiled by the means of the previous two instances, so all that's left for you is consider the very best use for this incredible recently introduced in Best Web Builder function and also have some enjoyable try out it!